Hi everyone, new version again 🙂 This release bring us a new “Scrollable Container” element which can make things scrollable. Also there are more new features and enhancement, please read on.
Scrollable Container
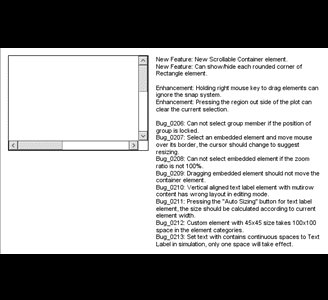
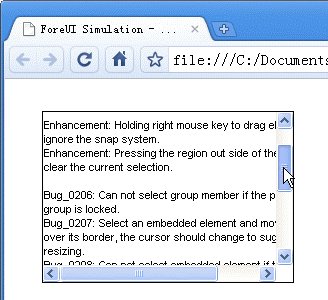
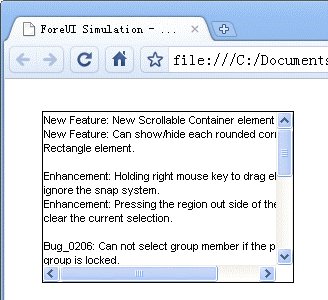
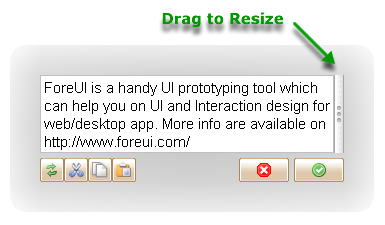
ForeUI provides the scrollbar element from the first version, however the scrollbar is not interactive and you could not really scroll content. From V1.90 the table element supports content scrolling, and the table can be used as a container from V2.22, thus you can use the table element as a scrollable container, however the table element does not support vertical scrolling yet. So we implement a new scrollable container element in this version, which allow you to make any element scrollable.
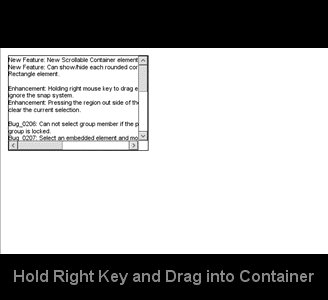
Just like the table element, you can hold the right key and drag element into the scrollable container. Please remark that only one element can be embedded into the scrollable container, if you want to make complex content scrollable, you can group the content together and then add the group into the container.
Rounded Corners for Rectangle
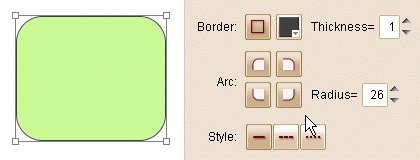
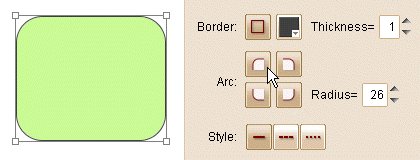
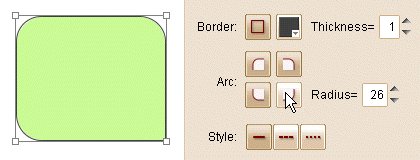
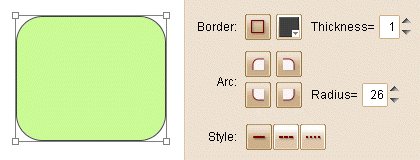
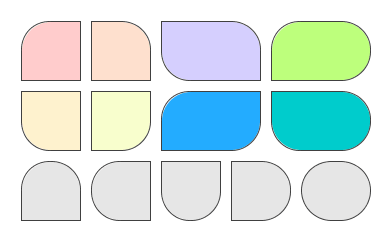
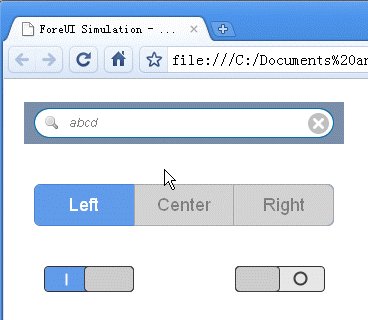
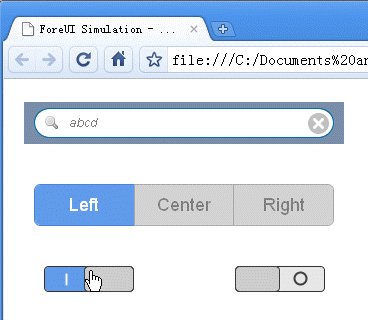
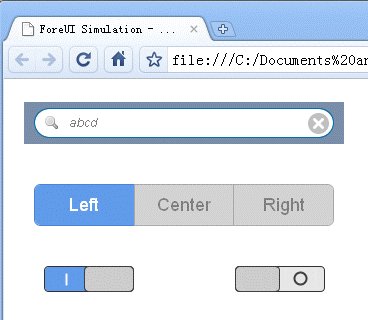
The rectangle element supports rounded corner from V1.45. From this new version, you can show/hide each rounded corner of the rectangle, like this:
It seems like a small feature but it is really useful, as you can create more new shapes now:
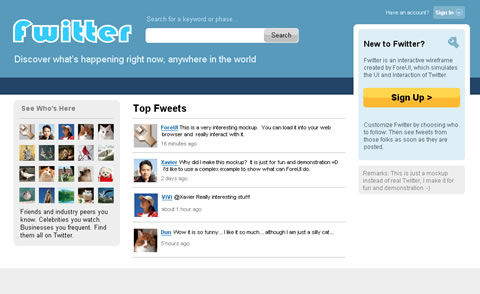
New Example Plot: Fwitter
From this version we include a new example plot named “Fwitter”. It is a complex, high-fidelity prototype which simulate the UI and behavior of Twitter. You can sign up, sign in, browse, search or even “post” new content. This example is so big that will take some time for loading if you like to preview it online. So it is recommanded to download and run it locally, you can find it in the community site. This example is also included in the latest install package.
Other Enhancements:
- Holding right mouse key to drag elements can ignore the snapping system.
- Pressing the region out side of the plot can clear the current selection.
Fixed Bugs:
- Bug_0206: Can not select group member if the position of group is locked.
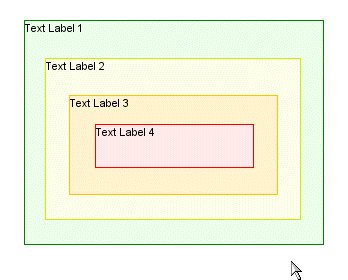
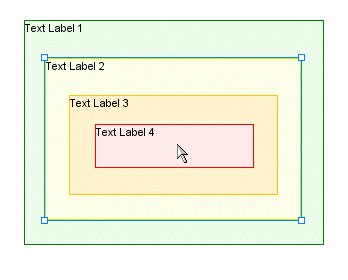
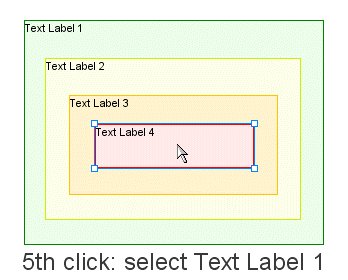
- Bug_0207: Select an embedded element and move mouse over its border, the cursor should change to suggest resizing.
- Bug_0208: Can not select embedded element if the zoom ratio is not 100%.
- Bug_0209: Dragging embedded element should not move the container element.
- Bug_0210: Vertical aligned text label element with mutirow content has wrong layout in editing mode.
- Bug_0211: Pressing the “Auto Sizing” button for text label element, the size should be calculated according to current element width.
- Bug_0212: Custom element with 45×45 size takes 100×100 space in the element categories.
- Bug_0213: Set text with contains continuous spaces to Text Label in simulation, only one space will take effect.