This biweekly release bring us the ability to simulate drag and drop in prototype. Also it provides the enhanced Tabs and Vertical Tabs elements. There are other new features, enhancements and lot of bug fixings, please read on.
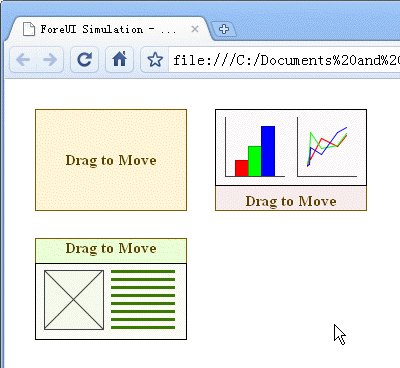
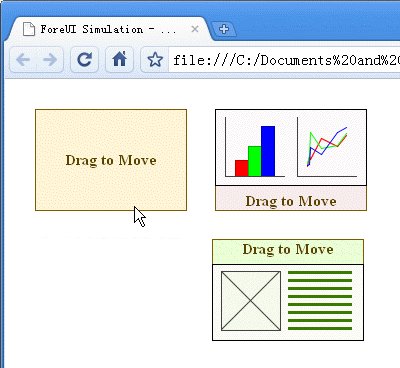
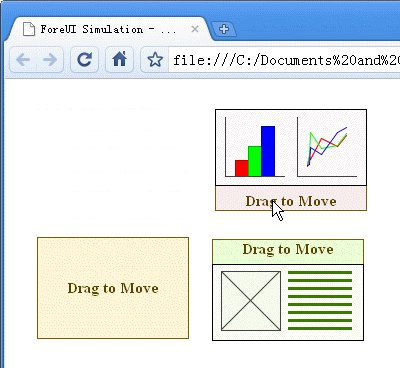
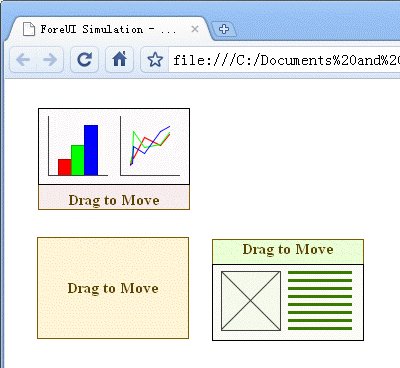
Drag and Drop Simulation
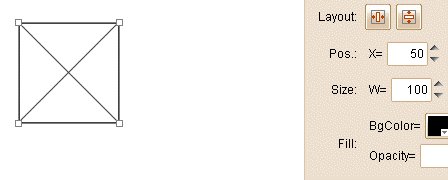
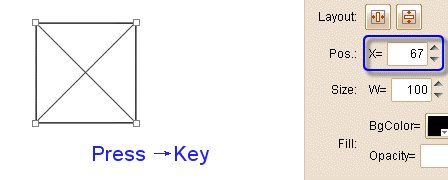
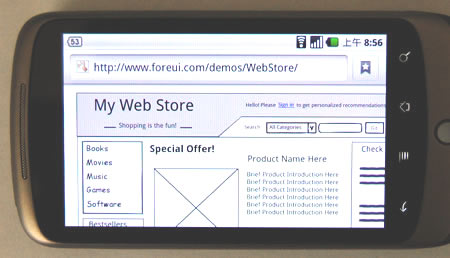
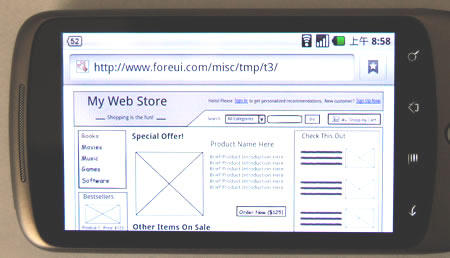
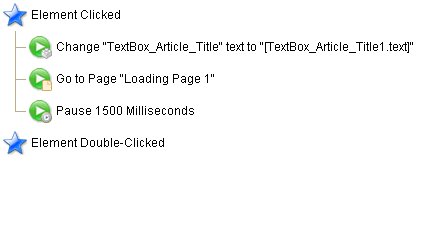
Now with ForeUI you can simulate the drag and drop behavior in your prototype:
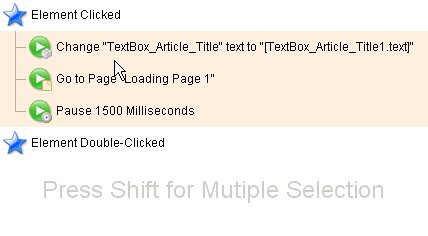
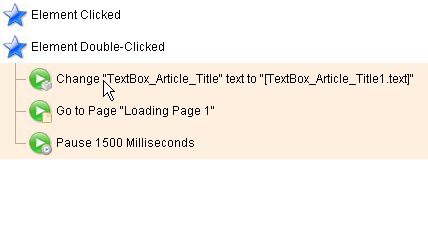
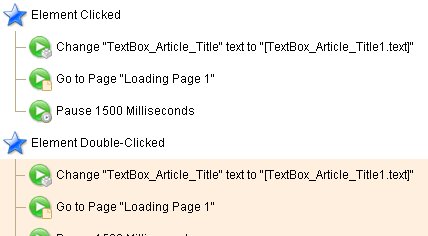
This powerful feature is suggested by snortch. Since drag and drop can be described as a procedure like this: Mouse Down->Mouse Move->Mouse Up, we need to handle these three mouse events. Each mouse event can have “Native” and “Global” versions: The (native) Mouse Down event will trigger only when the mouse is pressed on the element; The Global Mouse Down event will trigger no matter where you press the mouse. The situation exists for other mouse events as well. So we have 6 new mouse events:
- Mouse Down: Mouse pressed on the element.
- Mouse Move: Mouse moved over the element.
- Mouse Up: Mouse released on the element.
- Global Mouse Down: Mouse pressed at any place.
- Global Mouse Move: Mouse moved anywhere.
- Global Mouse Up: Mouse released at any place.
For simulating a drag and drop, we just need to pick 3 of them to handle. A typical case for dragging an element to move is: Mouse Down->Global Mouse Move->Global Mouse Up.
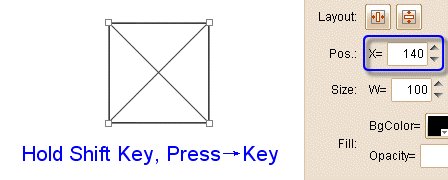
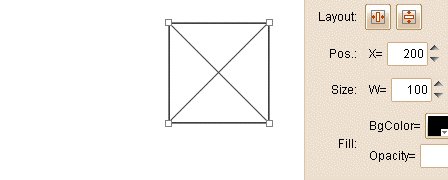
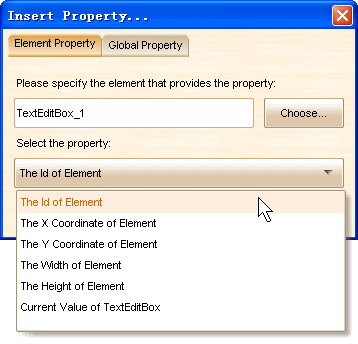
In the mouse event handler we need to access the current cursor position, so the {Current_Cursor_X} and {Current_Cursor_Y} global properties are provided.
We understand that simulating drag and drop is not very easy, so we submit a Draggable Container custom element and a Drag and Drop Example plot in ForeUI user community. You can use the Draggable Container directly when you need to simulate a single draggable object, or you can reference the example if you need to simulate more complex cases.
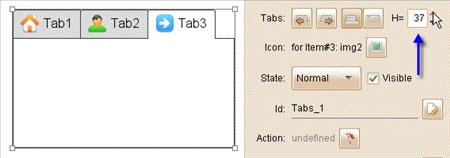
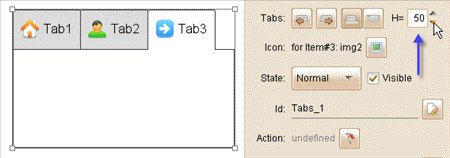
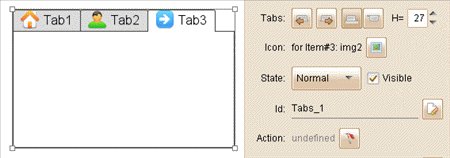
Enhanced Tabs / Vertical Tabs Element
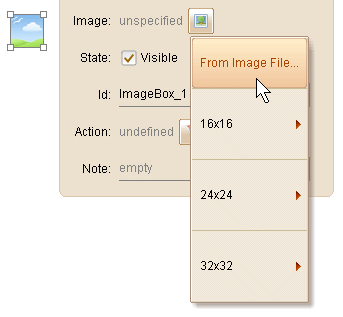
From this version, the Tabs and Vertical Tabs elements support icon in each tab, and you can also specify the height of the tab.
