ForeUI is on Giveawayoftheday today! That means you can download and install full-featured, never expired ForeUI from there. The version on GAOTD is V1.00 and can not be updated, if you like this tool, you can consider buying a license OR applying for a free license, which can be used on any 1.xx version.
Ashraf also give a review of ForeUI today, which I think is fair and decent. He listed some shortages of ForeUI, which we think are very important, we will try to solve them ASAP. Of course he also listed some advantages of ForeUI, we are so happy to hear that :-), but we do know the criticism is more useful to us at this phase.
Most criticisms are focus on the lack of some important features, we agree that ForeUI need them, actually we have a long TODO list of ForeUI. I’d like to expose part of our delivery planning today:
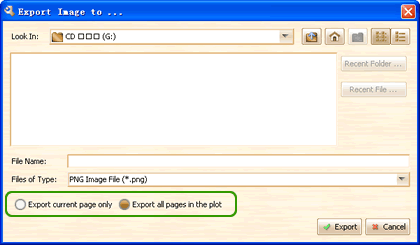
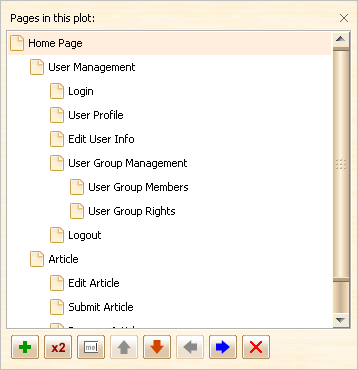
- V1.05 will be released next week, which contains a new feature: multiple pages within a plot.
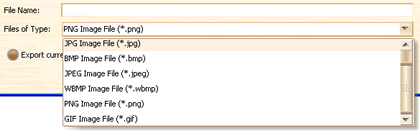
- V1.10 will provide a new feature: slide show, which allow showing and exporting pages as slides.
- V1.20 will provide interactive simulation feature, the simulation will base on HTML+Javascript.
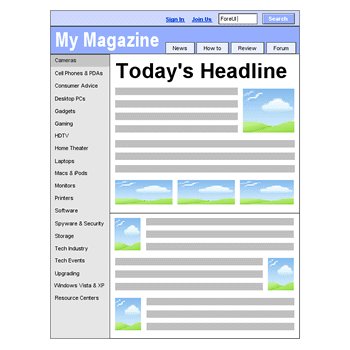
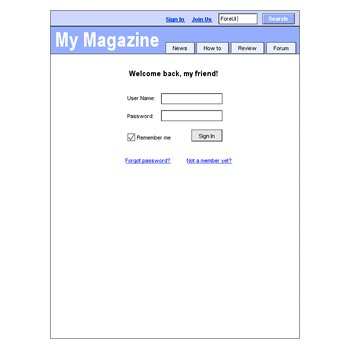
We think the UI prototyping include three levels: Rough Design -> Mockup Rendering -> Interactive Simulation. The rough design will not contain many details, wireframes are very suitable for it. Mockup rendering provides the visual effect that close to the final result, it is good for documentation. Interactive simulation provides the “real” user experience, it is a “running” prototype of the final result. ForeUI will provide tools to cover all these three levels, so far we have wireframe UI theme for rough design, native OS style for mockup rendering. In the future version, ForeUI will provide slide show and Ajax like demo for interactive simulation. It is an exciting plan, isn’t it