Hello folks, ForeUI V2.57 is released today 😀 This version enhance the inline editors and ComboBox element, with many bug fixings.
Better Inline Editors
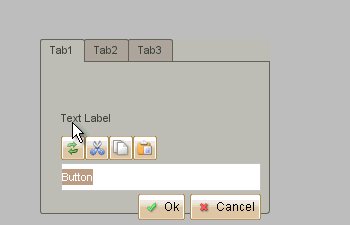
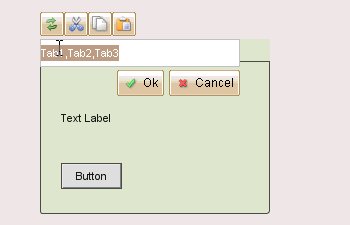
When you double-click to edit the content of element, the in line editor will show up. In previous versions, the inline editor looks like a small window and is limited in a small area, this make it difficult to place more tool buttons on its toolbar. Now we make some enhancements on it, the boundaries of inline editor have been removed and we can place more tool buttons arrow the editing field.

All inline editors will now select its content by default when it is invoked. You can click the “Ok” or “Cancel” buttons to stop editing. Clicking outside of the inline editor can also stop the editing.
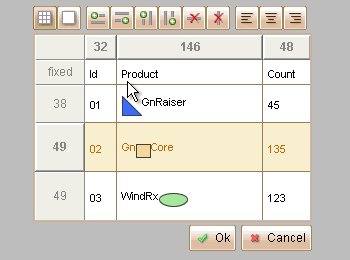
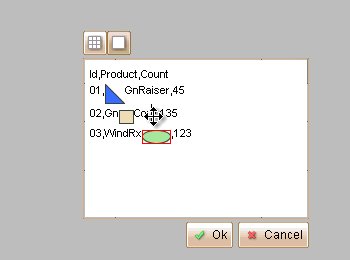
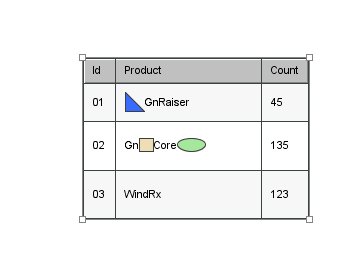
Another important enhancement is the inline editor for Table element, it supports a new “Free Edit” mode. You can switch the editing mode via the buttons on toolbar. In free editing mode, you can input all text content of the table, columns are separated with comma, while rows are separated with ENTER key, and you can drag and drop embedded element to any place within the table.

What’s more, you can now use F2/ENTER to start table grid editing and use TAB/CTRL+ENTER to stop table grid editing.
Show/Hide Decoration for ComboBox
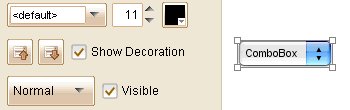
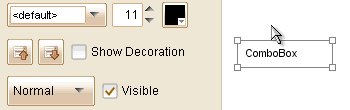
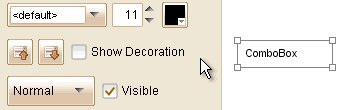
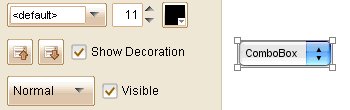
Now the ComboBox element supports a new option: you can show/hide its decoration. Once the decoration is hidden, the ComboBox element will become fully transparent if you reduce its opacity to zero as well. This feature is requested by Ulrich and it will be very useful to customize the ComboBox element.

