Several months ago, I had post a review of Looksie, Looksie can generate detailed reports for ForeUI plots. This morning Xemware just announced the beta version of their brand new web service: MockGen, which can generate (ForeUI or Balsamiq) mockups from existed website online! It sounds very promising so I try it immediately and write down my experience here 🙂
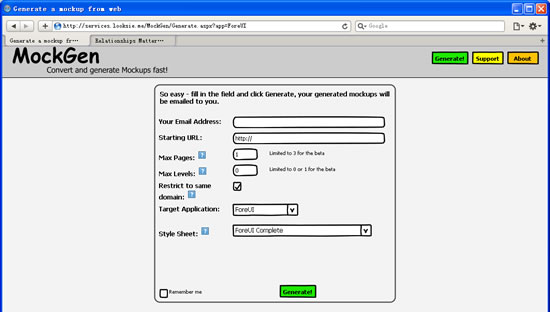
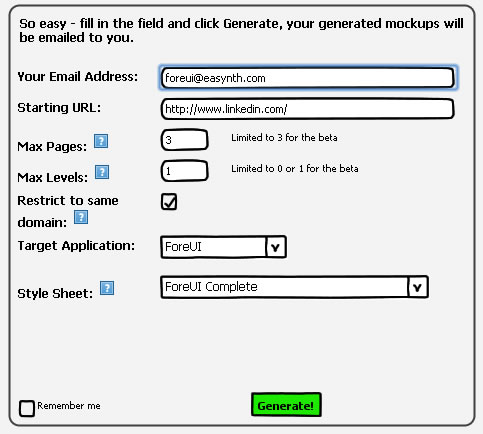
The web page of MockGen is very simple (as shown below). There are just a few input fields to accept the parameters for mockups generation. Some fields have a blue question icon on the right, and you can click the icon to show the explanation of the field.

There are just two required fields: one is your email address and the other is the URL of the existed website. Other fields can control the pages included in mockups, and you can choose the output format (ForeUI plot or Balsamiq mockups).
I decided to generate a ForeUI plot from LinkedIn website:

So I input my email address to receive the plot, and then input the target URL as “http://www.linkedin.com”:

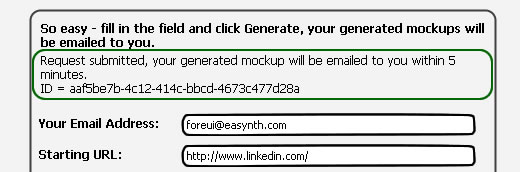
After clicking the “Generate!” button, I can see a message as below. So I cross fingers and wait for my plot 😀

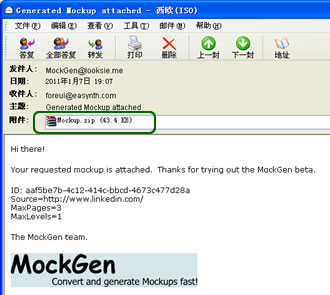
It is better than my expection, an email arrived within one minute and it contains a ZIP archive.

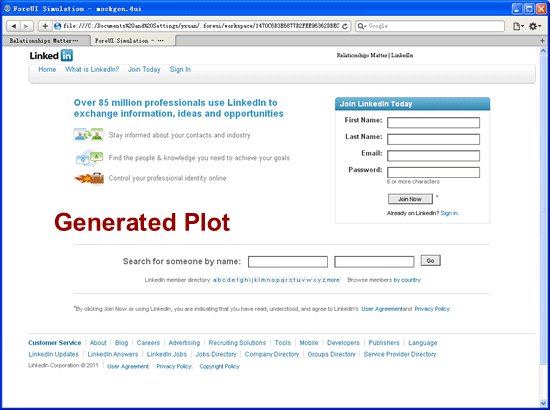
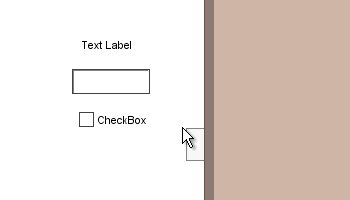
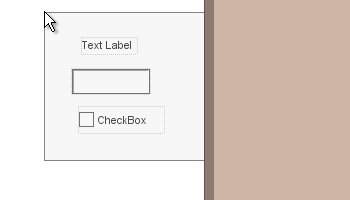
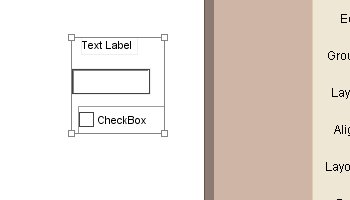
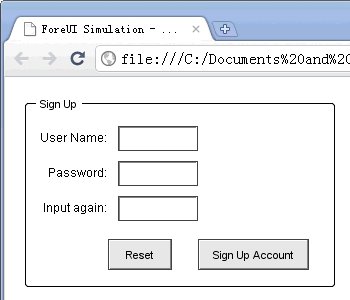
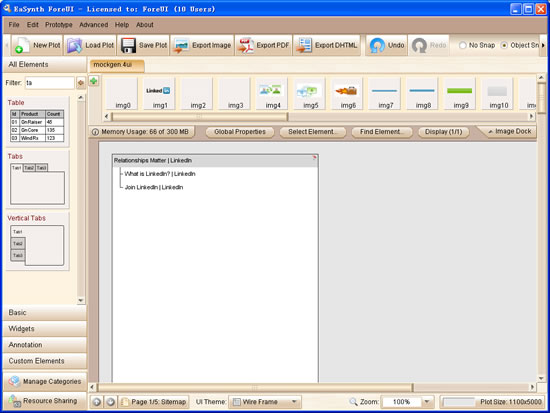
The plot file is just in the ZIP archive. After extracting the file and open the plot in ForeUI, a prototype for LinkedIn website is ready. The first page is a navigating page and it can bring you to any page within the plot when running the simulation.

