
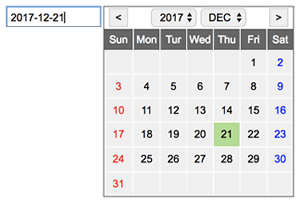
Date Picker
Type: Element Version: 1.0 File Size: 3 KB
Last Update: 2017-12-26 09:44:32
Required ForeUI: V4.50 SP3 or above
Description:
A date picker consists of a text input field and a calendar. Clicking on the text input field will make the calendar visible, where you can choose a date and set the date to the text input field.
Tags: datepickerchooserselector

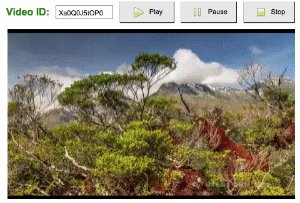
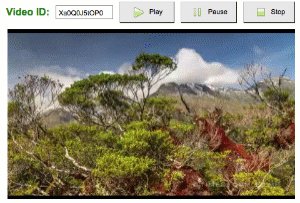
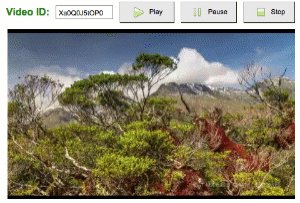
Youtube Video Player
Type: Plot Version: 1.0 File Size: 9 KB
Last Update: 2016-05-07 09:51:01
Required ForeUI: V4.20 or above
Description:
This plot demostrate how to create a video player with ForeUI that can play videos on Youtube. The actual video area will follow the location and size of the placeholder. You can control the video playback by clicking the buttons on top. Loading and playing different video can be achieved by inputting different video ID. This example is created based on the this tutorial: http://goo.gl/8Cc6JJ
Tags: youtubevideomediaplayer

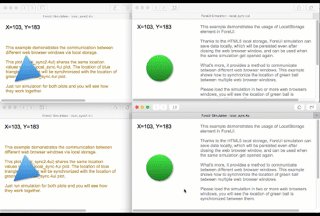
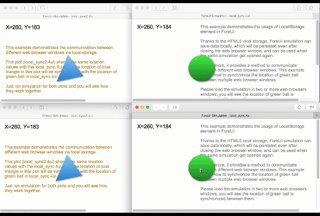
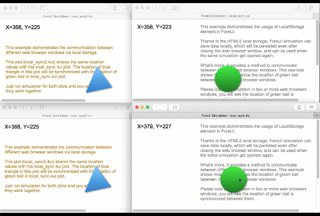
Synchronize via Local Storage (2/2)
Type: Plot Version: 1.0 File Size: 17 KB
Last Update: 2016-01-04 20:04:06
Required ForeUI: V4.10 or above
Description:
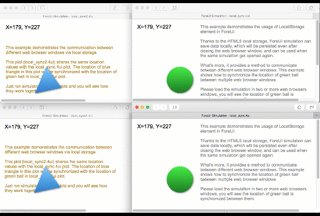
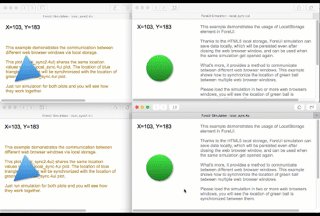
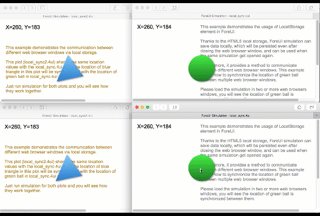
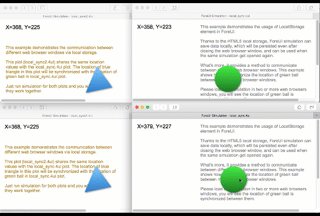
This plot (local_sync2.4ui) shares the same location values with the local_sync.4ui plot. The location of blue triangle in this plot will be synchronized with the location of green ball in local_sync.4ui plot. Just run simulation for both plots and you will see how they work together.
Tags: local storagehtml5synchronize

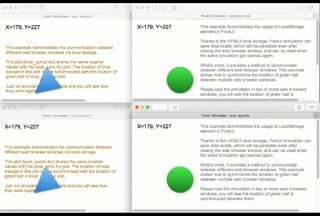
Synchronize via Local Storage (1/2)
Type: Plot Version: 1.0 File Size: 14 KB
Last Update: 2016-01-04 19:53:28
Required ForeUI: V4.10 or above
Description:
Thanks to the HTML5 local storage, ForeUI simulation can save data locally, which will be persisted even after closing the web browser window, and can be used when the same simulation get opened again. What's more, it provides a method to communicate between different web browser windows.
This example shows how to synchronize the location of green ball between multiple web browser windows. Please load the simulation in two or more web browsers windows, you will see the location of green ball is synchronized between them.
Tags: local storagehtml5synchronize

UI Theme Editor V1.10
Type: Plugin Version: 1.10 File Size: 179 KB
Last Update: 2015-07-18 15:04:53
Required ForeUI: V4.00 official or above
Licensing: Free trial without saving file. Paid license covers one year upgrade of the plugin and permanent usage of versions released within the year. License price is $90 USD per user, and volume discounts are also available. 50% discount will be applied when renewing the plugin license after the first year.
Description:
UI theme editor allows you to create new UI themes or to custom existing UI themes. The editor provides the immediate preview of the UI theme you are editing, you can even interact with the element in its HTML5 preview. If you download this plugin in ForeUI, it will be installed automatically and you can then use it directly. If you download the .plg file via web browser, you will need to extract it (as ZIP file) to the "plugin" directory.
Tags: themelook and feelstyleskineditorplugin

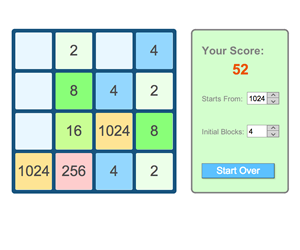
2048 Game
Type: Plot Version: 1.0 File Size: 30 KB
Last Update: 2015-07-21 08:55:14
Required ForeUI: V4.0 beta or above
Description:
2048 is a quite popular game and this is one created with ForeUI. You can use arrow keys on your keyboard to move blocks on the table, and blocks with same number will get merged if they hit together. The more blocks you merge, the higher score you will get. Enjoy it!
Tags: 2048puzzlegame

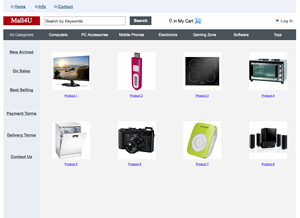
Mall4U Online Store
Type: Plot Version: 1.0 File Size: 127 KB
Last Update: 2014-10-19 19:50:12
Required ForeUI: V3.80 SP5 or above
Description:
A prototype for online store that has main features simulated.
Tags: mallshopstorecommerce

Use jQWidgets
Type: Plot Version: 1.0 File Size: 67 KB
Last Update: 2014-09-17 00:46:34
Required ForeUI: V3.80 SP5 or above
Description:
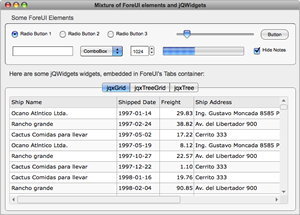
An example to demonstrate how to use jQWidgets (www.jqwidgets.com) in ForeUI. jQWidgets provides a lot of enhanced jQuery GUI widgets, which could be used for prototyping or production. If you like to use any jQWidgets component in ForeUI, this example could be used as a tutorial, since there are notes inside to explain how this works. Using jQWidgets in ForeUI will be kind of tricky, and this example is for advanced users who have Javascript knowledge.
Tags: jQWidgetsjQueryjQuery-UIJavascript

Check Weather
Type: Plot Version: 1.0 File Size: 67 KB
Last Update: 2014-06-26 21:32:05
Required ForeUI: V3.80 SP1 or above
Description:
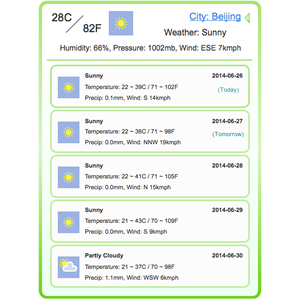
This is a fully functional web application that could display the current condition and forcast the weather for 5 days. By default the app will get your city by your IP address and automatically query the weather information for you. You can click the city name to input the city too. This small web can be placed in the dashboard of Mac OS X (as a Web Clip), or get loaded in any web browser on desktop or mobile phone.
Tags: weathertemperaturehumiditywind

Smarthome Remote Control
Type: Plot Version: 1.0 File Size: 94 KB
Last Update: 2014-06-24 21:53:58
Required ForeUI: V3.80 or above
Description:
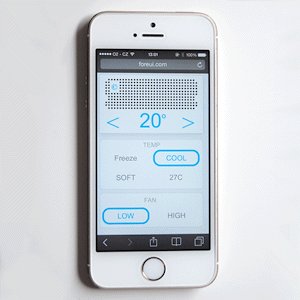
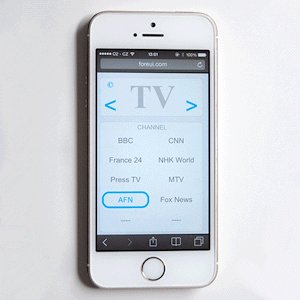
This example is created by the maker team in UUGear (www.uugear.com). It is a remote controller that could be loaded on your smart phone, and remotely control the air condition and television. You can also monitor one of the three cameras at home. It is not just a prototype, as they intend to make it a real project, and couple the frontend (generated by ForeUI) with the web services they will develop. At the time being it is just a demonstration of the interface, and it will finally become a functional smarthome terminal.
Tags: smarthomeremote controlcontrolleruugear

Multi-Threading Demo
Type: Plot Version: 1.0 File Size: 7 KB
Last Update: 2014-03-03 21:13:43
Required ForeUI: V3.60 or above
Description:
This demo shows 5 color balls' movement in a 3D room with invisible walls. ForeUI V3.60 introduces the official support for multi-threading, which allows you to run parallel tasks in your HTML5 simulation. This feature is very useful for game or animation prototyping. This demo has a video on Youtube: http://www.youtube.com/watch?v=9VVZ3qAE7-g
Tags: multi-threadinganimationgameparallel

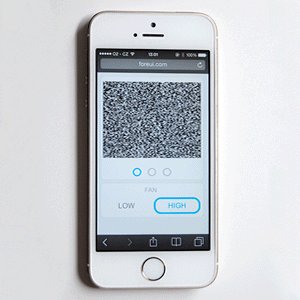
iPhone App Demo
Type: Plot Version: 1.0 File Size: 93 KB
Last Update: 2013-12-25 02:19:40
Required ForeUI: V3.50 or above
Description:
A demo of mobile application. Thanks to the new options in V3.50, this simulation can work well in iPhone or other touch screen devices. There is also a video on Youtube that demostrates this simulation: http://www.youtube.com/watch?v=ppfNOSDLPiw
Tags: iphonetouch screenapp

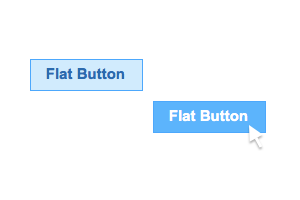
Flat Button
Type: Element Version: 1.0 File Size: 3 KB
Last Update: 2013-11-07 03:46:24
Required ForeUI: V3.40 or above
Description:
An flat button created with the TextBox element. Thanks to the ability to change background/text color on the fly, the TextBox could act like a real button.
Tags: buttonflatbluehyperlink