Here is an example to customize the look of ComboBox with this new option:
Other Enhancements:
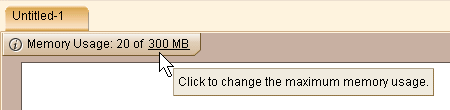
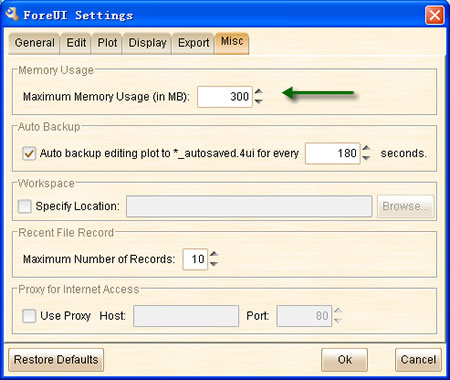
- Do not close id editing dialog when previous input is not accepted.
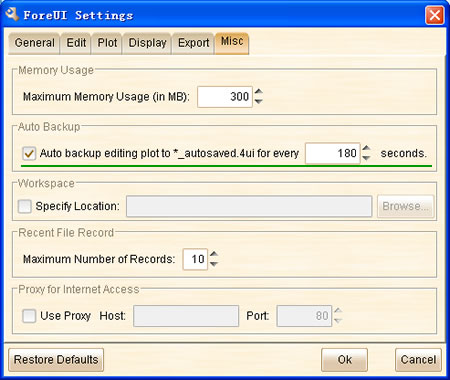
- Do not auto backup the plot until it is modified.
- Remove the auto saved file when manual save is finished.
- Prompt user to open the auto saved file when loading the original.
(Many) Fixed Bugs:
- Bug_0251: Sometimes the cut command can not be undone.
- Bug_0252: The floating tool pane for Arrow Line element is not shown from V2.47
- Bug_0253: Move category up or down in the category management window, the tool buttons is not shown when mouse hovering on the custom element.
- Bug_0254: Editing members in group will reset the Z value of the group.
- Bug_0255: When dragging the embedded element within its container, should ignore the “Auto adjust Z Value” option.
- Bug_0257: The spinner control in floating tool pane is not activated when focus is gained via TAB key.
- Bug_0258: The spinner to adjust border thickness should not be shown when border is not painted.
- Bug_0259: Text box element with thick border has incorrect vertical alignment.
- Bug_0260: Text box element with thick border will be enlarged in simulation.
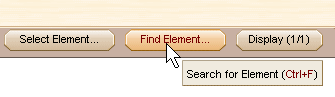
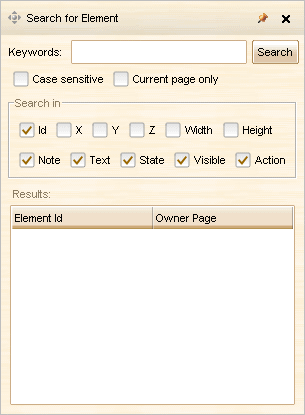
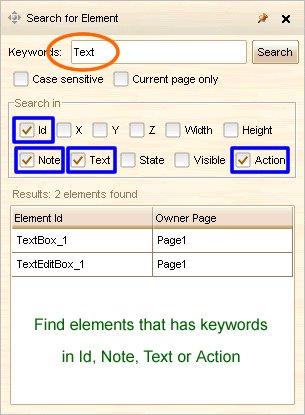
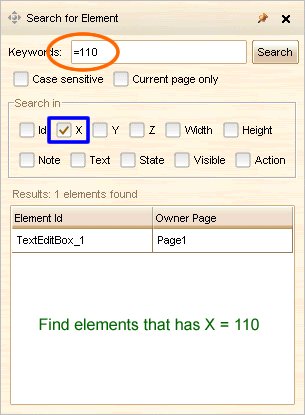
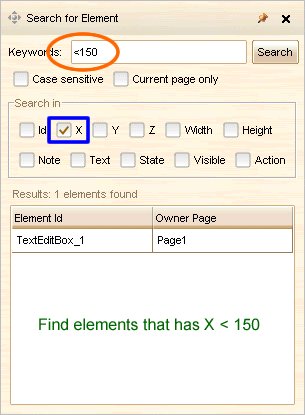
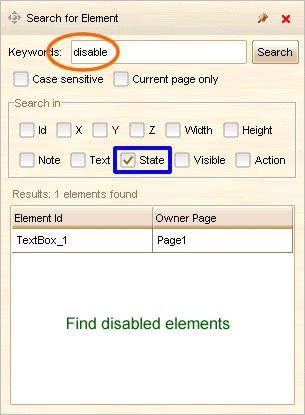
 The element search dialog would look like this:
The element search dialog would look like this:

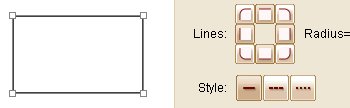
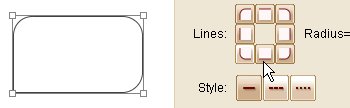
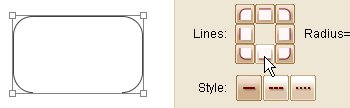
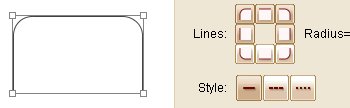
 With this new feature, the Rectangle element can be used to represent more complex shapes. I found it is very suitable for custom tab creation.
With this new feature, the Rectangle element can be used to represent more complex shapes. I found it is very suitable for custom tab creation.





















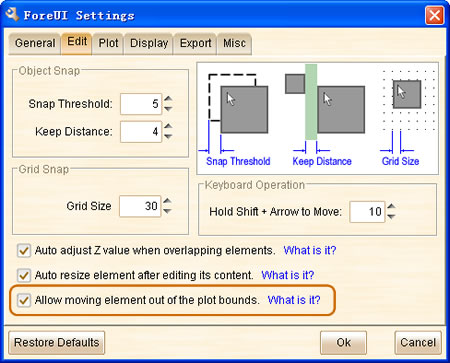
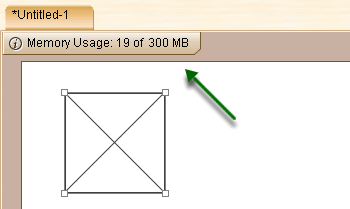
 Move Element Out of Bounds
Move Element Out of Bounds