Merry Christmas and happy new year! Today ForeUI V2.62 is out, and it will be the last version in year 2010. This version allows to use Window as container, and introduces some features/enhancements to improve the usability.
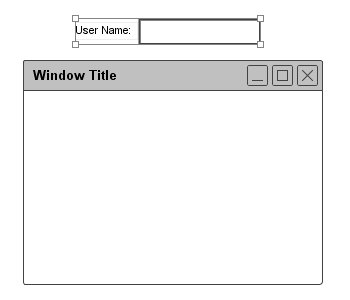
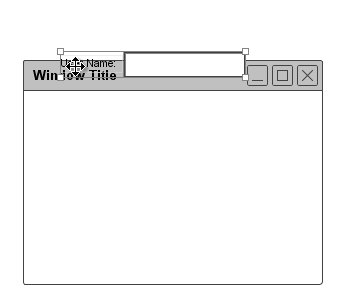
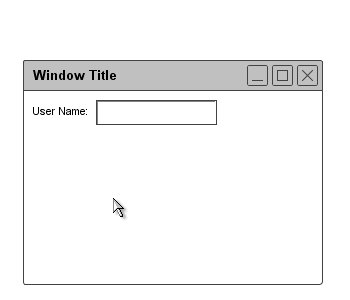
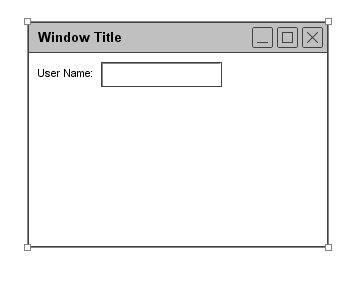
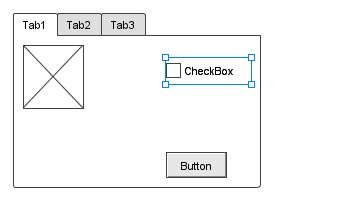
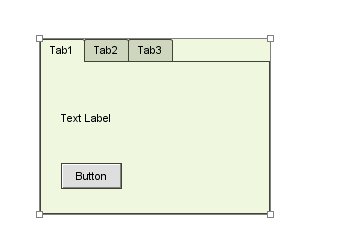
Window Container
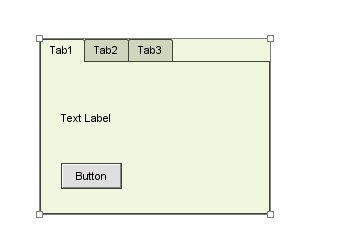
The Window element becomes container now. You can hold the right mouse button and drag other elements into it.

New Options for Tree Element
Two new options are added for Tree element. One is to turn on/off the default icon display, and the other is to show/hide the handles for root nodes. The animation below shows how they work.

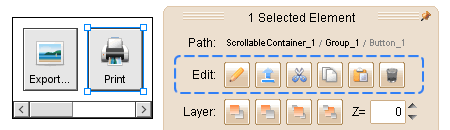
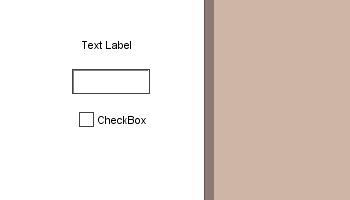
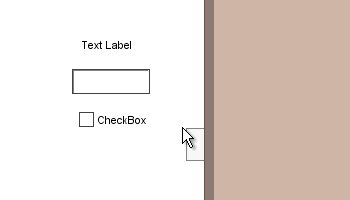
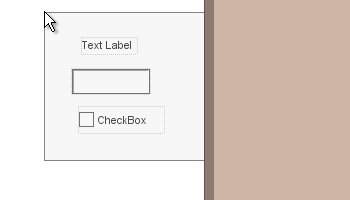
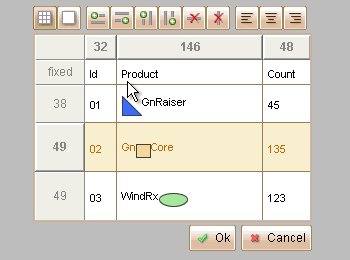
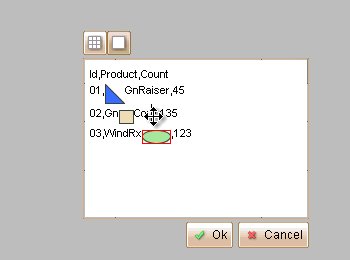
Manipulate Embedded Element
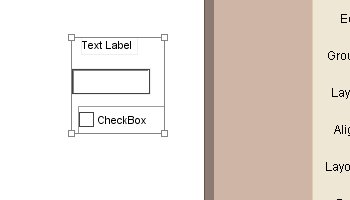
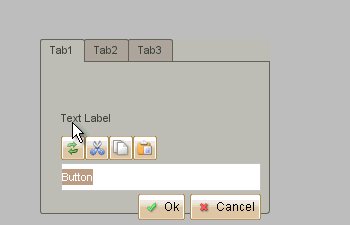
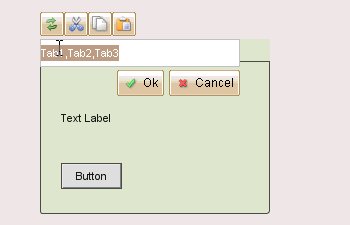
Now you can cut/copy/paste/delete the embedded element directly from the floating tool pane. These manipulations were disabled temporary because of technical reasons, now they are enabled again and you can feel free to work on the embedded elements.

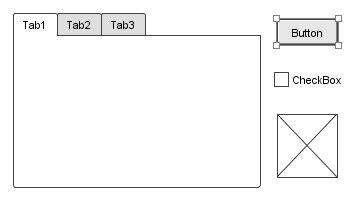
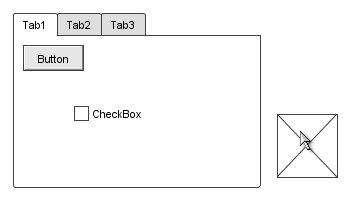
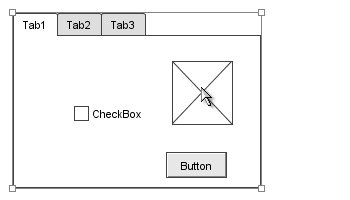
What’s more, you can freely move embedded element in its container now.

Start Selecting from Outside
Another useful improvement is that you can start selecting content from outside of the editing plot area.

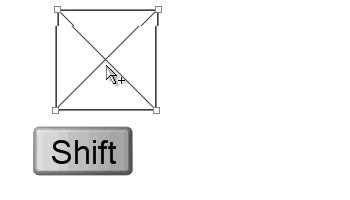
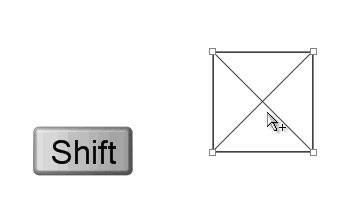
Hold SHIFT to Restrict Moving Direction
If you want to restrict the moving direction to horizontal or vertical, you can hold the SHIFT key while draging the element.

Other Enhancements:
- Improve rendering performance.
- Paint small expand/collapse button for tree nodes in HandDrawing theme.
- Paint (optional) lines for tree in HandDrawing and Mac OS X themes.
Fixed Bugs:
- Bug_0264: Embed Tree into scrollable container, Tree text become white. (IE only)
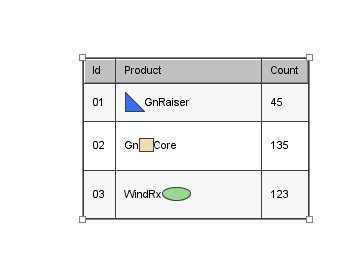
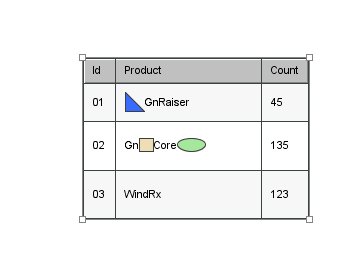
- Bug_0265: Table does not layout properly in simulation if column widths conflict with table width.
- Bug_0266: Change the padding values of ScrollableContainer, then select its embedded element. The embedded element is in wrong location.
- Bug_0268: Double clicking Balloon or Post-It element can not bring out the in-line editor when zoom is not 100%.
- Bug_0269: Select an embedded element and define action for it, the selected embedded element is not show in element chooser.
- Bug_0270: Embedded element that has smaller Z value than its container can not be selected in element chooser.

 This version enhance the inline editors and ComboBox element, with many bug fixings.
This version enhance the inline editors and ComboBox element, with many bug fixings.


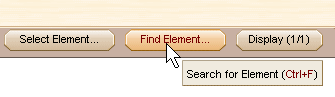
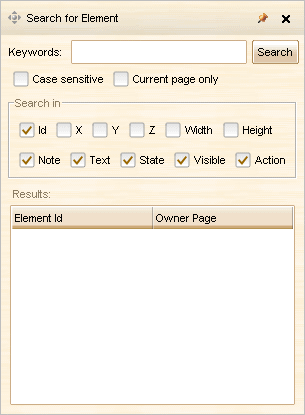
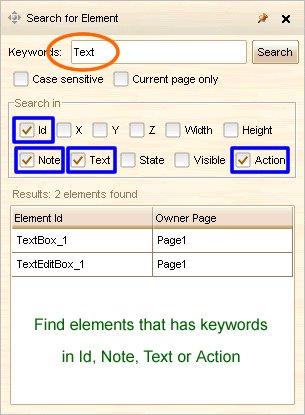
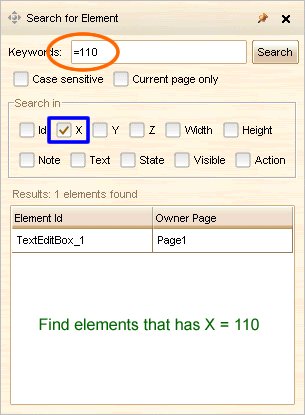
 The element search dialog would look like this:
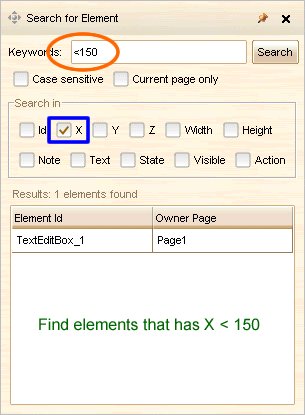
The element search dialog would look like this:

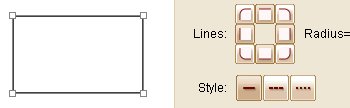
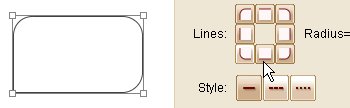
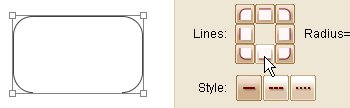
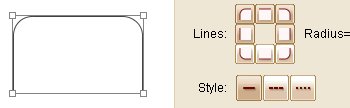
 With this new feature, the Rectangle element can be used to represent more complex shapes. I found it is very suitable for custom tab creation.
With this new feature, the Rectangle element can be used to represent more complex shapes. I found it is very suitable for custom tab creation.