Hello friends, there are two weeks elapsed since the V2.12 relased. So it is time to rollout a new version 
German Language Support
Here we must thank Marcus Barkhahn for the translation. He contacted us about two months ago and asked for this task, and finished translating the 1400+ sentences himself. Thank you Marcus Barkhahn, with your help ForeUI supports Germany language now!
To change the current language, just go to the settings window (menu “Advanced->Settings”), and choose language in the drop-down list under “General” tab:
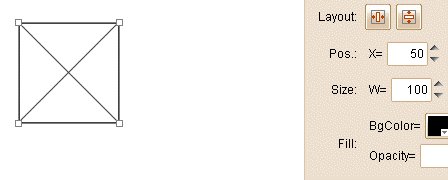
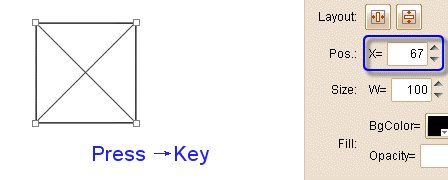
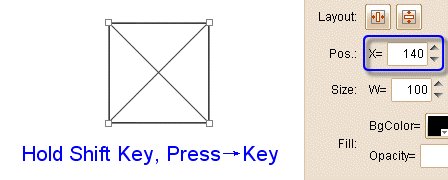
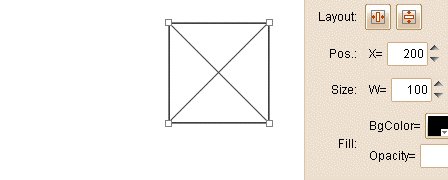
Press Shift + Arrow Key to Nudge Element
This feature is requested by Danm. Now you can hold the Shift key to accelerate the moving of element with keyboard.
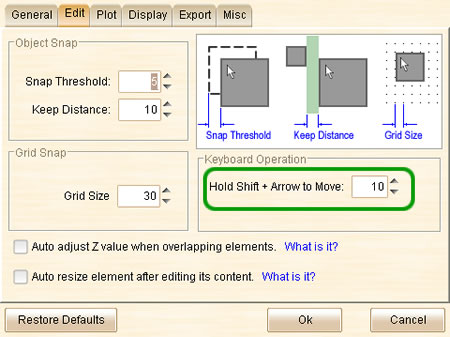
If you need to change the step length of movement when Shift is pressed, you can go to menu “Advance->Settings” and change the value under the “Edit” tab:
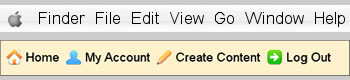
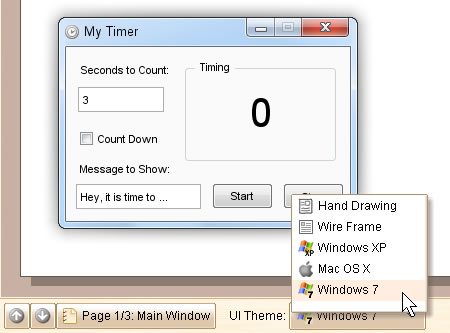
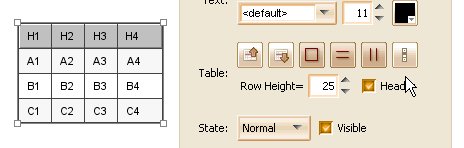
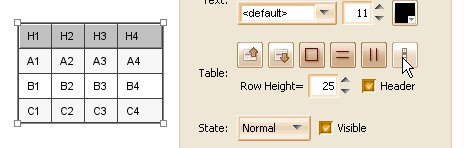
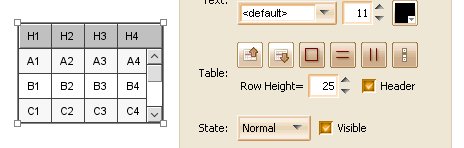
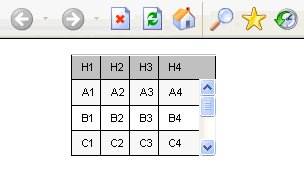
Icon in Menu Bar
This feature is requested by Ari and daniel.goertzen. Usually the menu bar has no icon but Mac OS is an exception, also we need icon in menu bar when creating wireframe for website.
Auto-Fit the Screen of Mobile Web Browser
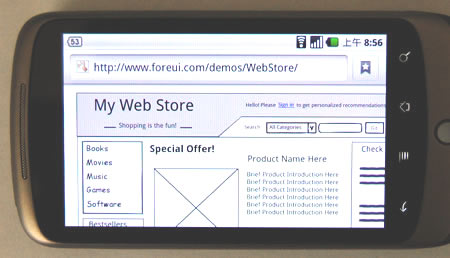
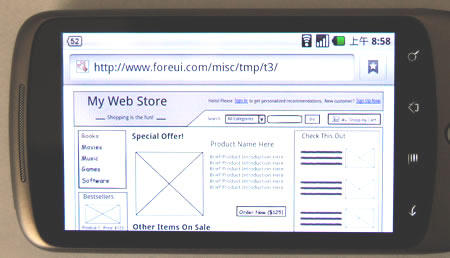
We take the inspiration from Tobias Severin’s question. By adding the meta declaration in the exported DHTML, the mobile web browser will zoom the page properly after the loading. So if you design a 320×480 wireframe, you will get the 1:1 simulation in iPhone Safari.
This enhancement is not only for iPhone, Android system can also take the benefit. The two pictures below shows the effects on Google Nexus One.
