First of all we have to say sorry to whom are waiting for V3.0. We are still working hard as we were, the new version is delayed because of some technical problems and force majeure. We appreciate your patience and understanding. Today the new version is not available yet, but we are entering the last phase before the delivery, the 3.0 beta should be delivered in May. I will write some blog posts to introduce the new, exciting features in coming V3.0.
PS: recently we were frequently asked if newly bought license can be used in 3.0, our answers are “Yes”, since the paid user will have one year free upgrade period, including major updates. So if you buy ForeUI license now, your license key can be used in V3.0 when it is released.
There are many new features in 3.0, today we will introduce one of them: Reference Element. This is a actually killer feature, it is not just cool, it is a real time saver for creating big prototype project. The new element, just as its name implies, can “point to” another element and emulate its appearance and behavior, i.e. work as a reference of that element.
When you drag the Reference element from element list into the editing area, its default look may like this:

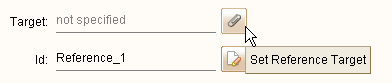
The big question marks in the center implies that it does not point to any element yet, you can specify the target element from the tool pane:

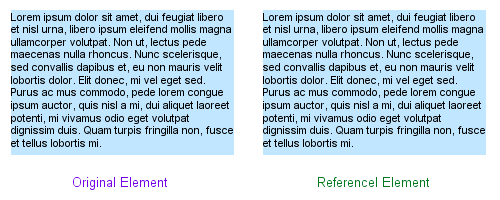
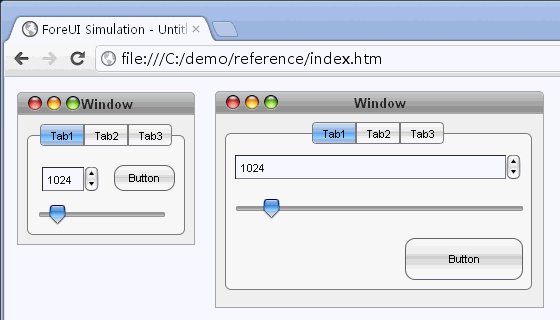
After selecting the target element, it will simulate the original (target) element’s look. For example, you select a TextBox as the original element, then you will see:

They look totally the same. But wait, it is not a static clone, when you modify the content of the original element, the reference element will change its content accordingly. What’s more, you can move or resize the reference element as you need, without affecting the original element!

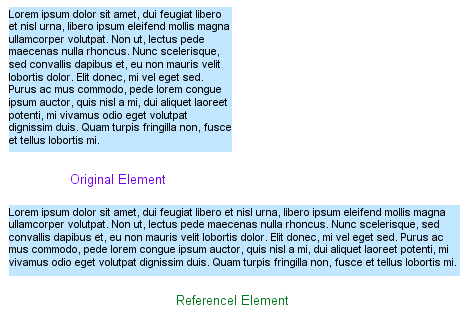
As you can see, the reference element can override the location, size and visibility properties of the original element. This will be extremely useful when you need to create a set of elements with same content but with different layout parameters.
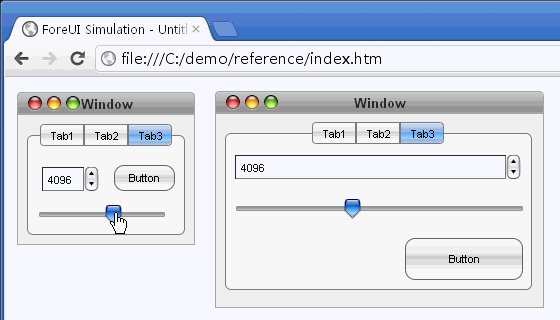
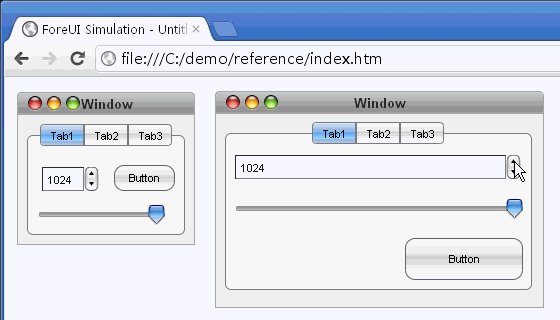
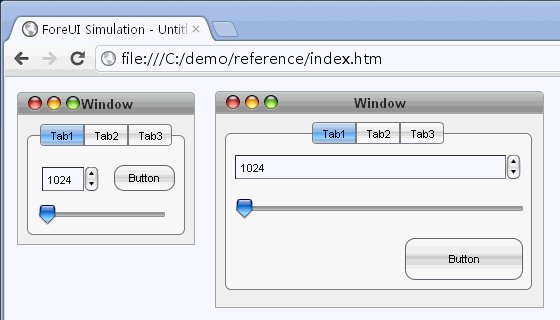
Reference element is not just a rendering trick, it actually emulate the behavior of the original element in the simulation, and keep synchronizing their state on the fly. Please take a look at the example below:

Although the reference element can be interactive, you don’t need to define any event handler for it, since it will trigger event on the original element. For example, when you click a reference button, it will trigger the “Element Clicked” event on the original button, thus the corresponding event handler will be invoked.
Reference element is also a good idea to share element between multiple pages. Comparing with using master page, Reference element is much more flexible and will be suitable for more actual cases. The Reference element can partially cover the requirements of “multi master page”, which are discussed here.
That’s Reference element, hope you will like it 🙂