Hi everyone! It has been a while since my last post. These days we are so happy to get a lot of suggestions from Ari Feldman, these suggestions are really useful to us, thank you Ari 
Today we have good news: ForeUI V1.45 is released! It is kind of big update so the V1.42 is skipped. There are many interesting updates within this version and I will introduce them one by one.
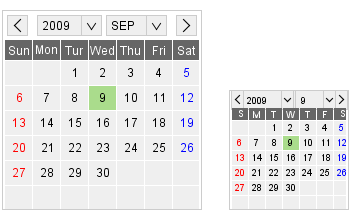
Brand-new Calendar Element
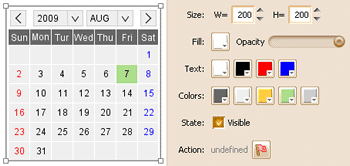
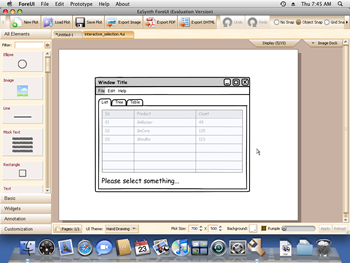
This element is required for a while, we understand it is very useful for prototyping so it is the first heavy-weight element to be implemented. It provides the possibility to mockup a calendar with any look and feel, and the calendar is fully functional during simulation, and we can handle its event and read/write its value.

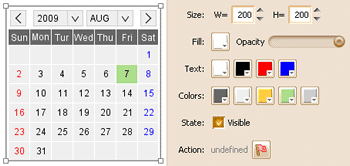
All colors are configurable.

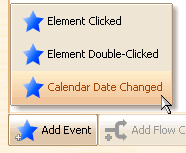
New Event For Calendar
As you can see in the figure above, all colors of the calendar are configurable. You can also double-click the calendar to change its current date.
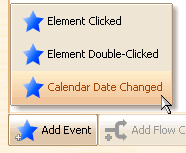
The calendar element will fire a “Calendar Date Changed” event when its current date is changed during the simulation, we can handle this event to do many interesting things.
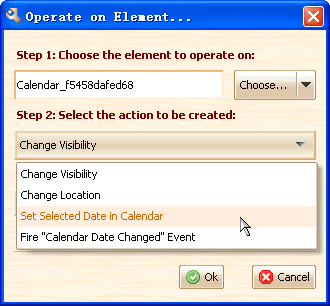
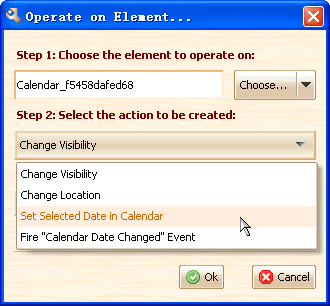
There are two new actions designed for calendar element, one is to set the current date of calendar (format: yyyy-MM-dd); the other one is to triger the “Calendar Date Changed” event, thus it can invoke the event handler. The first action can change the date of calendar but it will not fire the “Calendar Date Changed” event.

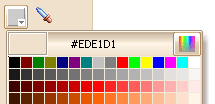
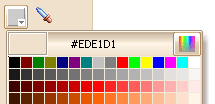
Eye Dropper in Color Picker
This feature is required bNow we can pick color from screen pixels with the new eye dropper tool, it will be activated when we click the color picker button.
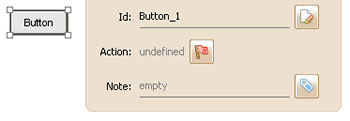
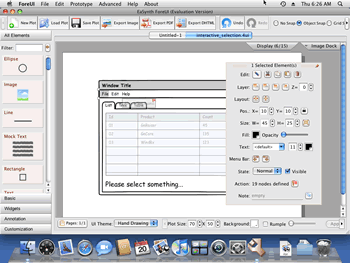
 Action Indicator
Action Indicator
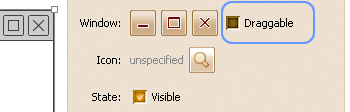
Now elements that has action defined will show an indicator (small red flag) on its top right corner. If you click the indicator, the behavior editor will popup and you can edit the actions immediately.
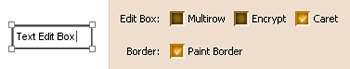
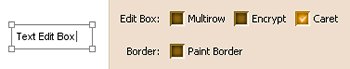
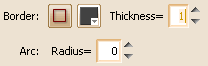
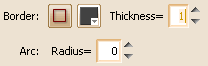
More Options for Basic Elements
We’ve added border color and border thickness options for rectangle, ellipse and triangle elements. We also added arc radius parameter to customize rounded corners.
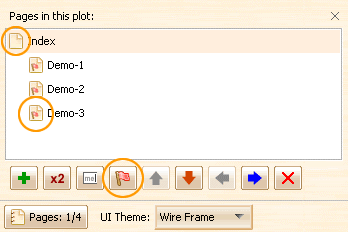
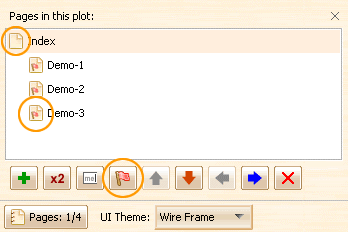
Events Handling on Page Level
Previously we handled event on element level, now we have one more option: handle event on page level. We can define the event handler for the whole page, although we only provide a “Page Loaded” event at this time.

We can edit the action for page from the page management window (see figure above). The button with red flag icon can bring up the action editor. The page with action defined will also have a small indicator on its icon.
New Customized Element: Date Picker
It can be used to collect date during simulation, it use calendar element inside.
New Sample Plots
This version encluded two new sample plots:
calendar.4ui: A three page demo, demonstrate the way to use calendar and date picker. You can click here to run its DHTML version.
page_actions.4ui: It demonstrate the usage of “Page Loaded” event. You can click here to run its DHTML version.
Other Updates:
There are many updates in this version, I can’t write them all since I don’t want this post to be too long, so I will just list them here.
Enhancement: Go to Page action can find correct target when pages are re-ordered.
Enhancement: The minimal height of Tabs element is the same with its title height.
Fixed Bug_0075: Need to re-license the tool after update.
Fixed Bug_0076: Icons in List, Menu and Tree element can not be saved in customized element.
Fixed Bug_0077: Element chooser for action creation should select the current page by default.
Fixed Bug_0078: Pause action in loop does not work.