Hi everyone, I am proud to announce that ForeUI V1.35 is released today!
This new version is really interesting, you will find that ForeUI can do much more things than before
Button Icon Placement
This new feature is requested by Erik, he also gave us some useful suggestions, thank you Erik!
Now we can specify how to place the button icon, like this:
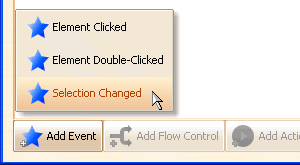
Selection Changed Event
This new event is really useful, it will be triggered when selection within the element is changed, with it we can implement multiple actions for one element, according to its selected item.
Now this event is available on Menu Bar, Menu, List, Tree, Table and Tabs:

Menu Bar/Menu/List/Tree/Table/Tabs Become Interactive
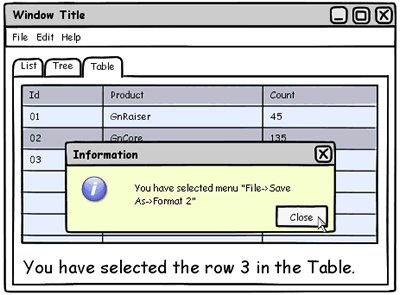
This enhancement is really big and exciting. Now these elements are not only images durring the simulation, they are interactive and you can operate on them!
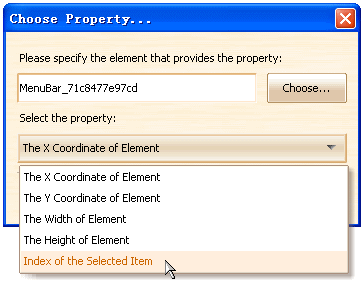
These elements also support a new property to indicate which item is selected:
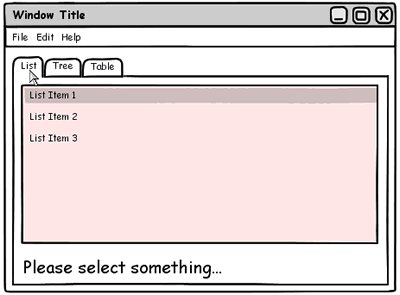
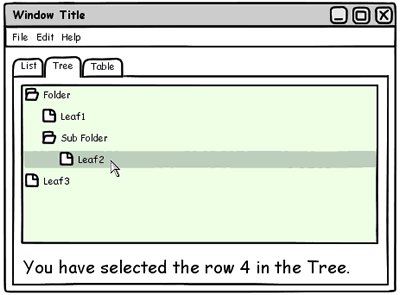
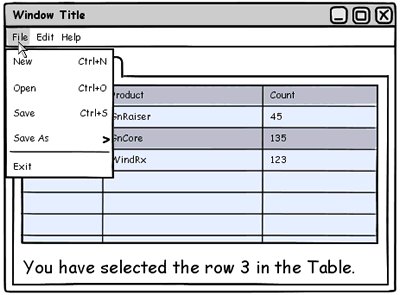
In order to demonstrate how can we do with these new features, I use about 10 minutes to create an interactive wireframe, which is simple but quite interesting. The simulation effect looks like this:
If you are interested, you can run the DHTML version of this demo in your web browser, via the links below:
Interactive Selection Demo with Hand Drawing UI Theme
Interactive Selection Demo with Wireframe UI Theme
Interactive Selection Demo with Windows XP UI Theme
Interactive Selection Demo with Mac OS X UI Theme
The plot file for this demo is also included in the install package, you can open the “interactive_selection.4ui” plot in ForeUI and see what’s inside.
This new version also fixed two bugs:
[Bug_0068] Duplicated pages don’t copy action targets well
Reported by Cristian Prundeanu, thank you Cristian Prundeanu!
[Bug_0072] Hand drawing theme: Image elements are always grayscale.
Reported by Jeremy, thanks for the reporting!