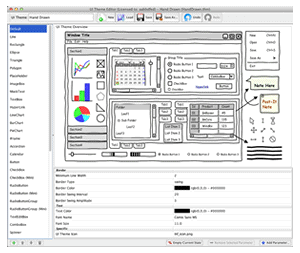
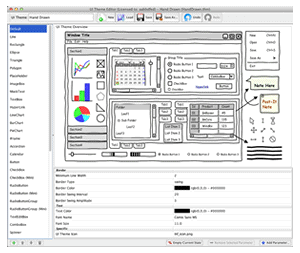
UI Theme Editor
Type: Plugin Version: 1.0 File Size: 12189 KB
Last Update: 2013-09-23 15:04:53
Required ForeUI: V3.40 or above
Licensing: Free trial without saving file. Paid license covers one year upgrade of the plugin and permanent usage of versions released within the year. License price is $90 USD per user, and volume discounts are also available. 50% discount will be applied when renewing the plugin license after the first year.
Description:
UI theme editor allows you to create new UI themes or to custom existing UI themes. The editor provides the immediate preview of the UI theme you are editing, you can even interact with the element in its HTML5 preview. If you download this plugin in ForeUI, it will be installed automatically and you can then use it directly. If you download the .plg file via web browser, you will need to extract it (as ZIP file) to the "plugin" directory. If you are Linux user, you may need to install libwebkitgtk (using "sudo apt-get install libwebkitgtk-1.0-0") to make it work.
Tags: themelook and feelstyleskineditorplugin

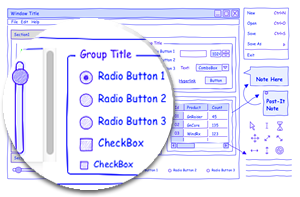
Blueprint Theme
Type: Theme Version: 1.0 File Size: 45 KB
Last Update: 2013-08-11 18:25:47
Required ForeUI: V3.40 or above
Description:
Another low fidelity UI theme that paints lines in blue color and thin, hand drawn stroke. It is simulating the blueprint created with blue pen or ball pen.
Tags: themeblueprintbluehand drawnlow fidelitypenball pen

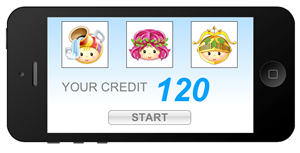
Slot Game
Type: Plot Version: 1.1 File Size: 7 KB
Last Update: 2013-07-06 02:34:42
Required ForeUI: V3.30 or above
Description:
It is a simple and interesting slot game prototype. After clicking the start button, three windows on top will start scrolling and you can press the stop button to stop them. If two or more windows have the same picture when stopping, you will win some points. Enjoy it :-)
Tags: gameslotluck
Icon Search Engine
Type: Plot Version: 1.0 File Size: 7 KB
Last Update: 2013-03-14 04:31:59
Required ForeUI: V3.20 SP3 or above
Description:
This is a working web application created with ForeUI. It is named "ICOOGLE" and allows you to input a keyword to search icons in the Internet (thanks to the APIs provided by iconfinder.com). It demostrates how to use ForeUI to create frontend and invoke backend via JSONP API. We have a detailed tutorial in our blog to introduce the creation of this example.
Tags: iconimagesearchfind

Loading Wheel
Type: Element Version: 1.0 File Size: 6 KB
Last Update: 2013-01-16 04:10:51
Required ForeUI: V3.10 SP1 or above
Description:
An animated loading wheel consisted by several ellipse elements. You can resize it or change the color to get a new look (take the preview as example).
Tags: loadingwaitprogresspausegoing

Seven Segment Digit
Type: Element Version: 1.0 File Size: 2 KB
Last Update: 2012-11-15 03:59:40
Required ForeUI: V3.0 SP1 or above
Description:
This element can simulate a LED/LCD seven segment digital display. Triggering the custom event "Value_n" (where n is from 0 to 9) on it can make it display number from 0 to 9. Tips: use the "Trigger Event on Element" action under the "Operate on Element..." action category to trigger the non-global custom event.
Tags: seven segment7 segmentLCDLEDdegitalnumber

Clock
Type: Element Version: 1.0 File Size: 2 KB
Last Update: 2012-11-03 01:39:32
Required ForeUI: V3.0 SP1 or above
Description:
It is a simple, and working clock element. It will display the current hour, minute and second values automatically. You can place it on your web site or application UI.
Tags: clocktimertime

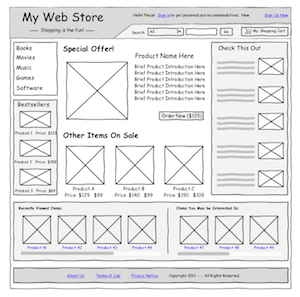
Web Store
Type: Plot Version: 1.1 File Size: 33 KB
Last Update: 2012-10-29 01:17:18
Required ForeUI: V3.0 SP1 or above
Description:
A low fidelity, hand drawn style mockup for web store, which demonstrates the basic idea of the e-commercial web site. Better than wireframes on paper, it allows reviewer to interact with the prototype and go through the workflow. The behavior definition is very simple (thanks to the ability to define single behavior for multiple elements/pages in V3.0).
Tags: storeshopcommercial

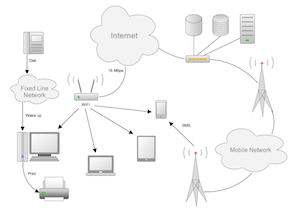
Network Topology Library
Type: Library Version: 1.0 File Size: 41 KB
Last Update: 2012-10-28 01:54:56
Required ForeUI: V3.0 SP1 or above
Description:
This library includes very useful components for network topology creation. All components are created with basic shape elements and no image is used, thus the size of library is very small.
Tags: networktopologydiagramchart

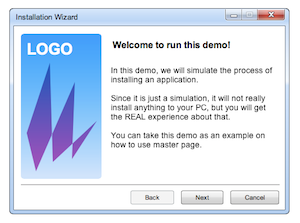
Insall Wizard
Type: Plot Version: 1.2 File Size: 45 KB
Last Update: 2012-10-13 21:49:46
Required ForeUI: V3.0 Official or above
Description:
This example can simulate a step by step wizard for the installation of application, you can interact with the wizard and get experience that very close to the real installation. It is also a very good example of master page usage.
Tags: installwizardmaster page

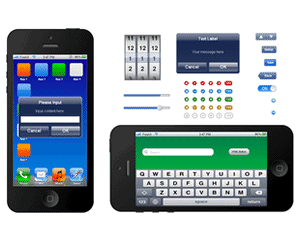
iPhone Library
Type: Library Version: 1.2 File Size: 355 KB
Last Update: 2012-09-29 04:01:35
Required ForeUI: V3.0 Official or above
Description:
This library includes 36 custom elements for iPhone prototyping. Both iPhone 4S and iPhone 5 are supported, the screen resolution will be 50% of real iPhone. Most of the elements are interactive and functional in simulation.
Tags: iPhoneiOS

Draggable Container
Type: Element Version: 1.1 File Size: 2 KB
Last Update: 2012-09-23 21:40:36
Required ForeUI: V3.0 RC or above
Description:
This custom element can be used as a draggable container. You can drag and move it to any place in the simulation. Since the element itself is a ScrollableContainer, you can embed any element into it so they will be moved together.
Tags: draggablecontainerdrag and dropdnd

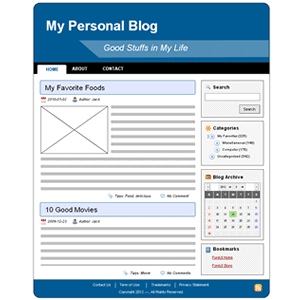
Blog
Type: Plot Version: 1.1 File Size: 29 KB
Last Update: 2012-09-17 00:02:32
Required ForeUI: V3.0 RC or above
Description:
It is an example for high-fidelity, interactive blog prototype creation. This prototype defines many interactions and aim to provide the "real" experience. Such a prototype is quite suitable to be used in usability test. The menu bar, the search block, the category block, the calendar, the bookmarks etc, all these are clickable. This example is included in older versions of ForeUI, and now it is simplified a lot. Thanks to the interactive progress bar, hyperlink and polygon elements in ForeUI V3.0.
Tags: blogweblog

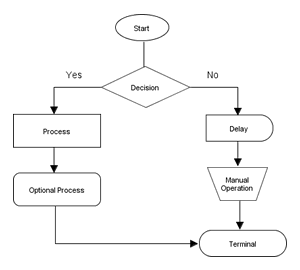
Flowchart Library
Type: Library Version: 1.1 File Size: 33 KB
Last Update: 2012-08-27 16:40:51
Required ForeUI: V3.0 RC or above
Description:
This library includes 17 custom elements that can be used to create flowchart. Thanks to the new Polygon element and enhanced ArrowLine element in V3.0, the elements are simplified a lot comparing with the previous version for ForeUI V2.
Tags: flowchartflowprocessschema

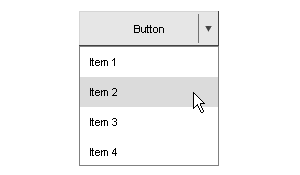
Extendable Button
Type: Element Version: 1.0 File Size: 5 KB
Last Update: 2012-08-28 00:29:22
Required ForeUI: V3.0 RC or above
Description:
An extendable button that has an arrow button on the right, clicking on the arrow button will show a popup menu, which offers more options for performing the action. The popup menu will automatically adapt the button's width and location.
Tags: buttonextendpopupdropdown

Stars
Type: Library Version: 1.0 File Size: 56 KB
Last Update: 2012-08-27 16:40:59
Required ForeUI: V3.0 RC or above
Description:
This library includes 6 star shapes. They are all created with Polygon element.
Tags: starshapepentagramhexagonoctagon

Search Box
Type: Element Version: 1.0 File Size: 5 KB
Last Update: 2012-08-28 00:29:18
Required ForeUI: V3.0 RC or above
Description:
A simple but quite useful search box element. This search box will get focus automatically when you move mouse over it. Pressing ENTER or clicking the search icon will trigger the "Start_Search" event, which can be processed and do the other tasks.
Tags: searchboxfilterkeyword

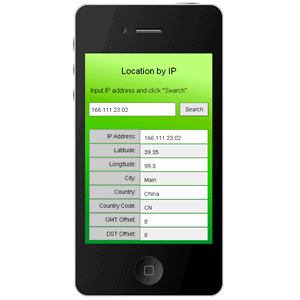
iPhone App: IP Query
Type: Plot Version: 1.1 File Size: 79 KB
Last Update: 2012-10-27 17:30:11
Required ForeUI: V3.0 SP1 or above
Description:
A prototype of iPhone App that can query the detail information of given IP address. The returned information include latitude, longitude, city, country and timezone etc. This prototype uses the Prototype GeoIP API via the "Get JSON Object" action.
Tags: iphoneappip

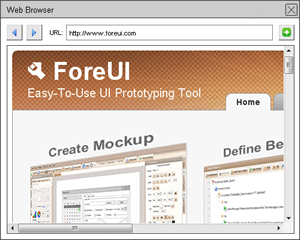
Web Browser
Type: Element Version: 1.1 File Size: 8 KB
Last Update: 2012-08-27 16:41:53
Required ForeUI: V3.0 RC or above
Description:
A simulated web browser that can be dragged and dropped to any location on the screen. You can input the target URL and press ENTER to view the web page in the center view. Up to 5 browsing history records are supported.
Tags: browserchromefirefoxsafariieopera

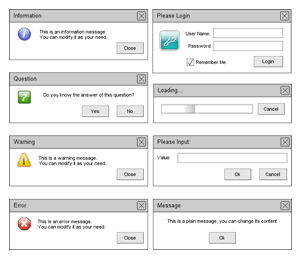
Popup Windows
Type: Library Version: 1.1 File Size: 52 KB
Last Update: 2012-08-28 00:29:50
Required ForeUI: V3.0 RC or above
Description:
This library includes 8 custom popup window elements, you can use them to display information on the screen, or accept data input from users. All these windows are draggable and have highest Z value, so they will cover other content of your page when they show up.
Tags: windowdialogformpopup