Today I am so happy to announce that ForeUI V2.00 is released! As a major upgrade, ForeUI 2.0 is so exciting. You can find improvements here and there, it is quite hard for me to introduce all of them. So I will just pick a few big updates to write up.
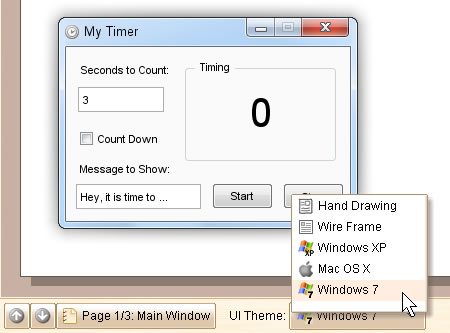
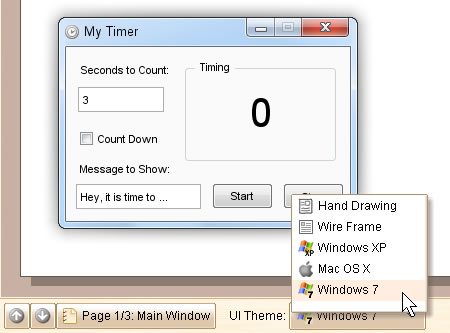
Windows 7 UI Theme
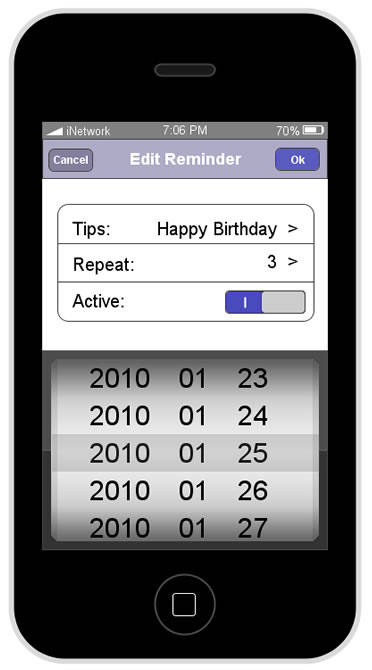
Now you can create prototype with the brand new Windows 7 UI theme. Although many people are still using Windows XP, more and more people are moving to Windows 7. So Windows 7 UI theme may be frequently used in the future.

Community Site Integration
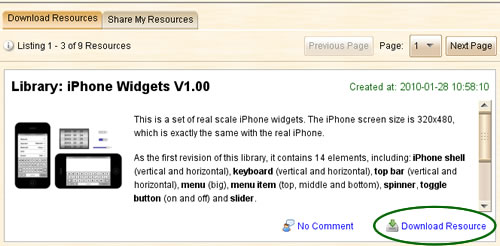
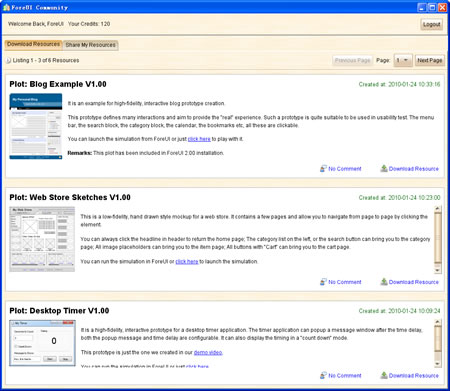
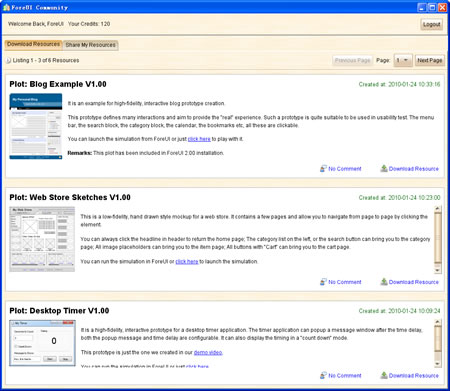
About 3 months ago, we have considered such a community site for users to share their resources. Now the site is online! The community site provides user a new channel to get more plot examples and custom elements. User will be able to get new examples and elements more quickly and more frequently, since they don’t have to wait for our new release. Please keep in mind that the community site is not only powered by us, but also by all ForeUI users. So if you have any plot or custom element that you think is interesting or may be useful to others, please consider uploading it to the community site. You may not get paid by submiting the resource, but you will definitely get return from the community 🙂

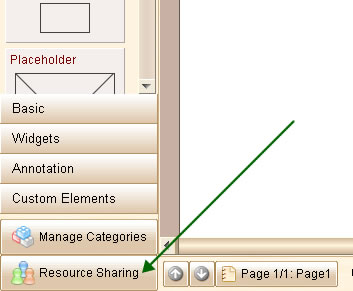
The community web site has been integrated with ForeUI 2.0. You don’t have to visit the site in web browser, just open the community window from ForeUI via the “Resource Sharing” button (on the bottom left corner), then you can do the resource download / upload.

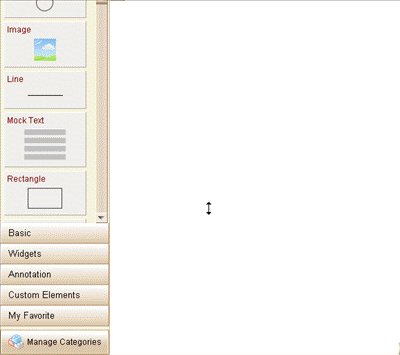
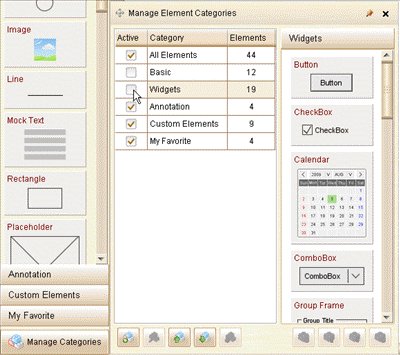
Element Categories Management
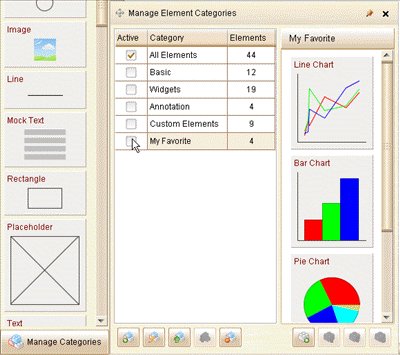
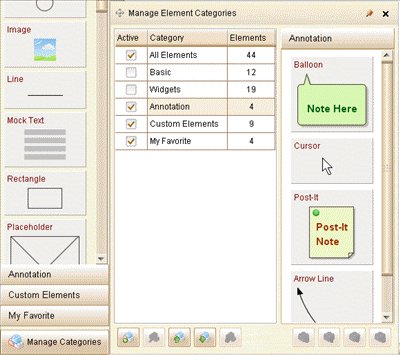
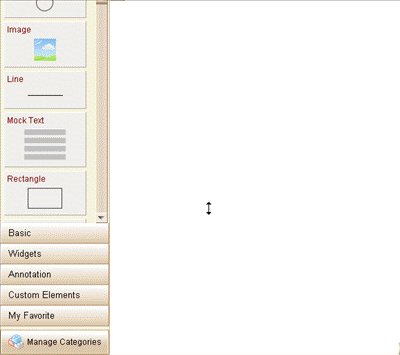
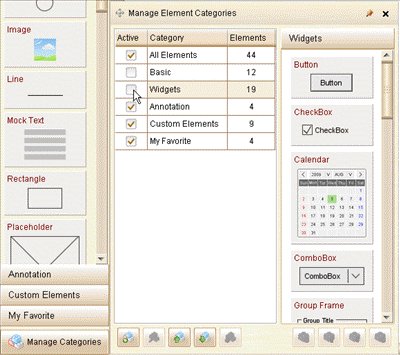
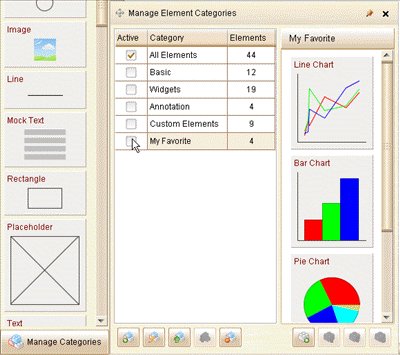
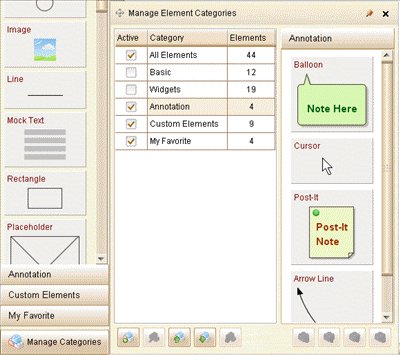
Now you can configure the element categories on the left. You can hide the category that you don’t like by setting it to “inactive” state. You can also create new category and manage the elements inside. To open the element categories management window, please click the “Manage Categories” button (on the bottom left corner).

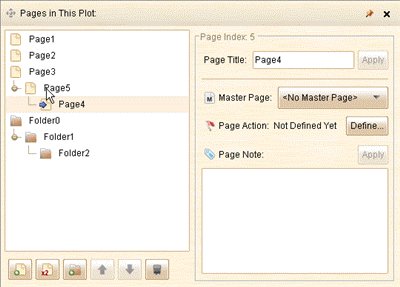
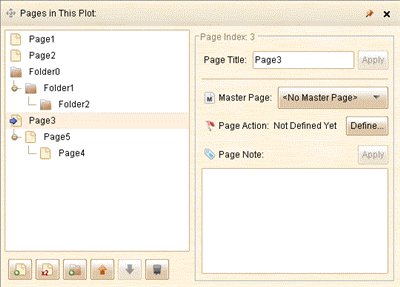
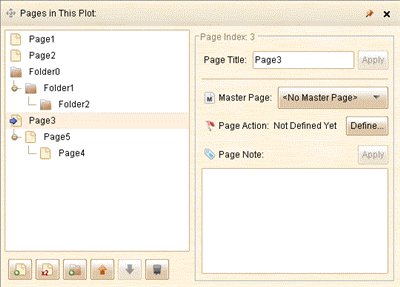
Page Management Window
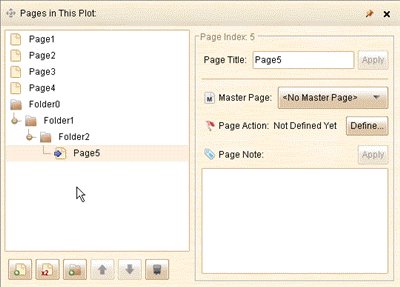
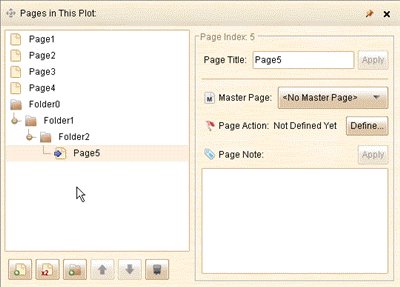
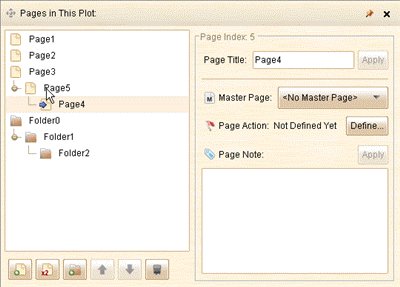
In 2.0 we implement a new page management window. The pages are managed as tree structure, page can have its child page so that the entire sitemap structure can be built. You can also create folder in the tree structure. Folders can help organizing the pages, they can also control the content to be exported. When the “Excluded from export and simulation” option is checked, all pages under the folder will not be included image/pdf/dhtml export. This feature is useful when we want to hide the master pages from output.

Global Properties
Global properties are some properties that do not belongs to any element, it can be a system property (read-only) or a user defined property. System property will be updated by system in the background, we can retrive its value when we need; User defined property can be a String or Integer, we can set its value via the “Set Global Property” action. We can always insert a global property into the expression.

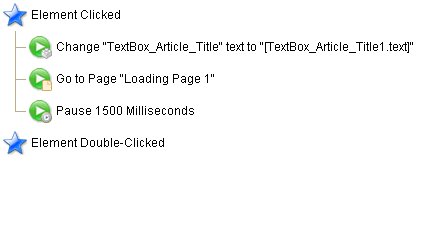
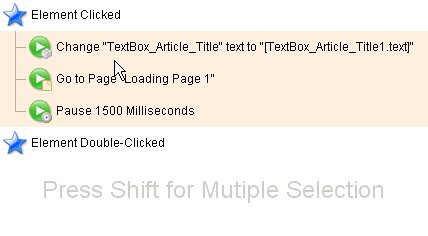
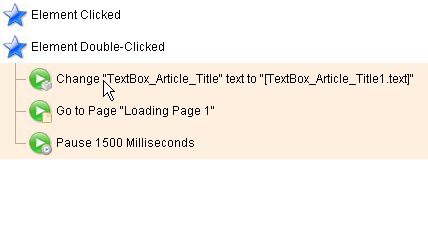
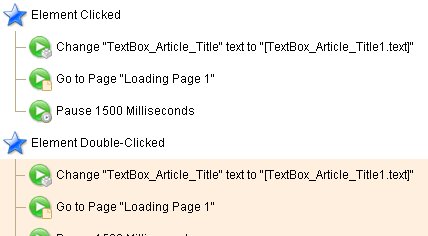
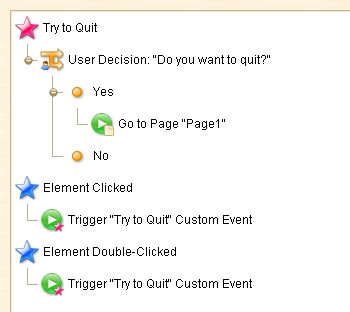
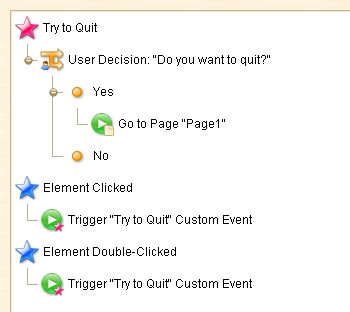
Custom Event
From now on, we can define event handler for custom event. That means we can define a complex action in a custom event handler and then trigger the custom event from different places. It is a powerful machanism to reuse the defined logic and make our work more easy.

There are still many new features, enhancements and bug fixings. I do not have enough time to introduce here, so I will list them below.
Other New Features:
- Display settings for toolbar icon, toolbar text, action flag and element button size.
- Table element supports “Table Cell Values” property.
- New placeholder element.
Enhancements:
- Table content should not be wrapped, unless ‘n’ is used.
- When inputing the target element id, the id list should include ids for group members.
- Property chooser also allow inputing element id directely.
- Add page navigation buttons on bottom tool bar.
- Improved some dialogs UI (page management, plot configure, element selector etc.)
- Avoid selecting text within table body by double-clicking in the simulation.
- “Show Message” action can do optional calculation within the message.
- Allow specifying the loop interval in behavior editor.
- Adjust the title position for window element.
- Rectangle, ellipse, triangle and placeholder support line stye (solid, dashed, dot).
Fixed Bugs:
- Bug_0126: The table element with spaces in content will be shows as “&nbsp…” when export html more than one time.
- Bug_0127: If one row of table element contains less columns than other rows, error occur when exporting to html.
- Bug_0128: Post commands list is disabled by default, even the post commands are enabled.
- Bug_0129: ComboBox element can not contain “<“, “>” sysmbols.
- Bug_0130: Delete a master page may cause the page manage window crash.
- Bug_0131: Page management window should be closed when the plot is closed.
- Bug_0132: The window icon and title is not aligned well when title contains parenthesis.
Try ForeUI V2.00 Now:
You can run ForeUI V2.00 in your browser via this URL: http://www.foreui.com/demos/demo0/
You can also download ForeUI and install it:
For Windows: http://www.foreui.com/download/V2_00/ForeUI_Setup.exe
For Mac OS X: http://www.foreui.com/download/V2_00/ForeUI.dmg
For Linux/Unix: http://www.foreui.com/download/V2_00/ForeUI.tar.gz
About the ForeUI 2.xx License
The price of ForeUI 2.xx license is $99 per user, if you buy license for multiple users, you can also get volumn discounts. You can use the license on ANY V2.xx versions. You can use the license on any machine you own.
To ForeUI V1.xx customers, you can upgrade your license with just $10 per user. Comment: Since V1.xx is $79 per user, and now you can have the 2.xx license with another $10, so you totally pay $79 + $10 = $89, which is still less than $99.