Actually we planed to support JRE6+ only, but so far Mac OS X has JRE5 only (it is said to have JRE6 soon, but who knows) , so we changed the plan.
I just check the source code, fortunately most code are compatible with JRE5, but the performance goes down a lot, I heared that JRE6 provides a lot of optimize in runtime, and now I believe it is true. Anyway, we will optimize the code to improve the performance, we hope ForeUI could work well in both JRE5 and JRE6.
All posts by xavier
ForeUI will have a special feature: allow changing the theme of the UI prototype, the default theme will be “Wireframe Theme”, which represent the components with wireframe. We will implement at least 3 more themes: Windows Theme, Mac OS X Theme and Java Theme, these themes will simulate the real UI effect, for preview purpose.
For example: the user draw the screen once, then he/she can render it in different themes, to see what will it look like in Mac, in Windows or in Java.
Again we have to work on EaSynth L&F designer first, ForeUI has no highest priority at this time. Anyway, the OX Editon is out and I think it is really good.
Also there is a new version of EaSynth L&F, so ForeUI will have a better look in the future:-)
We will continue working on ForeUI development from tomorrow on.
ForeUI will not have any boring document (except optional daily tips).
So the context menu in plot area is also the document of the hotkeys 
A friend introduce me an interesting L&F named “Napkin”, it is really wonderful and I think there is a very good point: a demo should looks like a demo. My understanding is that in some cases, a demo should not look “too” pretty, or it may let people think it was not a demo.
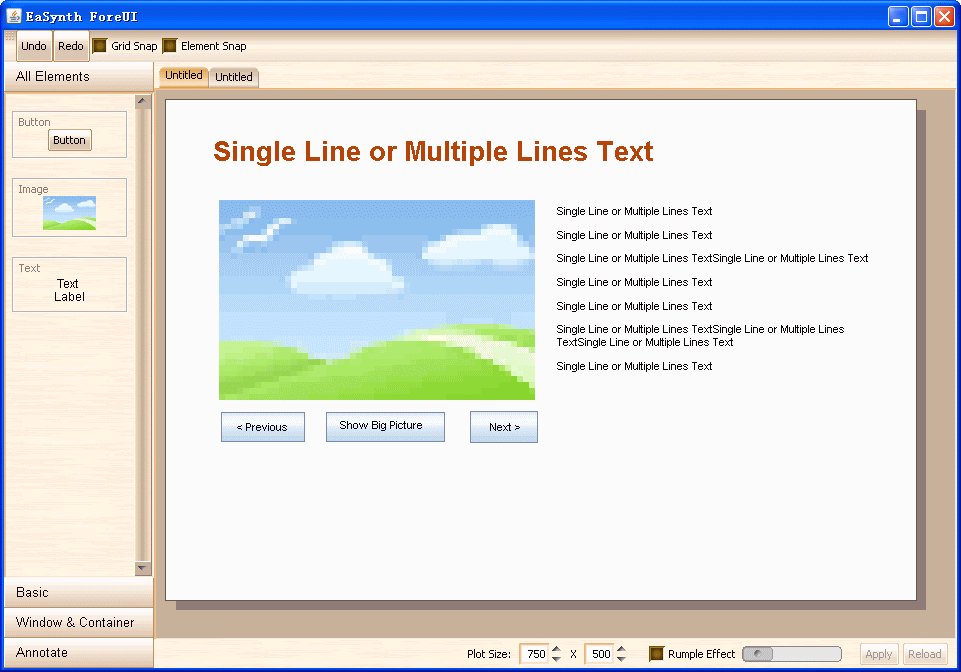
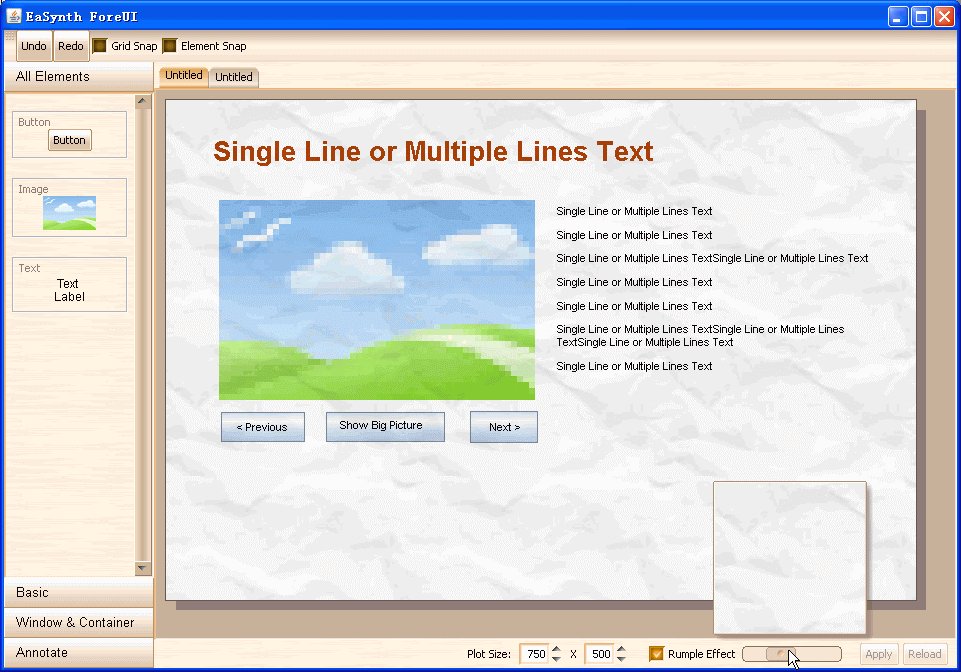
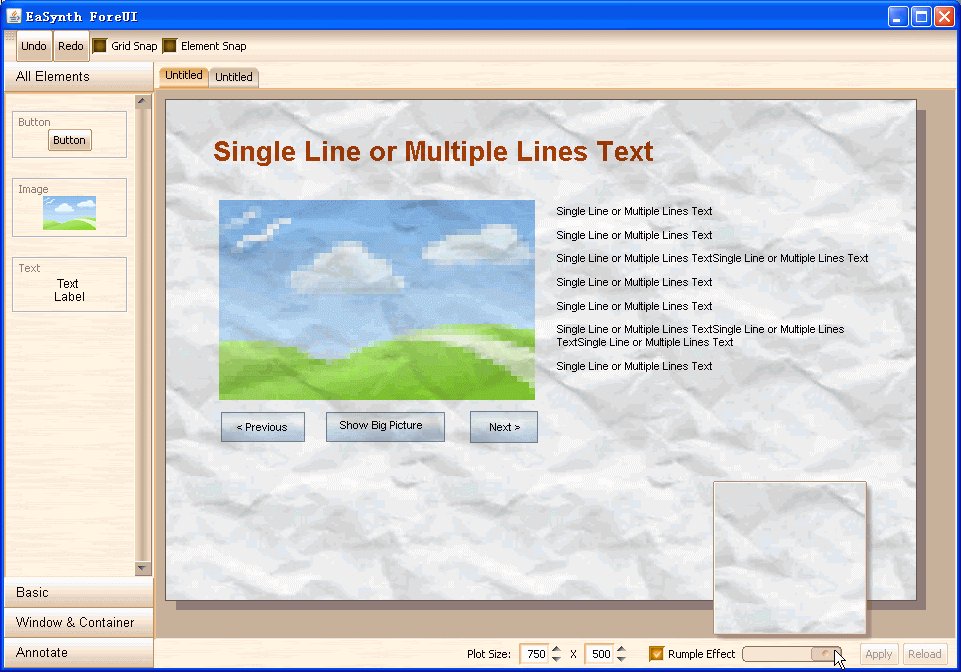
We think ForeUI should have something like Napkin, which make the mockup “uglier”. Also we know it is not always necessay to do that, so we just add an optional featured: Rumple Effect.
Today the plot info bar is implemented, and the rumple effect is also integrated into the bar, here is the result: