Today we released a minor version of ForeUI: V1.02, it is a bug fixing version. One of the bugs is reported by Henry Stevens, thank you so much Henry 🙂
The bugs fixed in this version are:
Bug_0033: List, Menu, Table and Tree change text with the copied object together.
Bug_0034: Specify an image to a button, undo the action, then button text contains “[img-1]”.
Bug_0035: Copy and paste actions may not be undo/redo in some cases.
Bug_0036: Edit text of element within a group, click empty area to stop, some error messages in log file.
Dear friends, you are welcome to report bugs or share great idea with us 🙂
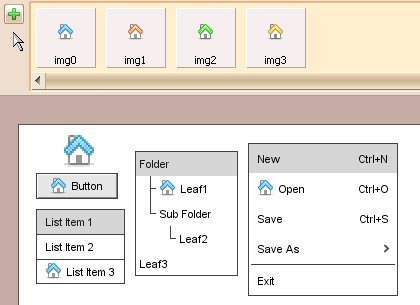
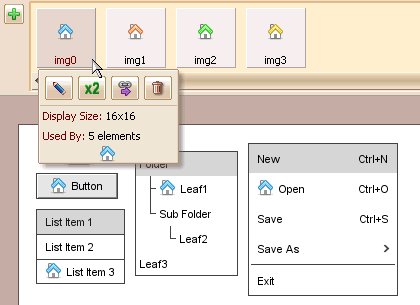
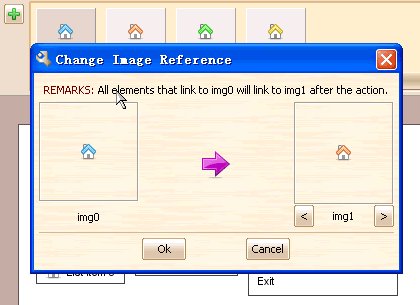
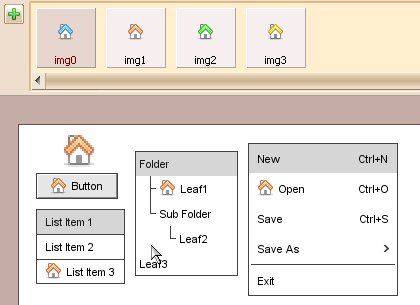
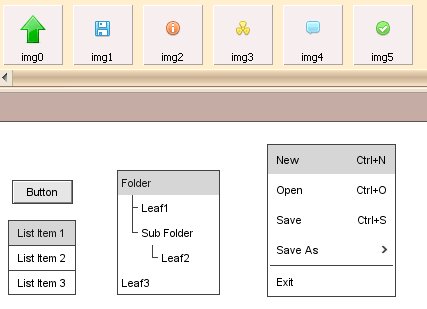
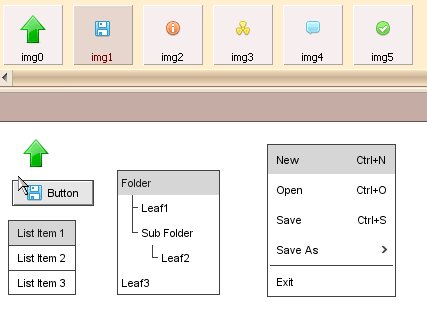
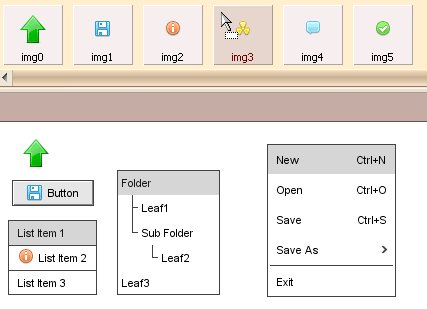
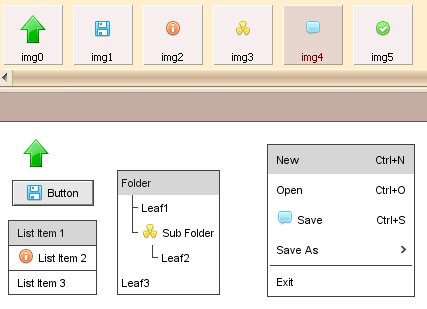
 button, then click the image that we want to change, a popup menu will be shown and we can find a
button, then click the image that we want to change, a popup menu will be shown and we can find a  button on it, then we click it and choose the target file we want to change to, that’s all. The GIF animation below shows the details:
button on it, then we click it and choose the target file we want to change to, that’s all. The GIF animation below shows the details: