Hello everyone, tomorrow is the one-year birthday of ForeUI! So today’s release (V2.22) must be a big one 🙂
Although the version number is not increased so much, this version is really a major milestone. From this version, a brand new “Container” concept is introduced into ForeUI, that means we can embed element into another one.
Container for Nesting
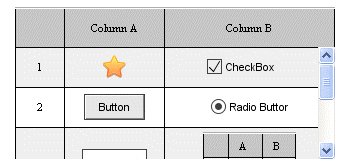
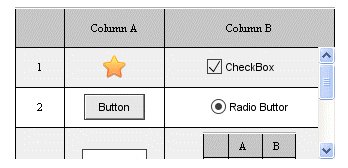
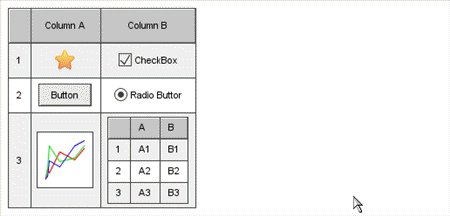
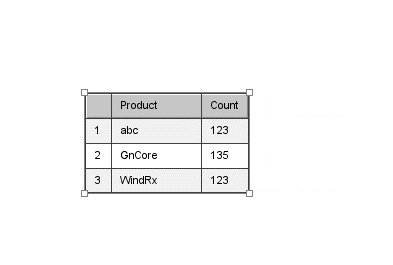
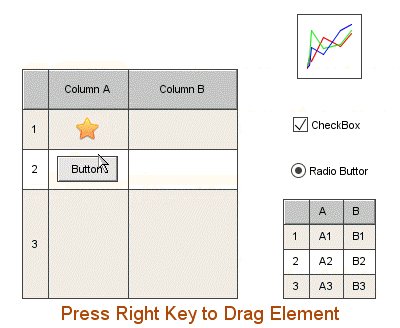
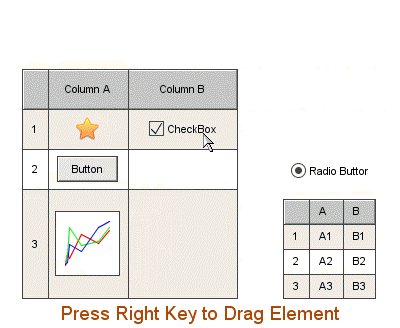
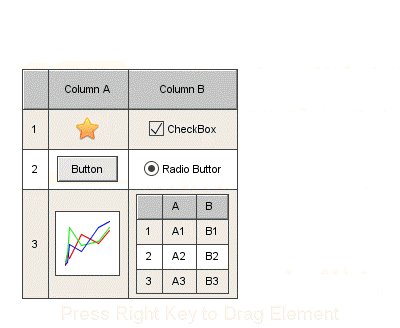
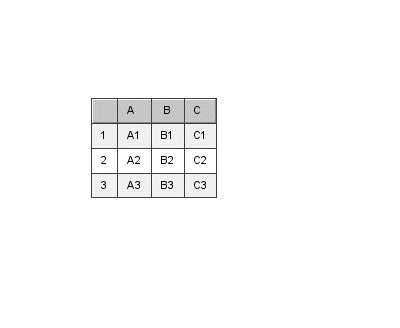
Table Element becomes container now, you can press right key to drag another element into the table cell.

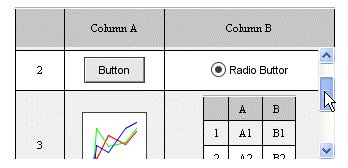
The embedded elements really belong to the container table, if you set the table scrollable and run the simulation, the embedded elements will be scrolled together:
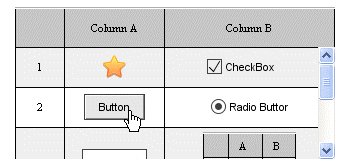
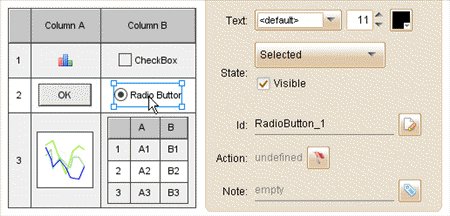
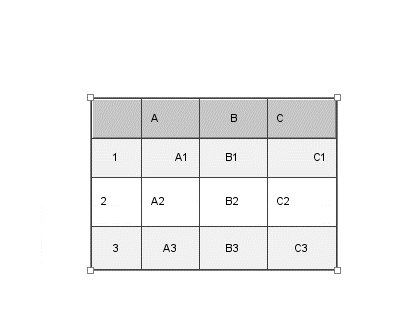
The embedded elements are still selectable, so you can still tweak the elements even if they are embedded into the table cell.
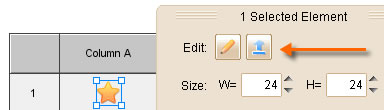
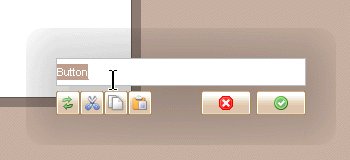
You can also extract the embedded element from the container by clicking the ![]() button in the floating tool pane.
button in the floating tool pane.
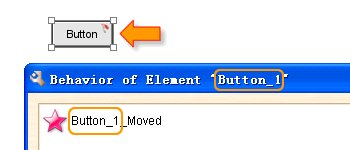
Element Group can also work as a container, you can select the member in group and adjust its properties without ungrouping the Group. That’s really convenient 😉
Brand New Table Editor
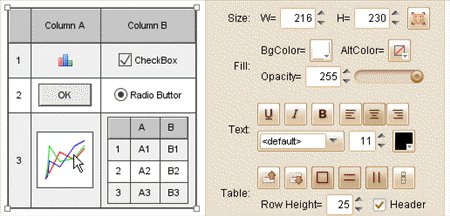
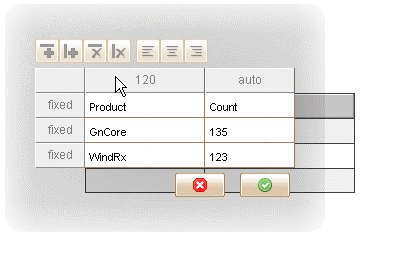
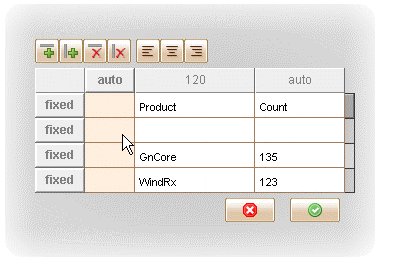
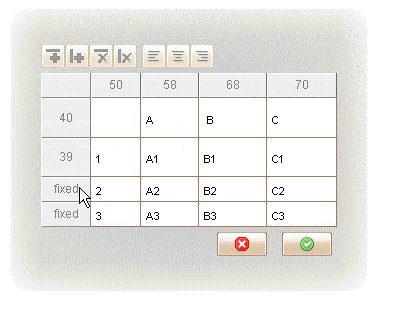
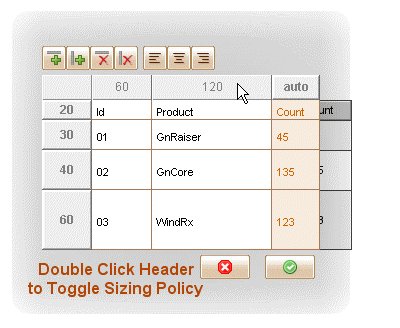
This version also bring us a brand new table editor, which allows you to specify the table row height and column width.

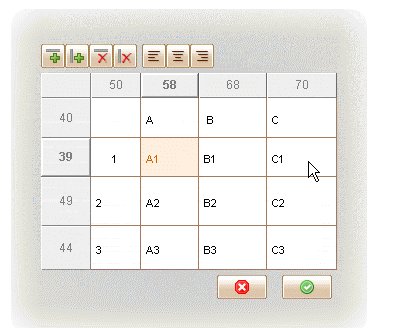
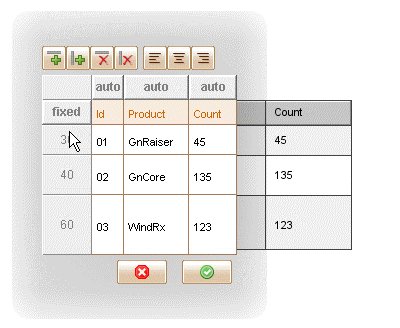
You can drag the header to resize the column or row, you can also double click the header to toggle the sizing policy. The default sizing policy of column width is “auto”, which means allocate the size according to the content. The default sizing policy of row height is “fixed”, which will use the default table row height.
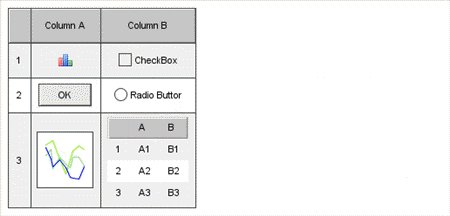
 In the editor you can also add/remove any row or column. You can hold the Ctrl key to select multiple cells and manipulate them.
In the editor you can also add/remove any row or column. You can hold the Ctrl key to select multiple cells and manipulate them.
What’s more, you can also specify the cell alignment respectively. If no cell alignment is specified here, the default table alignment will be used.
Fixed Bugs:
- Bug_0185: Line element can not be rendered correctly in IE if the element width or height less than 20. (Thank pohldoug for reporting)
- Bug_0186: Should not hide the text editor when clicking its semitransparent border.
- Bug_0187: In Mac OS, press CMD+R to launch simulation. When return to the application, the element selecting is not working properly.
Edit on 2010-04-28:
We have released an unoffical update V2.23 for bug fixing purpose. Details here: http://getsatisfaction.com/easynth/topics/unofficial_release_v2_23_for_bug_fixings