Hello everyone, today’s new version will include a brand new “Multilevel Menu” element, I bet you will like it 🙂
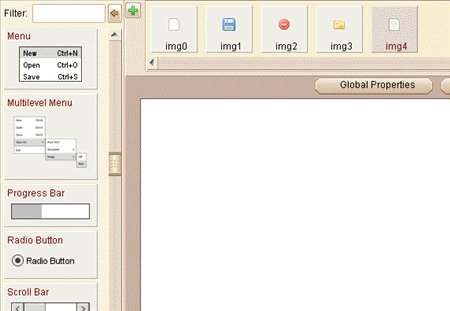
Multilevel Menu Element
The inspiration to add this element is from Ulrich’s thread about 2 months ago. I know he is making a lot of clickable wireframes with ForeUI. He said creating a multilevel menu in (older version of) ForeUI was quite complex, since you have to show/hide the sub menus by yourself, and the simulated menu is not so “real” since you must click the parent menu item to expand its sub menu… All these are solved with the new “Multilevel Menu” element! Now creating a multilevel menu is extremely easy: just drag the element into your plot and edit its content in this format:
- Main Menu Item 1
- Main Menu Item 2
- Sub Menu Item 1
- Sub Menu Item 2
- Main Menu Item 3
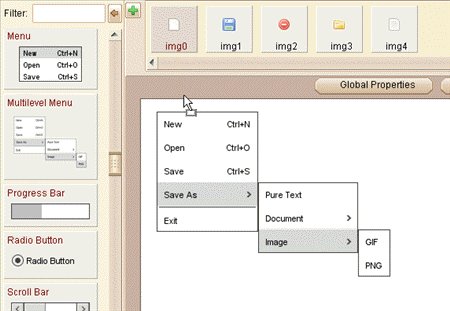
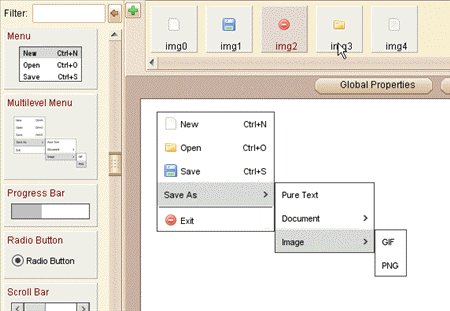
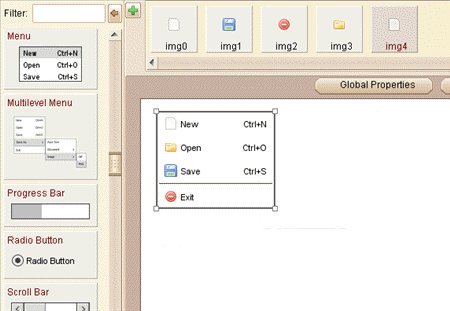
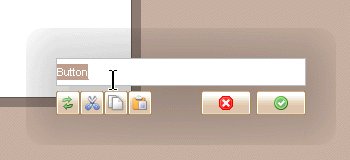
This will generate the two-levels menu automatically, the sub menu will be bound to the second item in the main menu. What’s more, you can click the menu item to select/unselect it, or expand/collapse the sub menu, or drag an icon from image dock to a menu item…all these can happen in the editing mode!
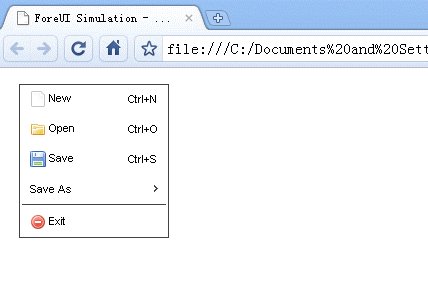
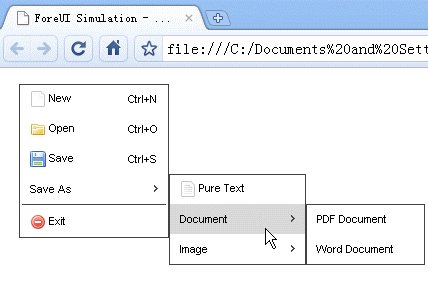
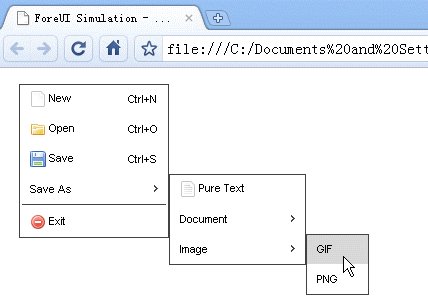
The more interesting thing happens when you run the simulation: the multilevel menu element will work like a real menu, and the sub menu will be expanded when you move your mouse over its parent menu item.
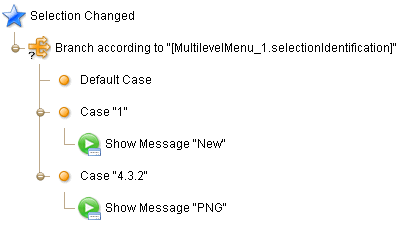
When you choose an item from the multilevel menu, the “Selection Changed” event will be triggered, you can handle this event can check its selection identification, which will be a string like “a.b.c”. Here is an example:
In the example above, the case “1” means user selected the first item in the level-1 menu; Case “4.3.2” means user selected the second item in the level-3 menu, which binds to the third item in a level-2 menu, and that level-2 menu binds to the fourth item in the level-1 menu. Please pay attention to the quote marks for each case, as the identification is not a number but a string.
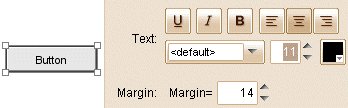
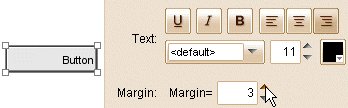
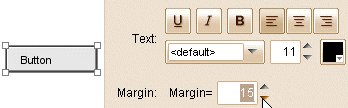
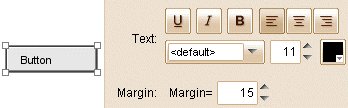
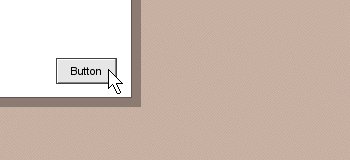
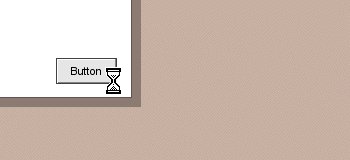
Button Margin
