Dear friends, since we will start our summer holidays from next Monday, we decide to release this version today. The most interesting feature is to allow using Tabs or Vertical Tabs element as a container, which is reqested many times.
Enhanced Tabs & Vertical Tabs
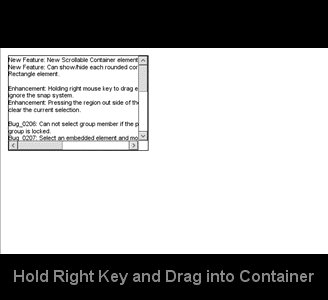
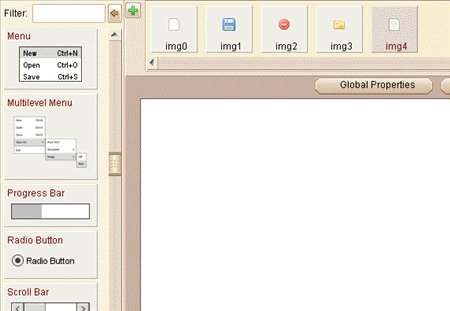
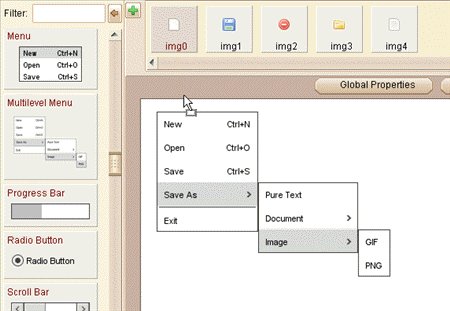
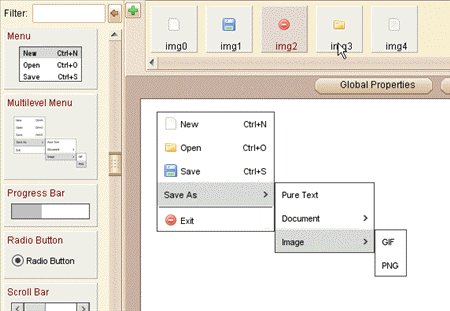
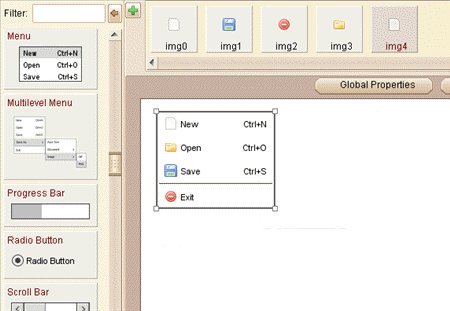
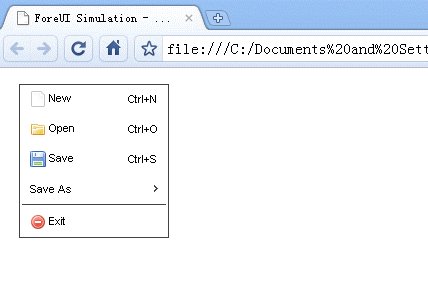
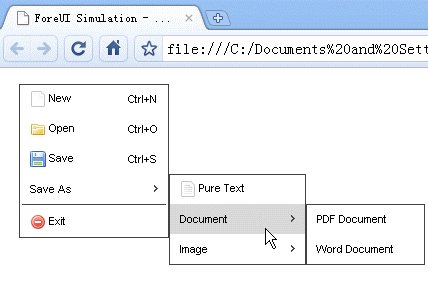
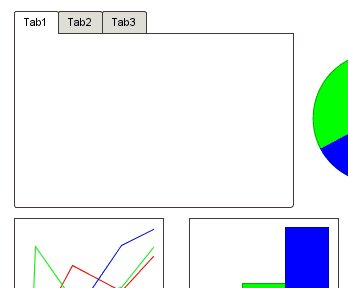
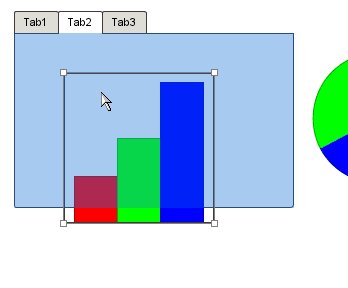
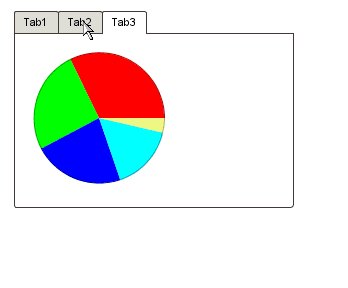
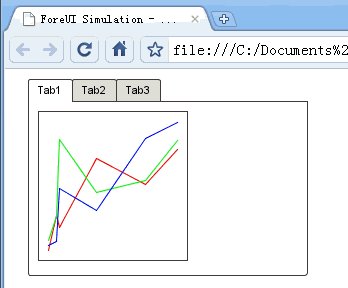
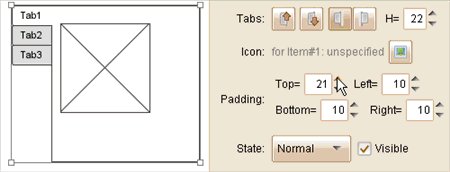
Prior to this version, we need to define quite complex logic to show / hide content according to the current selected tab. Now we can use tabs much easier. Just like other containers, you can press right mouse key to drag an element into the Tabs or Vertical Tabs. Each tab can accept an element, if you want to embed multiple elements into a tab, just group them together before embedding. What’s more, you can directly click on the tab to select it.
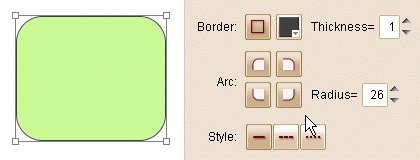
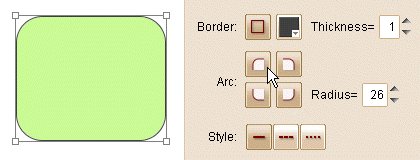
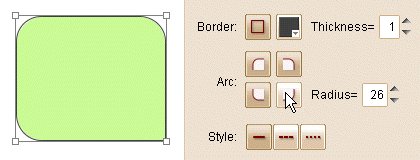
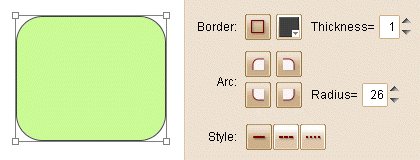
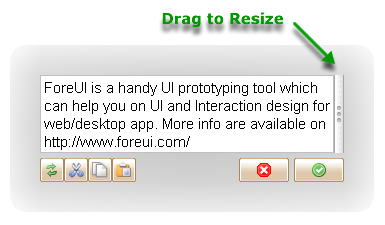
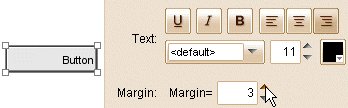
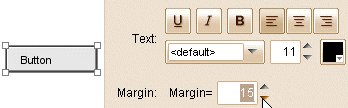
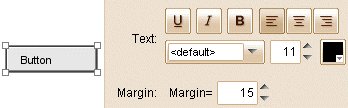
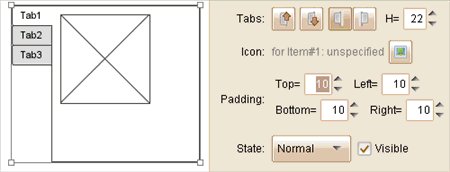
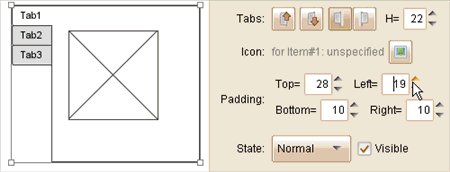
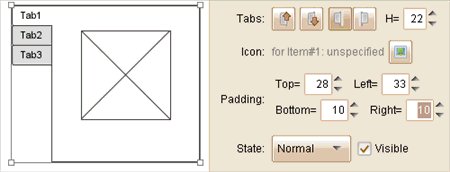
Also you can specify the padding of the container (supported by Tabs, Vertical Tabs and Scrollable Container):
List Embedded Elements in Selector
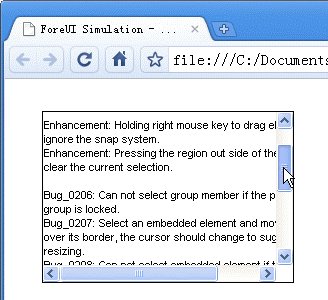
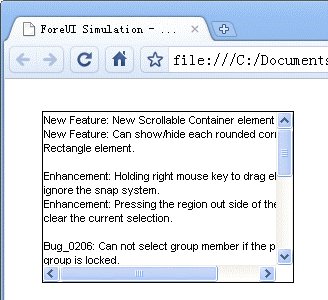
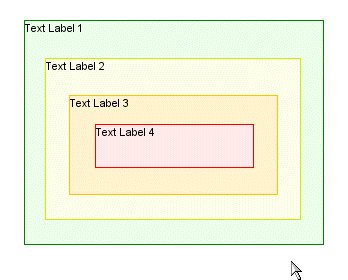
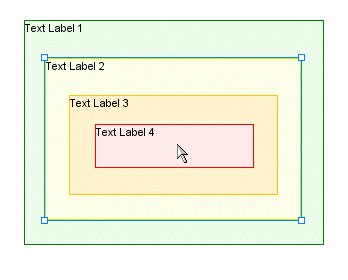
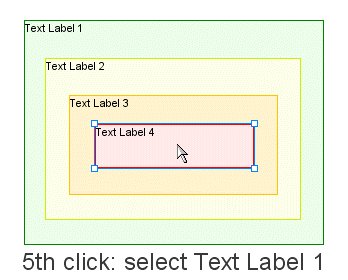
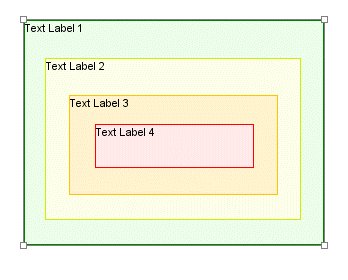
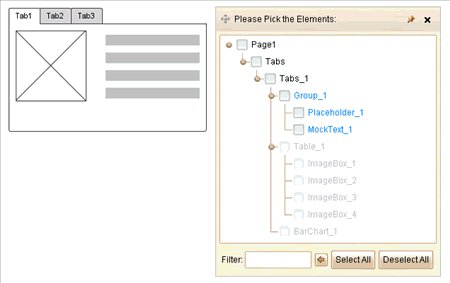
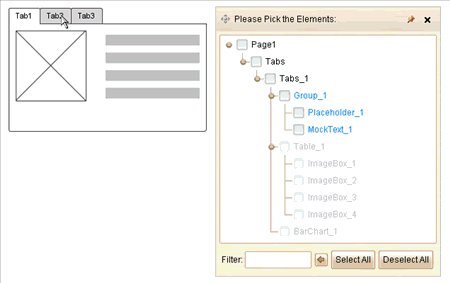
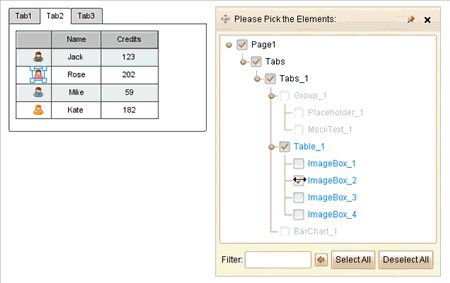
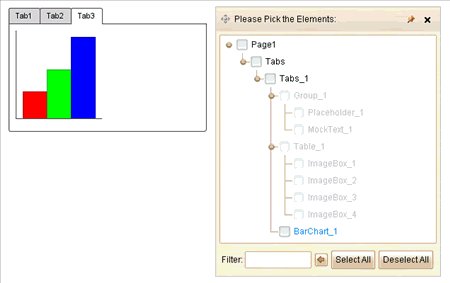
If you are working on a complex mockup, you may feel hard to pick an embedded element from nested containers. From this version, the embedded elements are listed in the Element Selector window. Thus you can pick any embedded element from the element tree:
As you can see the text color of embeded elements are blue. You can click on the item and select/unselect the element. Some embedded elements are gray and not selectable, that’s because it is hidden by its container. For example, an element in the non-current tab are hidden by the Tabs container, it will become selectable once its owner tab become the current tab of the Tabs container.
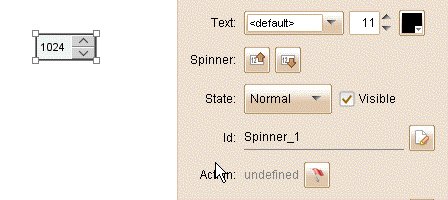
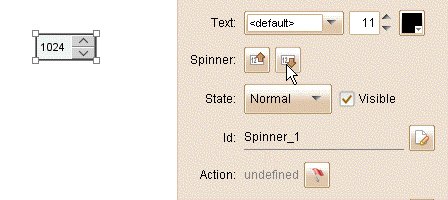
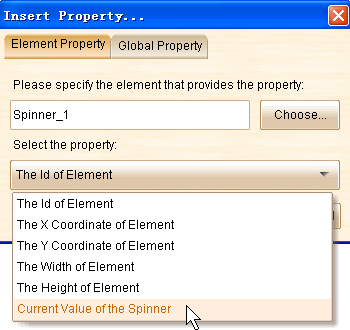
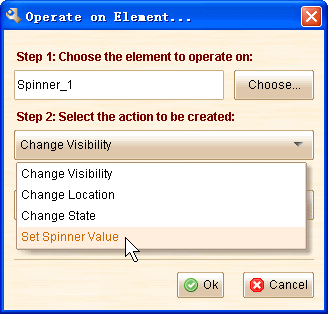
Action to Set Spinner Value
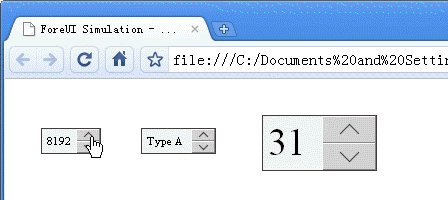
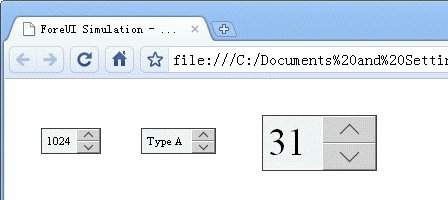
It is a small feature, a new action that can set the value of Spinner element in simulation.
Bug Fixings:
- Bug_0221: Clicking the “ok” button to close inline editor for any element, hotkeys can not work for this plot. (Thanks Tim, Jason.Gaudette and Craig for reporting)
- Bug_0222: Copy and paste any element, then right click the empty area of the plot, the context menu for page is now shown. (Thanks Tim for reporting)




 This new version makes the Spinner (or say: stepper) element interactive, which allow you to specify its value in simulation. Also this version introduces some new hotkeys to accelerate the manipulation. 7 bugs are fixed.
This new version makes the Spinner (or say: stepper) element interactive, which allow you to specify its value in simulation. Also this version introduces some new hotkeys to accelerate the manipulation. 7 bugs are fixed.