ForeUI V3.50 is released today. This version brings us a lot of new features.
Run Simulation on Touch Screen Device
One of the most interesting new feature is to get much better experience on running ForeUI simulation on touch screen device.
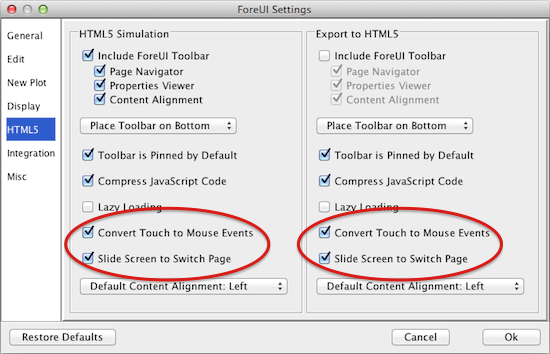
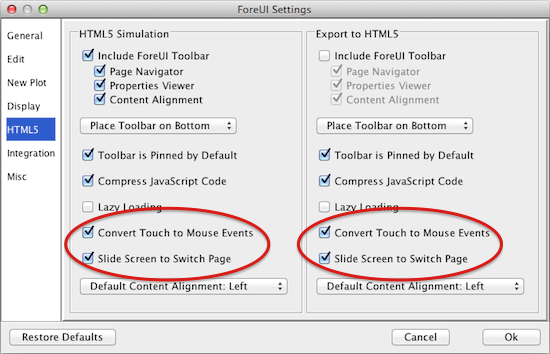
It is now possible to switch page by sliding the touch screen, which makes the simulation looks cool and is easier to play with when running on a touch screen device (smart phone, tablet, touch screen laptop etc.). The tapping on touch screen could also be converted to normal mouse clicking. To enable these features, you need to turn on two new options in settings window:

We also make some enhancements to make sure all elements could work well on touch screen device. The video below shows how good it could be:
Embed Raw HTML/CSS/Javascript Code into Simulation
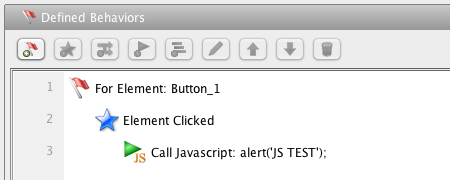
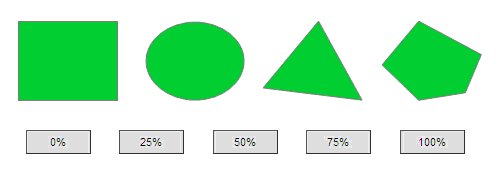
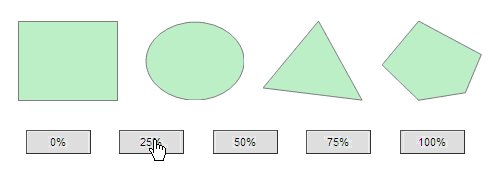
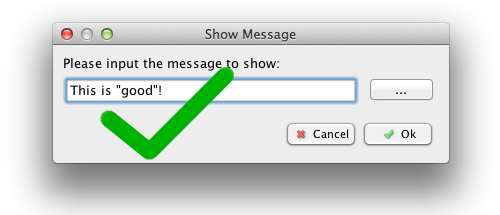
Since this version, ForeUI supports 3 new, special elements: Html, Css and Script. They are special because they are not visible in HTML5 simulation, instead they insert their content (raw HTML, CSS or Javascript code) into the simulation.
 That will be very cool as you could define and call your own Javascript function in ForeUI simulation, override some elements’ look by embedding a CSS block, or add new HTML content into ForeUI simulation. These new elements give you the flexibility to do almost anything you want. However please keep in mind that, embedding incorrect raw code may cause unexpected result in your simulation. So please don’t use it until you think you have to, and you know how to do it correctly.
That will be very cool as you could define and call your own Javascript function in ForeUI simulation, override some elements’ look by embedding a CSS block, or add new HTML content into ForeUI simulation. These new elements give you the flexibility to do almost anything you want. However please keep in mind that, embedding incorrect raw code may cause unexpected result in your simulation. So please don’t use it until you think you have to, and you know how to do it correctly.
New “Get Remote Content” Action (Cross Domain)
ForeUI supports the “Get JSON Object” action since 3.0 version, which allows your simulation to retrieve data from remote server. We have a blog post to introduce how to use it. That action uses JSON-P technology to cross domain (work around “The Same Origin Policy“). The limitation is that, the remote server need to provide the JSON-P API, which is not so common. You will have to implement the JSONP API if you could not find one on the internet.
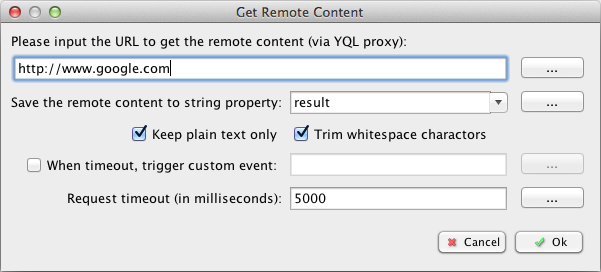
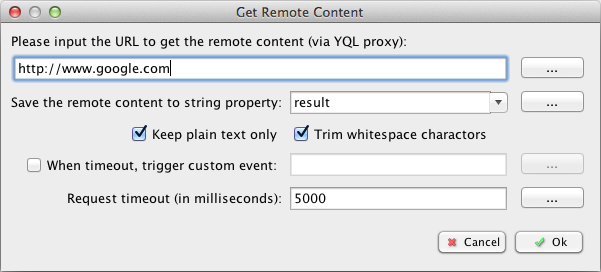
That’s why we introduce the new “Get Remote Content” action. It actually uses YQL proxy to retrieve data from remote sever, and it doesn’t require the remote server to support JSONP API. So this action could be used in much more scenarios. The only limitation is that, it relays on YQL proxy server provided by Yahoo, so it could not work if YQL proxy is down.

New “Page Scrolled” and “Content Scrolled” Events
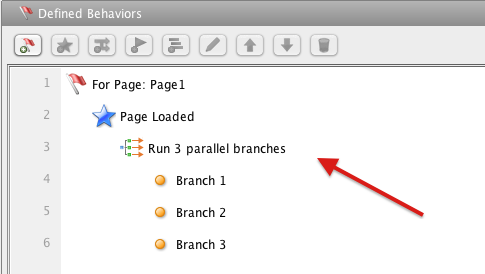
Now it is possible to define behavior for scrolling events. “Page Scrolled” is a new event for page, which will be triggered when the page is scrolled. “Content Scrolled” is a new event for the ScrollableContainer element, which will be triggered when the content of the ScrollableContainer is scrolled.
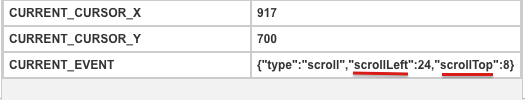
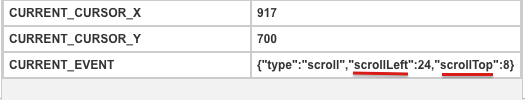
If you wish to know how many pixels are actually scrolled, you could get the “scrollLeft” and “scrollTop”values in the CURRENT_EVENT system property.

The CURRENT_EVENT a new system property, which is an object type property, and represents the current event that being handled. This property may give you some useful information about the current processing event. For example, the “scrollLeft” and “scrollTop” values means the number of pixels that actually scrolled horizontally and vertically.
Fixed Bugs
- Bug_0432: If table is wider than its preferred size, each editing will reduce its actual width.
- Bug_0433: The toolbar for table editor may not be display if the table is close to the top border.
- Bug_0434: Open plot that has page behavior, with behavior filter turned on, the page behavior is not listed by default.
- Bug_0435: Behavior entities may be hidden, after adding event or action in behavior editor.