This feature is requested by Kenneth Young via email. In previous versions, all button elements will have a 15 pixels margin, that value kind of big if you want to make a small button. Now we provide the option to tweak this value for button element.
Other Enhancements:
- Do not auto expand tree nodes in the pages management window. (Requested by Hervé Séger via email)
- When manipulating the behavior tree, only expand the nodes that are modified.
Fixed Bugs:
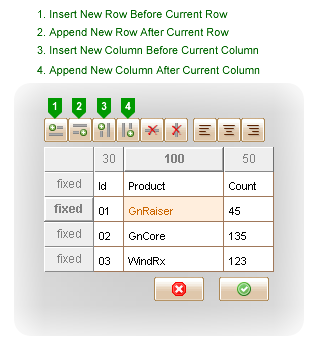
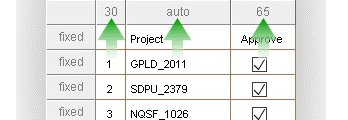
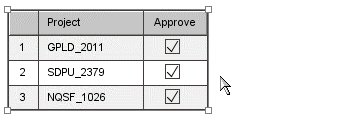
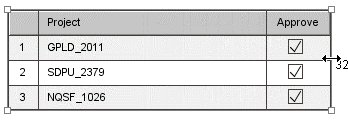
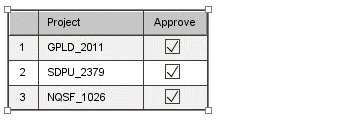
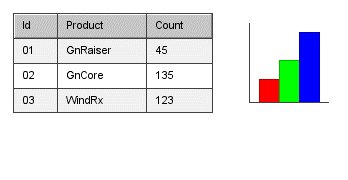
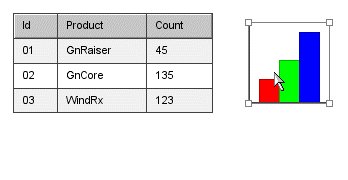
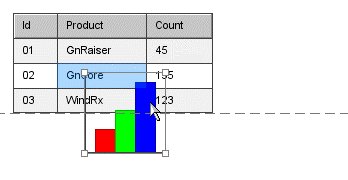
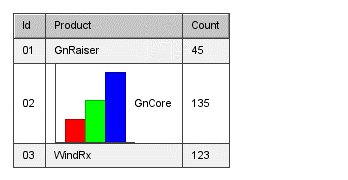
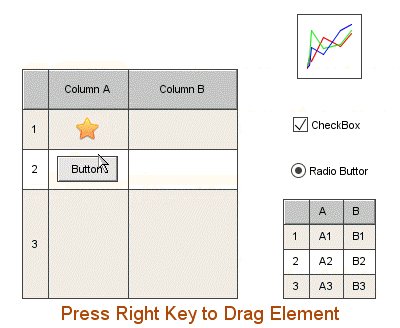
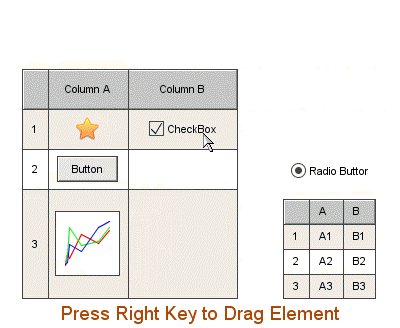
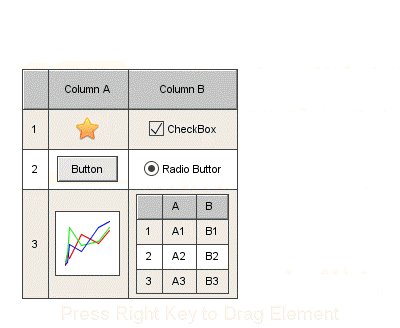
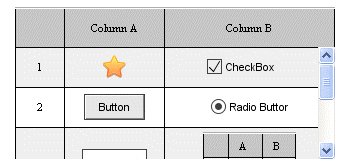
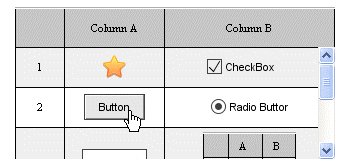
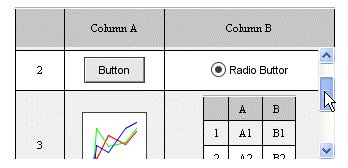
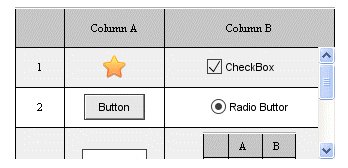
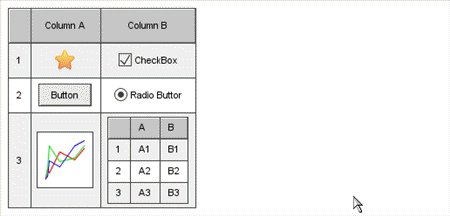
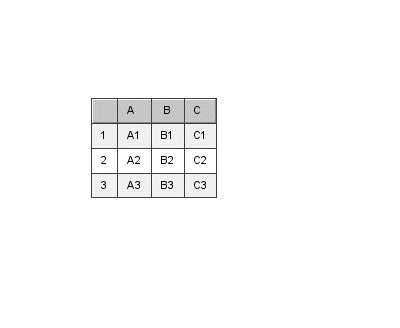
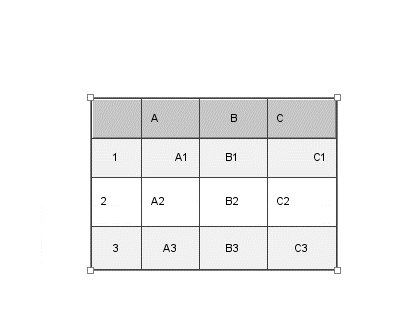
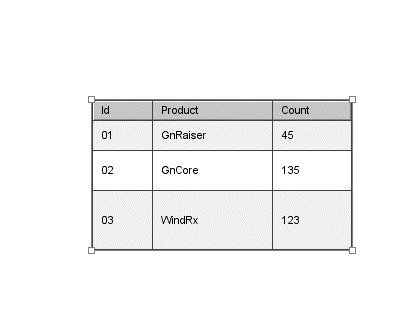
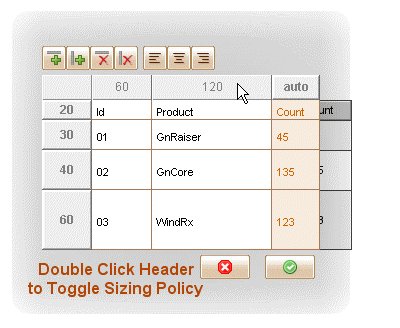
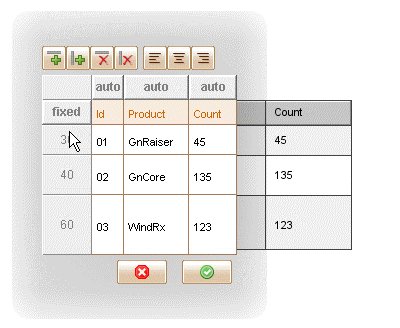
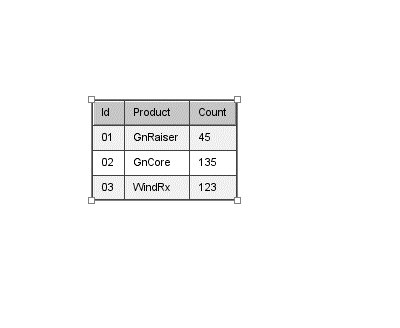
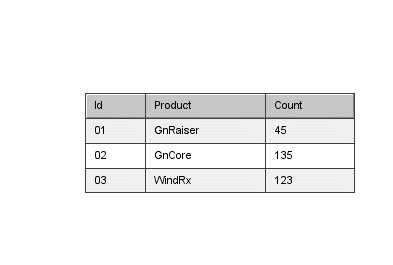
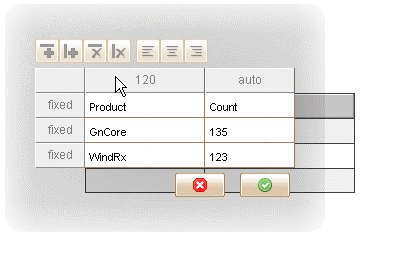
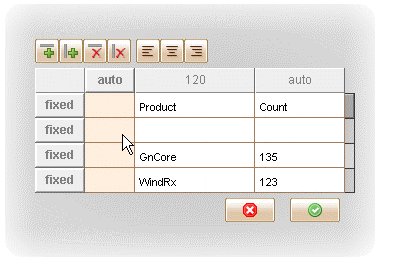
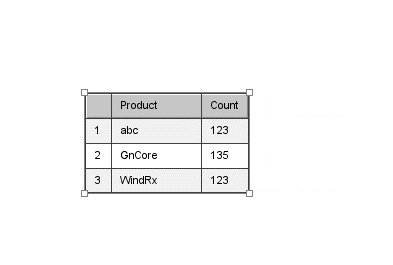
- Bug_0196: Duplicate page with table that contains multiple embedded elements, some embedded elements may dispear. (Re-fixed, thank Kenneth Young for the reporting)
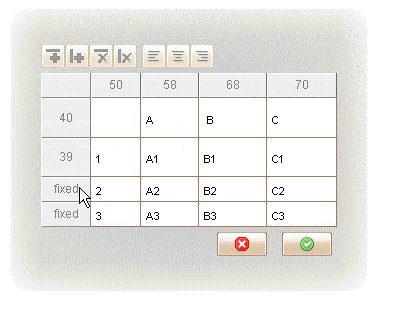
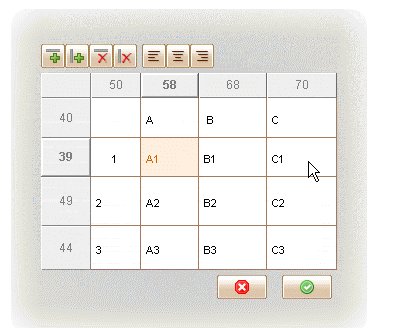
- Bug_0197: Table edit: clear content for all cells and press ok, the application may hang.
- Bug_0198: Can not change the state of TextBox with action during the simulation. (Thank Ulrich for the reporting)