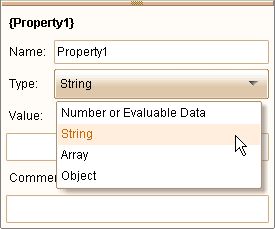
From V3, ForeUI supports 4 types of data in global properties: number, string, array and object. When you create or edit property in the “Custom Property” view, you will see them in a drop-down list.

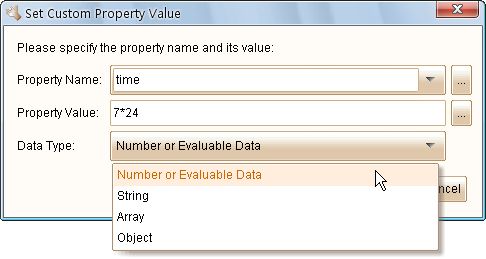
You can also see this list when editing the “Set Global Property” action.

Number or Evaluable Data
The property in this type can have a number value like “1”, “2.2” or “2012”, or have an evaluable value that can be evaluated as a number, such as “1+2”, “7*24”, “3-{tmp}” (while {tmp} is a number type property) etc. So you can do arithmetic within this field actually.
String
The property in this type represents a text string. You can insert any property within the text string, such as “Hello, {name}!” (while {name} is a string type property). Please notice that when you input the value of string type property, you don’t need to quote the string with quote marks. If you do need to place a quote mark in your string, please use an anti-slash () to escape it.
Array
Array type is new from V3, and you can use array type property to store a list of values. Each member of the array can be any type of property, so defining multi-dimension array will be possible. The format of the value will be [member1, member2, member3,…memberN]. Remarks: the array is one-based. Say here is an array property {array}, the first member will be {array}[1]. Here are some array examples:
-
Simple Array: [1, 2, 3] -
Two-Dimension Array: [[1,2,3],[4,5,6],[7,8,9]] -
String Members: ["Apple","Orange","Banana"] -
Object Members:
[{"name":"John","age":18,"mobile":"+123456789"},{"name":"Rose","age":17,"mobile":"+987654321"}]Since V3.2+: [{"name":"John","age":18,"mobile":"+123456789"},{"name":"Rose","age":17,"mobile":"+987654321"}]
Object
Object type is also available from V3, and you can use object type property to store some key-value pairs. The key must be a string, while the value could be any type of peroperty. The format of the value will be {key1:value1,key2:value2,key3:value3…}. Please pay attention to the ant-slash before the brace, that means to escape the brace, otherwise the value will be regarded as the expression of a global property (e.g. {tmp}). Here are some object examples:
-
Simple Object:{"name":"Mike","age":24,"mobile":"+135792468"}Since V3.2+: {"name":"Mike","age":24,"mobile":"+135792468"} -
Nested Objects:{"user":{"name":"Tom","age":28,"mobile":"+165832234"},"info":{"lastLogin":1340906019605,"message":"Hello World"}}Since V3.2+: {"user":{"name":"Tom","age":28,"mobile":"+165832234"},"info":{"lastLogin":1340906019605,"message":"Hello World"}}
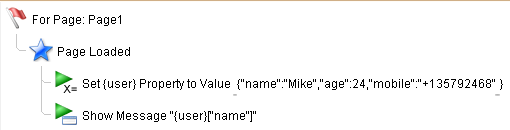
In order to access the value for given key within the object, you can use this: {object}[key]. Below is an example that will show “Mike” when the page is loaded:
Please keep in mind that, the type of property can be changed during the simulation. If you invoke “Set Global Property” action to set a predefined property, its data type will be overwritten. For example: {tmp} was a number type property, now you call “Set Global Property” action on it and specify the type to “String”, then {tmp} will become a string time property after the action is executed.
That’s all for the data types. Next time I will introduce the “Get JSON Object” action, which will make good use of the object type property.