What is Master Page?
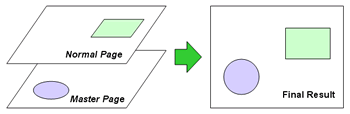
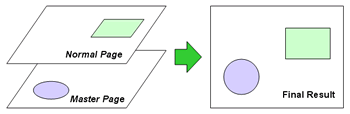
The master page feature is available since ForeUI V1.55, this is a very useful feature since it can simplify your prototype / wireframe a lot. Let me give a brief introduction for master page. Please take a look the the figure below, the master page works like a “background” layer, once you assign a master page to a normal page, the content on master page will be merged into the normal page. What’s more, a master page can be shared by multiple normal pages. That means you can put the common part of the prototype into the master page, thus it can be shared by several pages without copy and paste.

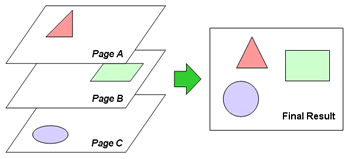
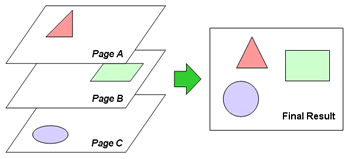
Although I used “Normal Page” and “Master Page” concepts to identify these two pages, they have no actual difference in ForeUI, they are just pages. In ForeUI, each page can be used as a master page, you can assign any page as the master page for your editing page. So you can assign page B as the master page for page A, and assign page C as the master page for page B, that will form a hierarchy structure like this:

When we export page A or run the simulation of page A, we will see the final result: the contents in both page B and page C are all merged into page A. So you can imagine how helpful will this feature be.
Assign Master Page in ForeUI
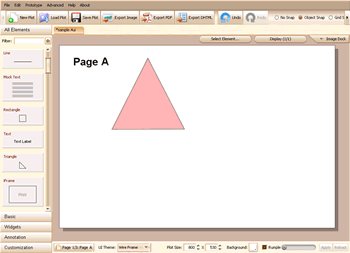
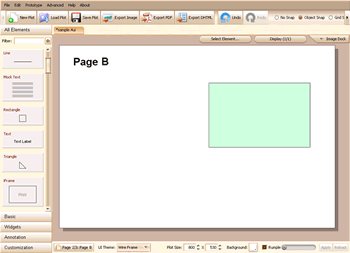
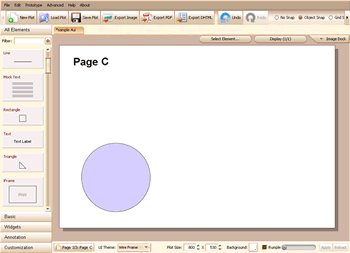
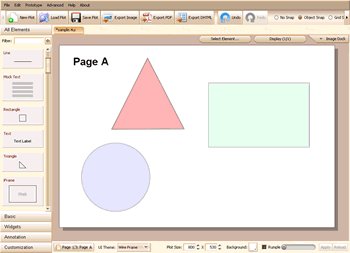
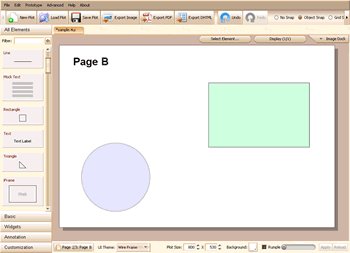
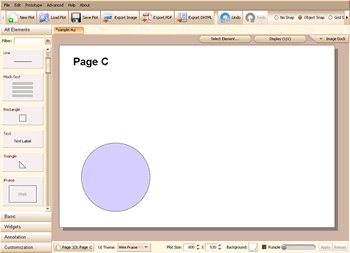
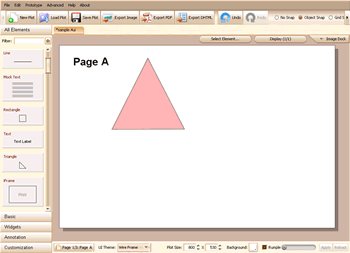
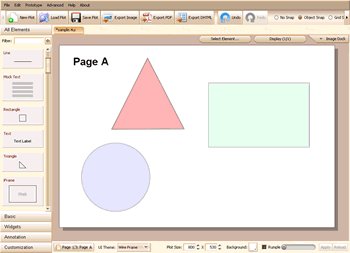
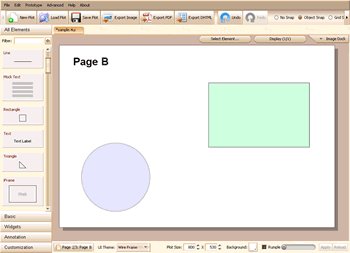
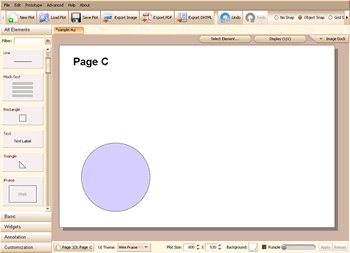
Now let’s see how to assign master page in ForeUI. First of all we need to create three pages, to make things simple I will use the page A, B, C mentioned above for demonstration. Here are the pages I created:

