Dear friends, year 2010 will elapse soon and year 2011 is coming. I must, on behalf of ForeUI’s R&D team and EaSynth company, say “HAPPY NEW YEAR” to you all 🙂
Year 2010 really meant a lot to ForeUI. The summary below shows what we did in year 2010:
Summary of Year 2010
Official Releases: 28 (V2.00 ~ V2.62)
New Features: 82
Enhancements: 86
Fixed Bugs: 141
Now let’s review the great updates in year 2010:
Windows 7 UI Theme
The UI theme to simulate the Windows 7’s UI is available from V2.00. This theme is very helpful for creating high-fidelity prototypes for Windows 7 apps.
User Community
V2.00 also introduced a brand new user community site for ForeUI resource sharing. The community site is fully integrated with ForeUI software and provides the easiest way to download more interesting examples, elements and libraries.
German Language Support
From V2.15, ForeUI supports German language. We should give the credit to Marcus Barkhahn since he translate all text scripts to German voluntarily, thank you Marcus 🙂
Zoom In/Out
This handy feature is implemented in V2.20. You can zoom in to see the the details of a region, or zoom out to preview the entire page.
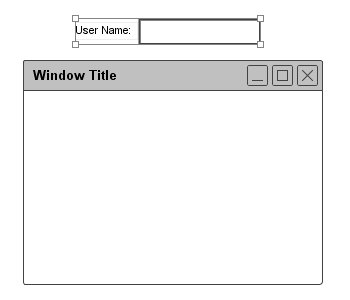
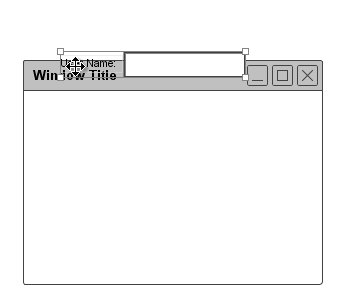
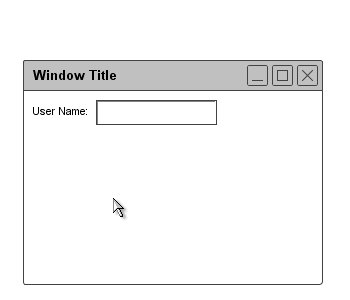
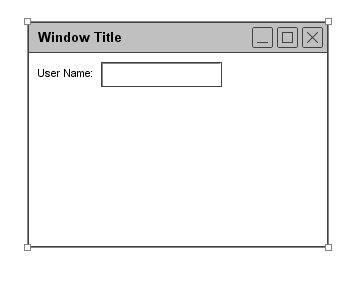
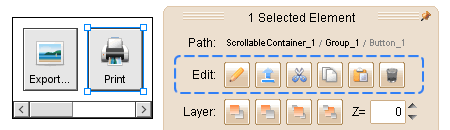
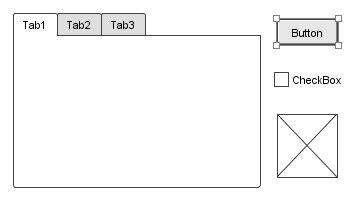
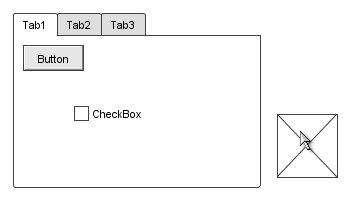
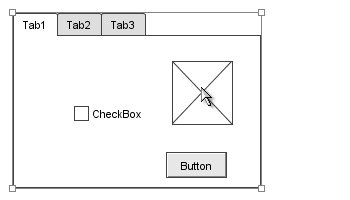
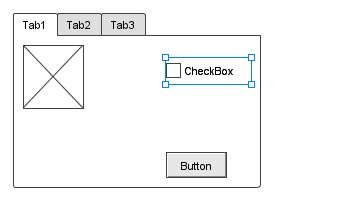
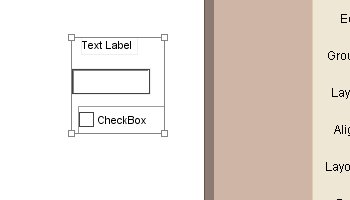
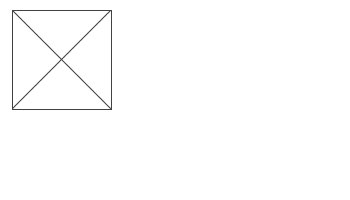
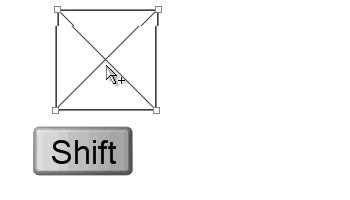
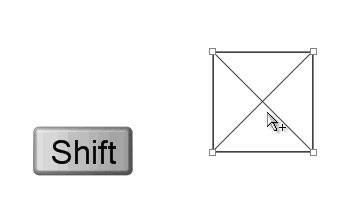
Container Support
From V2.22, ForeUI supports a new “container” concept. You can embed other elements into a container, thus they are tightly joined and can be moved together. Table became the first container element, and then we have Scrollable Container (V2.32), Tabs (V2.37), Vertical Tabs (V2.37), Tree (V2.60), Window (V2.62) joined the containers family. You can hold the right mouse button and drag elements into container.
Online Updater
This feature is shipped with V2.50. With its help you can upgrade your ForeUI to latest version without visiting our website.
I just listed the most important updates in year 2010. Of course there are still many great updates remained, you can find them here. However the items above should not be missed.
We must thank you all who report bugs or share ideas with us. Thank you all for the help!
Forecast Year 2011
Year 2011 is coming and we have started to think about the roadmap of 2011. In year 2011, we will use more time on polishing the current features, providing more documents and tutorial videos. The V3.0 may be launched at Q4 of 2011. We are also considering the development of ForeUI server side application, which will integrate version control, prototypes management, resource sharing and feedback collecting platform. What’s more, we may release mobile version of ForeUI in year 2011.
If you have any idea on ForeUI’s roadmap, please let us know your great idea, thanks!