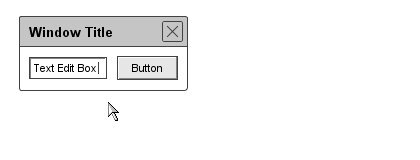
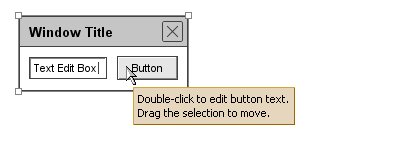
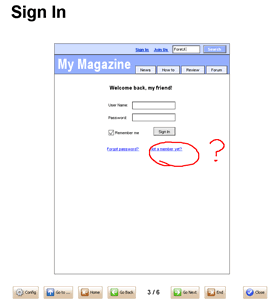
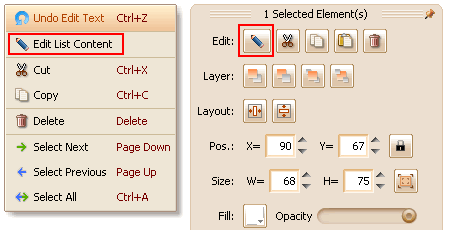
When we create UI prototype with ForeUI, we need to input the text on different elements. There are several ways to launch the inline text editor in ForeUI. When we select the element that can perform text editing, we will find the menu item or tool button for opening the text editor:

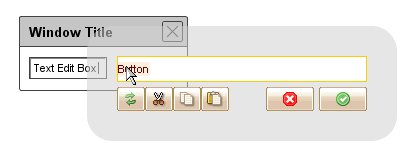
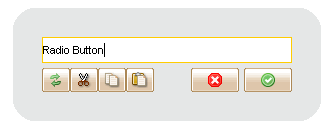
What’s more, we can always double-click the element to popup its text editor. According to the element type, there will be two kinds of text editor to show up: single line text editor and multiple lines text editor.

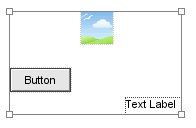
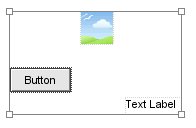
The single line text editor is applicable for elements that has one row of text only, such as button, menu bar, tabs etc.

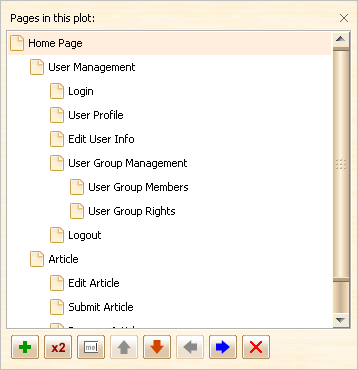
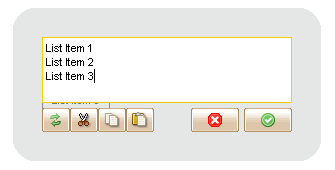
The multiple lines text editor is applicable for list, table, menu etc, which contains several rows of content.
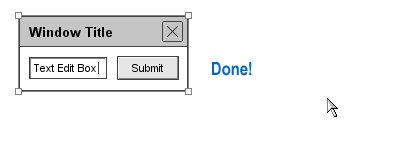
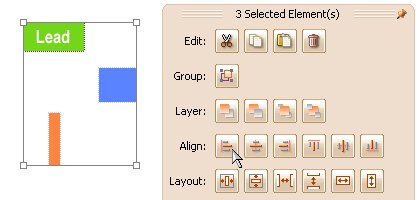
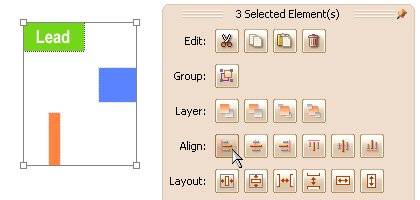
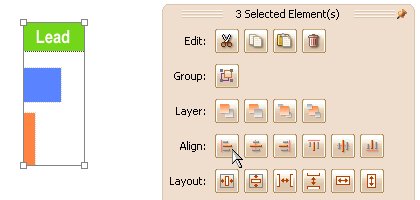
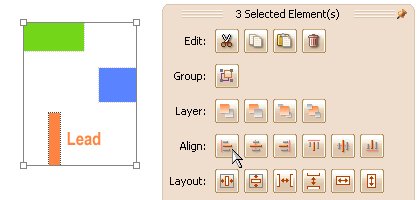
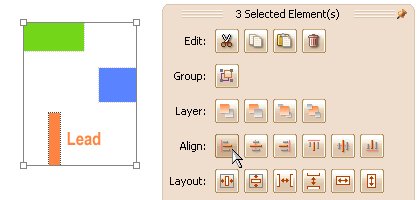
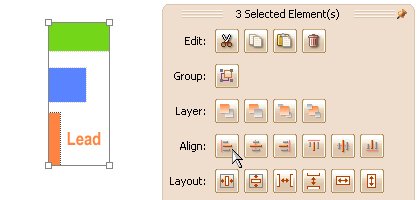
Another interesting feature of ForeUI is the text editing within the group. As we know we can group several elements into a group element, can we edit the text of element within a group? Yes! Please see the animation below: