When we define the behavior of element, we can operate on selected element in the event handler.
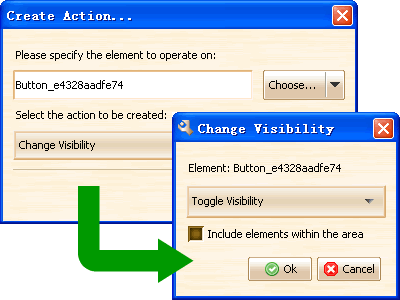
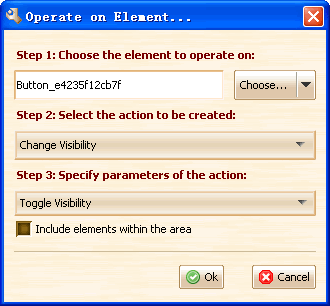
After we click the “Operate on Element…” menu item, we can create a new action that operate on selected element.
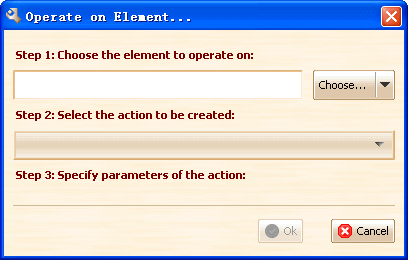
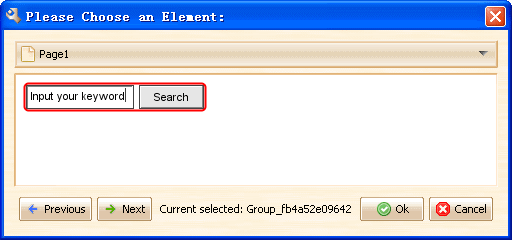
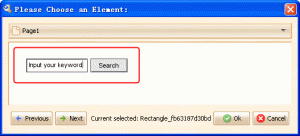
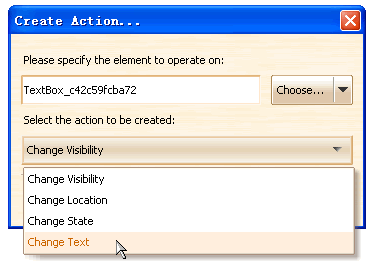
We can click the “Browse…” button to choose the element to be operated on, but we can only pick one element at a time. What if we need to operate on multiple elements? Should we repeat creating actions for those elements? Can we work on multiple elements at a time?
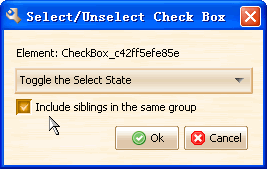
The first solution in my mind is to us the grouping, as we all know that in ForeUI we can group multiple elements as a group, which will be regarded as one element. So we can group multiple elements together and operate on the group.
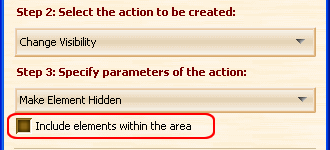
There is another workaround, some actions (such as change location, change visibility etc) provide the option to include other elements in the area.
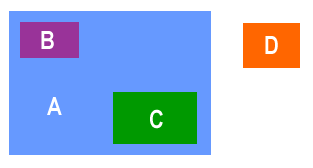
What does this option mean? let’s take a look at the figure below:
We can see element B and C are located within the area of element A, while element D is not in the area. When we create the action to hide element A and checked the “Include elements within the area” option, element A, B and C will all be hidden in simulation.
What if we don’t have such kind of element like element A? There is an interesting skill: we can create a transparent element A (can be a rectangle element, without border, set its opacity to zero), and operate on the invisible element A.