Last week I wrote a post to forecast the Reference element in V3.0. Today I will introduce another important feature of coming new version: gradient fill. In ForeUI V3.0, gradient fill will be supported by all elements, in both editing and simulation.
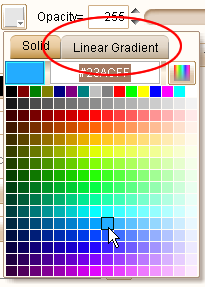
When you try to change the background color for element, you will notice there is a new tab named “Linear Gradient”, which allows you to fill the background with gradient color.

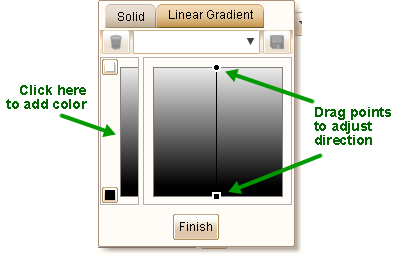
In the “Linear Gradient” tab, you can add new color by clicking on the left area, or drag existed color out of the area to remove it. Dragging the end points of the line can adjust the direction of the gradient fill.

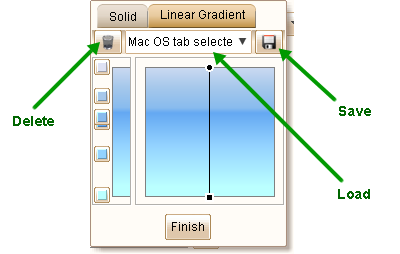
The most interesting part is that you can save your gradient color for future usage: just input the name of the gradient color and click the save button. The drop-down list on top allows you to load predefined gradient color. If you don’t want to keep the gradient color, just click the button with trash icon to remove it.

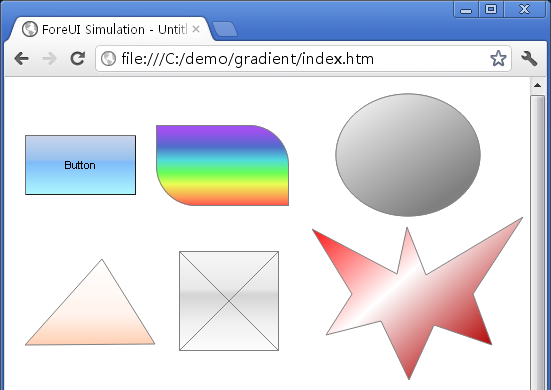
The gradient color can be applied on any element. Button, rectangle, placeholder, triangle, ellipse, polygon… The gradient fill effect will be kept when you run the simulation, which is really cool.

That is gradient fill, wish you would like it
