Hi everyone, I’m here to proudly announce that ForeUI V1.80 is released today! This version bring us two new events and interactive ComboBox element, with some bugs fixed.
MouseOver and MouseOut Events
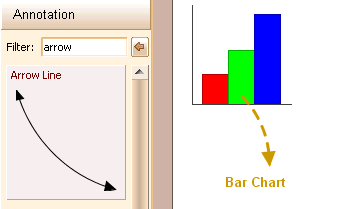
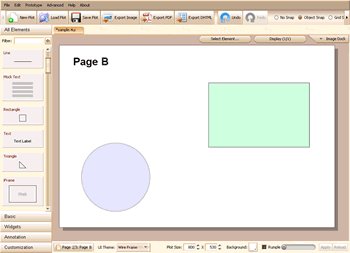
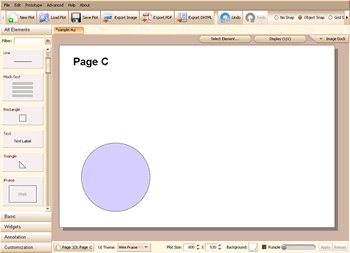
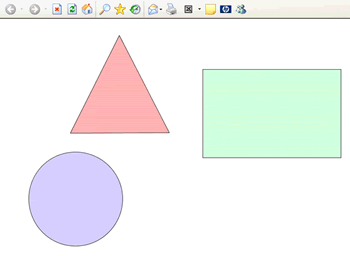
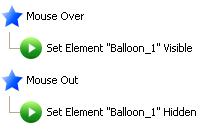
Now you can use these two new events in the behavior editor, they will be very useful to implement tooltip or element rollover effect. The MouseOver event will be fired when you move your mouse cursor over the element; and the MouseOut event will be fired when you move your mouse cursor out of the element’s area.
 |
 |
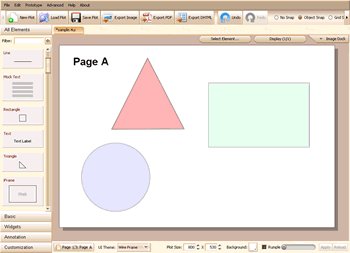
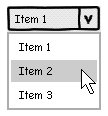
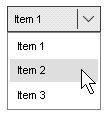
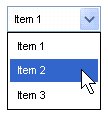
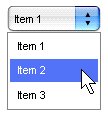
Interactive ComboBox
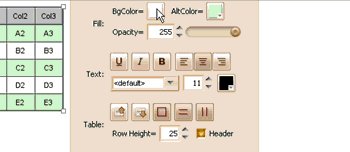
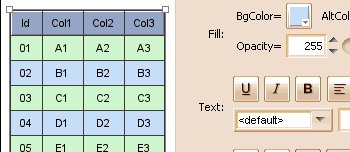
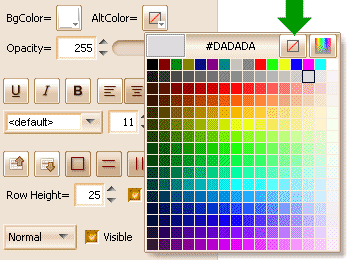
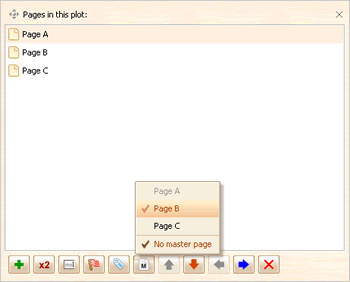
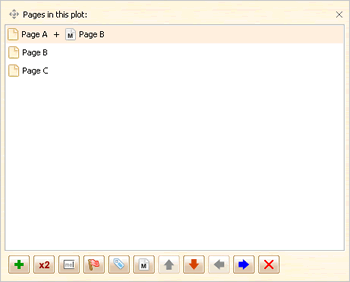
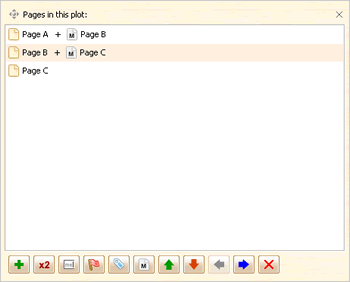
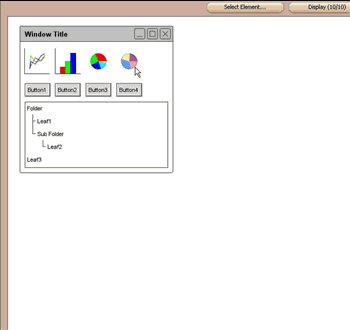
The ComboBox element is improved a lot in this update, it is no longer an image during the simulation, you can now interact with it. In order to support multiple items, ComboBox element can have multi-line content now, one row for one item, you can assign the default selected item in edit mode.
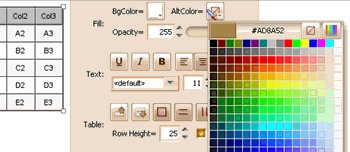
When you run simulation, you can click the ComboBox and then the drop down list will be poped up, the ComboBox will have different appearance according to currently used UI theme.
 |
 |
Other Enhancements
We changed the default state for newly created radio buttons and checkboxes, this is suggested by Ulrich and we really think the “Normal” default state is more reasonable.
Fixed Bugs:
Bug_0114: Can not add more cases after defining the switch branching. (Thanks Trevor Keegan for reporting)
Bug_0115: The “Element Clicked” event should also be fired when clicking on the Menu element. (Thanks Trevor Keegan again for reporting)
Bug_0116: Should not allow changing plot via Undo/Redo when editing element content.
Trial Duration Changed
BTW, the trial duration is changed to 15 days from this version, you can still contact us to extend the trial for another 30 days 🙂

![behavior_tree_context_menu[1] behavior_tree_context_menu[1]](http://www.foreui.com/wordpress/wp-content/uploads/2009/11/behavior_tree_context_menu1.gif)
![behavior_tree_dnd[1] behavior_tree_dnd[1]](http://www.foreui.com/wordpress/wp-content/uploads/2009/11/behavior_tree_dnd1.gif)