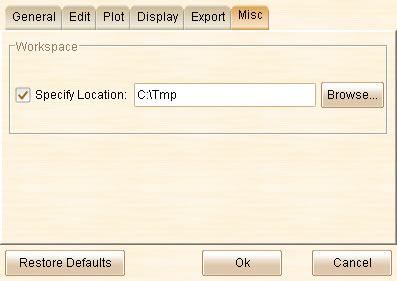
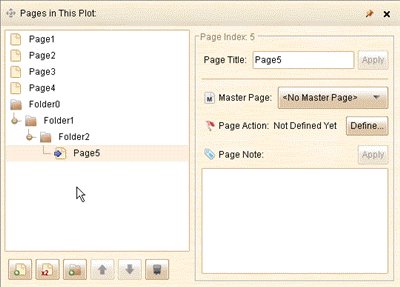
Changing Workspace Location
This feature is requested by pgbw. This feature is useful when you don’t have enough space in your user folder. Also it may solve the issues caused by non-native workspace.
Other New Features:
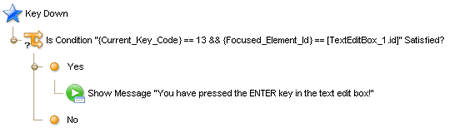
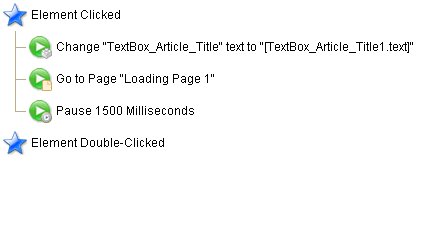
- New “Element Initialized” event. The event is triggered when the element is initialized. It is similar with the “Page Loaded” event for page.
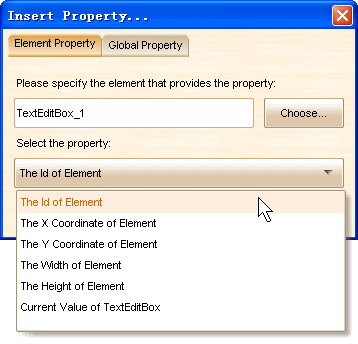
- New “Current_Page_Title” global property. The global property to represent the title of current page. (Requested by Tim)
Other Enhancements:
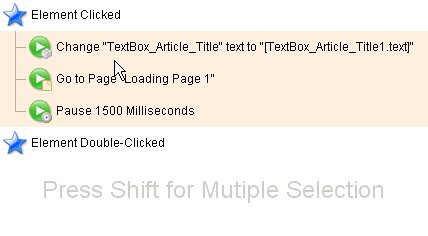
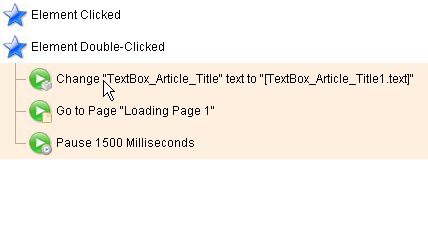
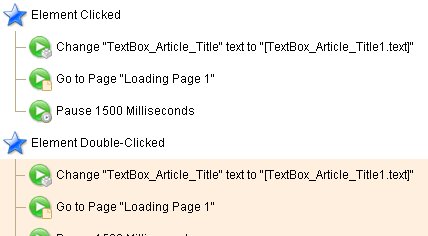
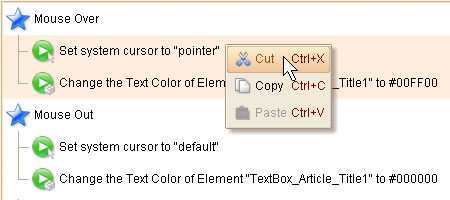
- Right-clicking item in action editor will select the item before showing context menu. (Requested by Tim)
- Remember the recently used case type in Switch Branching editing.
- Set property action supports setting numeric value.
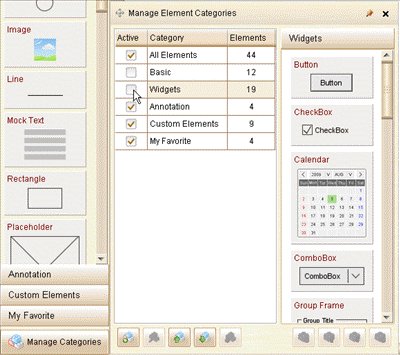
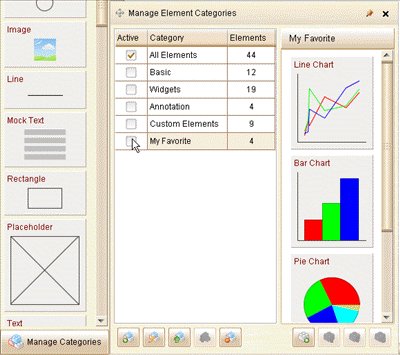
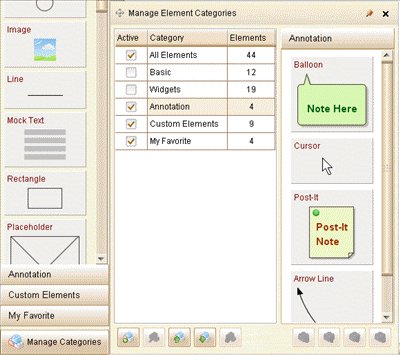
- Add a button for custom element creation in floating tool pane.
Bug Fixings:
- Bug_0160: Temporary folders for elements in user defined category is not removed from workspace after closing ForeUI.
- Bug_0161: Modify the action for group member, the modification will be discarded after moving the group.
- Bug_0162: Renaming the custom global property should also update them in expression.
- Bug_0163: The properties in the message of User Decision Branching are not updated when properties are renamed.
- Bug_0164: Select an element that supports image, drag an image from image dock to the element, the floating tool pane should be restored after releasing the mouse.
- Bug_0165: Change icon command for Tree/List/Menu can not undo correctly.