Hi everybody, today I am grad to announce that ForeUI V1.72 is released! In this update we bring you:
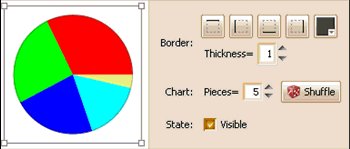
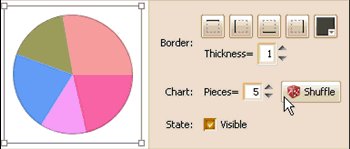
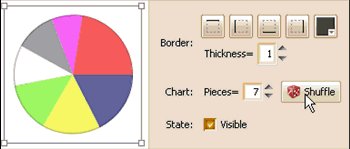
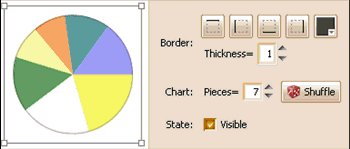
Pie Chart
We’ve provided Line Chart in V1.65 and Bar Chart in V1.70, and we’ve got some great feedback. In V1.72 we add one more chart element: Pie Chart. Pie chart is very useful to represent the ratio data. As usual, you can click the “Shuffle” button to generate the random data for Pie Chart element:
Specify Default Font
The default font of text element (text box, button, list, table, tree etc.) is displayed as “<default>”, its actual font name will be “Arial” in most cases, but if you are using the hand drawing UI theme, the default font name will be “Comic Sans MS” instead.
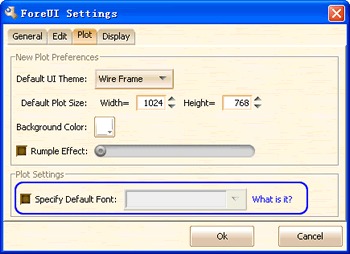
Now you can specify the default font for all text elements, you can find the new option here:
In the majority of cases, you don’t need to change the default font. You may need this feature if you want to display Asian fonts (Chinese, Japanese etc), since the “Arial” and “Comic Sans MS” fonts can not display correctly in these languages.
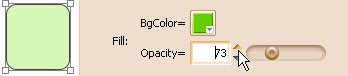
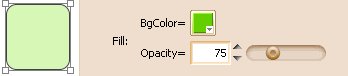
Set Exact Opacity Value
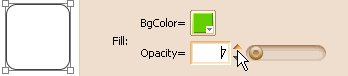
This enhancement is requested by Michael Matti, now we have two controls to change the opacity of element, and they are linked together, you can use the slider to choose the approximate value, and use the stepper to set the exact value. This will be helpful if you want to make two or more elements have the same opacity value.

Auto Resizing On/Off
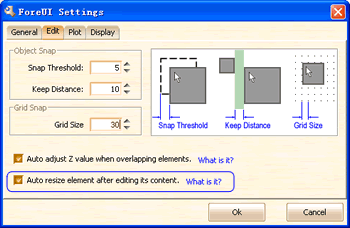
The “Auto Resizing” feature existed from the first version of ForeUI, it will be activated once you finish editing the text content of element. More specifically, it will enlarge the element to make sure the element can contain the new text content. It makes the tool more smart but in some cases it may be annoying, so here we have the option to turn on/off this feature:
Post-It Text Default Alignment
Different than the Balloon element, Post-It element is more likely to be used to contain a paragraph of text, so it is better to be left-aligned by default. This enhancement is suggested by Michael Matti.
Fixed Bugs:
Bug_0106: Post-It element has no content margins.
Bug_0107: Switch branching with numeric cases does not work in FF/Chrome.
Bug_0108: The default font of text element changed in simulation.
Bug_0109: Once select the font for element, can not change it back to <default> font.