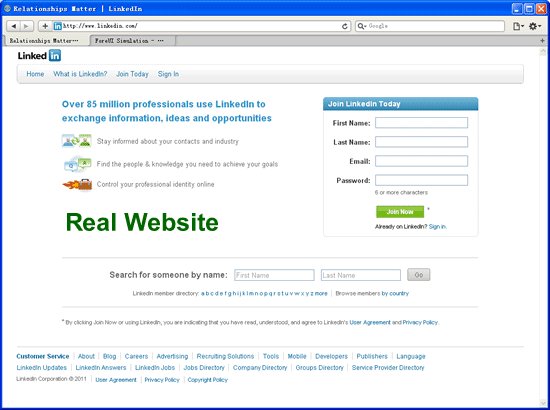
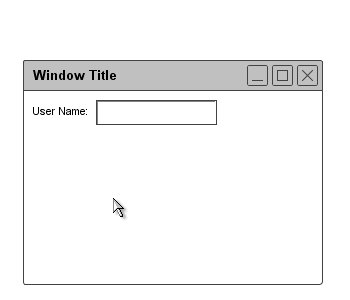
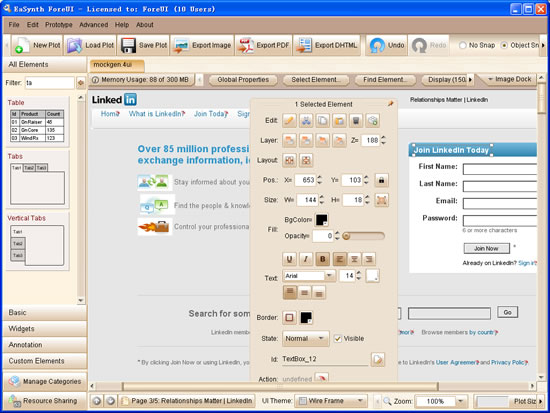
This page is the front page in real website. It is almost perfect, even the hyperlinks are converted to actions in plot. However the background color is changed to light gray:

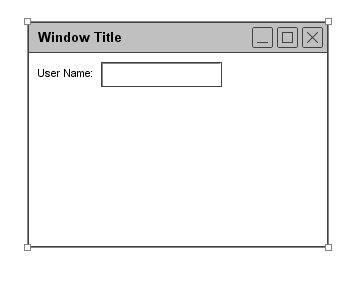
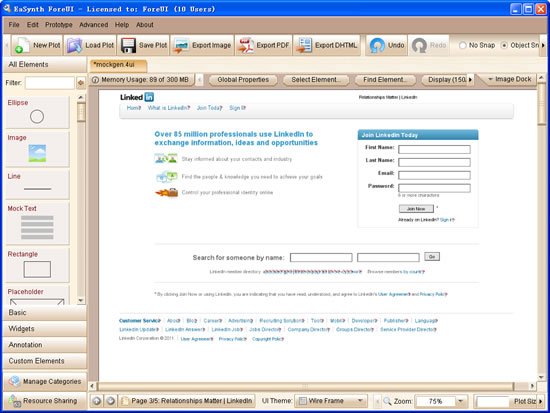
After changing the plot background color to white, the final result is very good:

What if we run the generated plot in web browser? I can’t help trying this and below is the comparation.
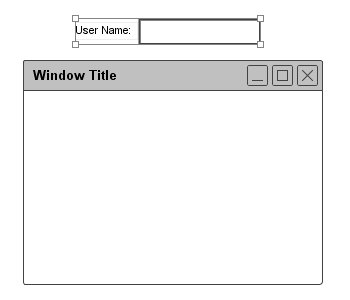
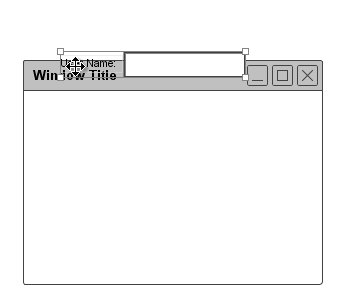
As you can see, there is a little offset between real website and the generated plot. But it is not a big problem and I believe it can be improved in the future, as it is still in Beta state for now.
Dear friends, if you plan to create a prototype base on an existed website, the MockGen service will save you lot of time! You can click here to try the service, please feel free to leave your comment here if you have any feedback on it. Tim (the developer of MockGen) will be glad to hear from you 🙂