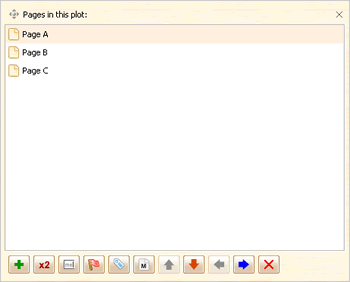
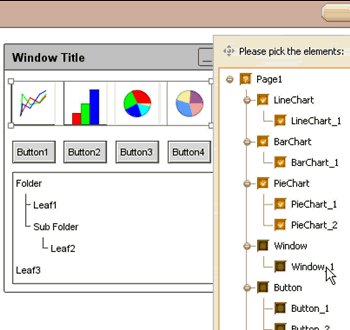
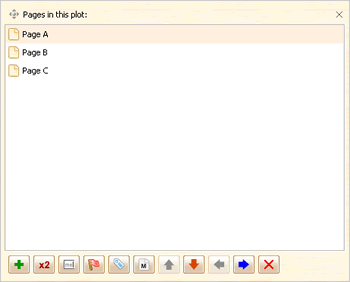
We can click the  button on the bottom left corner to open the page manage window, which looks like this:
button on the bottom left corner to open the page manage window, which looks like this:

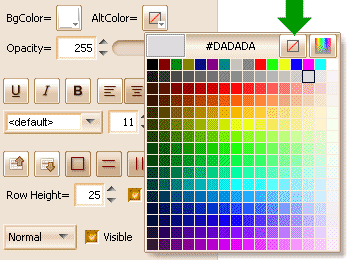
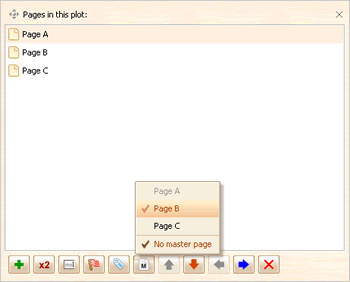
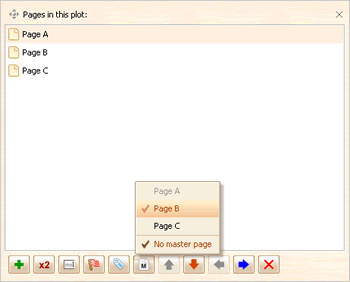
I will do it step by step, first I will select page A and click the  button to choose a master page for page A:
button to choose a master page for page A:

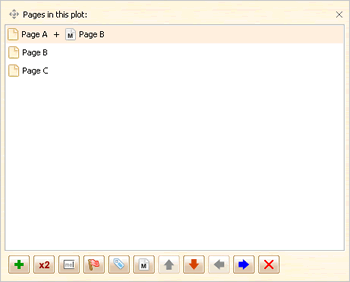
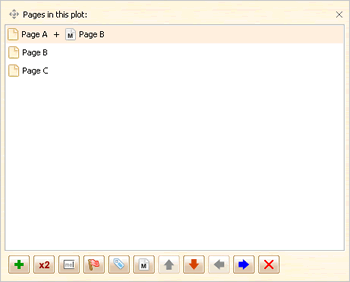
You can see the Page A item in popup menu is gray since you can not assign the page itself as its master page. I choose Page B, so page B becomes the master page of page A, you will see the page list is updated accordingly:

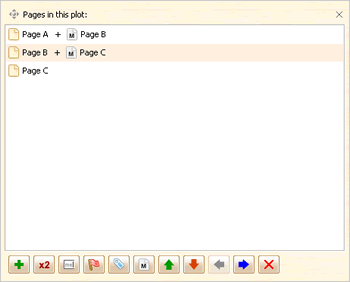
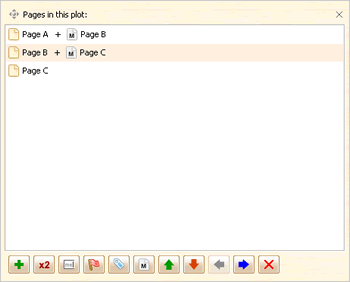
I will do the similar things for page B, assign the page C as the master page for page B, so finally we get:

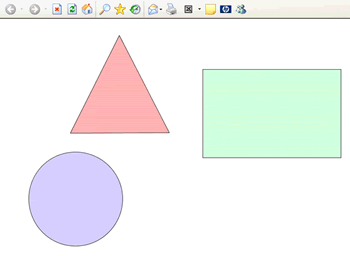
That’s it, we’ve created the hierarchy structure. We can switch pages to see what’s happen. The figure below shows the effect:

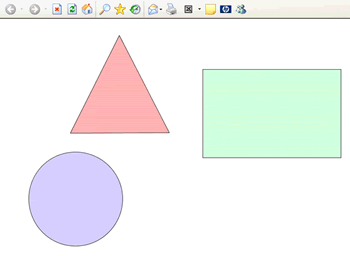
The content from master page will be displayed in a semitransparent channel, it is just a mechanism for reminding. When export the page to image or html, all elements will be treated in the same way. The figure below shows the html simulation for page A:

Make Good Use of Master Page
Although these three elements are on different pages, they can interact with each other via predefined actions, so there is no drawback to move the common part of multiple pages to a shared master page, this will significantly simplify your prototype / wireframe.
A very typical use case for master page is the header and footer of web site, each page of the web site has the same header and footer. You don’t have to copy header and footer then paste them here and there, you can just put the footer and header content on a single page, then assign this page as the master page for all other pages, that’s it.