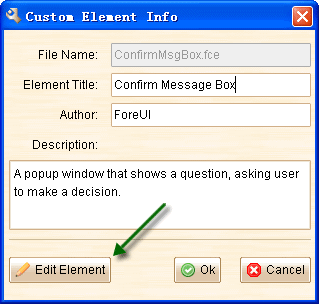
Re-Edit Custom Element Content
In previous versions, once you create the custom element, you can change its information later, but no easy way to edit its content. Now things become easier: just click the “Edit Element” button in the custom element information window, you will open the custom element in a new tab. After that you can edit the custom element like a single-page plot.
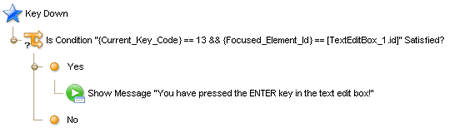
New “Key Up” Event
This event will be triggered when any key on keyboard is released. It will be useful if you want to catch the inputing text in edit box, the Key Down event can not do the job as the value of edit box will be updated after the Key Down event (and before the Key Up event).
Other Enhancements:
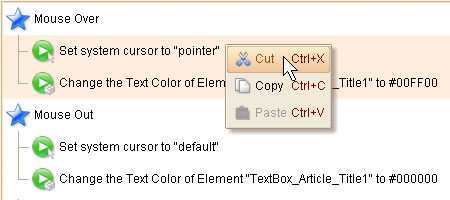
- Support copying/pasting hex color value in color picker. (Suggested by Ulrich)
- Commit data when page title and page note edit field lose its focus. (Suggested by Tim, Remco and Ulrich)
- Show error message when pressing Ctrl+D to call action editor for a selected group. (Suggested by Ulrich)
- List recent plot files in “File” menu. (Suggested by Remco and Tim)
- Can configure the maximum number of recent file records.
- Change the menu structure for Mac OS. (Suggested by Remco)
- Change some menu hotkeys for Mac OS. (Suggested by Remco)
- SHIFT+CMD+Y: Slide Show
- SHIFT+CMD+Z: Redo
- SHIFT+CMD+S: Save As
- CMD+Q: Quit ForeUI
Fixed Bugs:
- Bug_0166: TextBox element can not restore visibility after hidden by its container. (Thank Ulrich for reporting)
- Bug_0167: Press ENTER after changing plot size in plot configure window, the window is closed but the changed is discarded. (Mac OS only. Thank Remco for reporting)
- Bug_0168: Can not add image that smaller than 10×10 into image dock (while the minimum image size should be 5×5). (Thank Andre for reporting)
- Bug_0169: Modification will be lost if saving on a read-only plot file, no message is shown. (Thank Steffen Neumann’s report via email)
- Bug_0170: Use ComboBox to switch page, the popup list will not be hidden automatically in IE. (Thank Herve.Seger’s report via email)
- Bug_0171: The selection of popup list in ComboBox should be cleared after hiding the popup list. (Thank Herve.Seger’s report via email)
- Bug_0172: In Mac OS X, after closing the about dialog in ForeUI menu, another “V1.00” about dialog will pop up. (Thank Remco for reporting)
- Bug_0173: Saved .fce file contains inconsistent page id.
- Bug_0174: Element categories with small button will not update its style when UI theme is changed.
- Bug_0175: Input file name without “.4ui” suffix for new plot file, the recent file history will save an incomplete record.
- Bug_0176: After clicking the “Ok” button in settings window, it always ask for restarting ForeUI, even there is nothing changed.
- Bug_0177: The thumbnail for newly added or loaded custom element can not be updated when UI theme is changed.
- Bug_0178: The scrollable range in element category is too big when displaying small element buttons. (Thank Ulrich for reporting)
- Bug_0179: The scrollable range in element category is not updated after a filter keyword is entered. (Thank Ulrich for reporting)