The customized element is supported from ForeUI V1.20. Here is an article to introduce this new featue.
It is for sure that we will add more and more elements into ForeUI, but our policy is NOT just to expand the library as big as possible. Since we believe that the huge library will bring the inconvenience to user: too hard to find the element to use. So we’d like to provide the essential elements for prototyping, which is flexible to be customized.
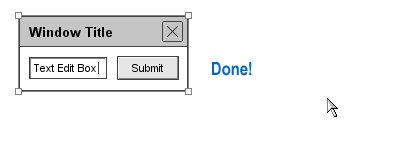
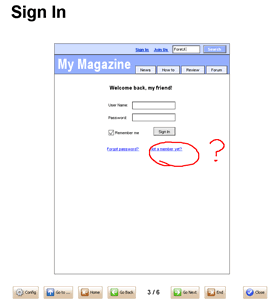
For example, we only provide a “TextEditBox” element in ForeUI, but actually it support “Mutirow” and “Encrypt” properties, which can make it become a multiline text edit area or password input field.
Also we provide the facility to keep your customization or future usage, that is what we call “Customized Element”. In the article you can learn how to create, manage and use the customized elements.
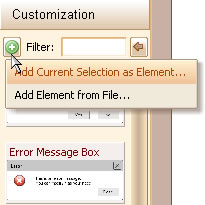
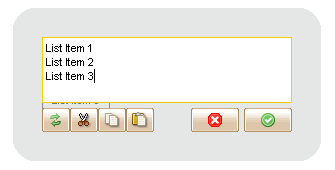
To quick start, click the “Customization” button on the bottom left corner of ForeUI to check the new element category: