ForeUI V4.2 is out today. The new version makes some important enhancements, which were strongly requested by our customers.
Disabling Specific Menu Items
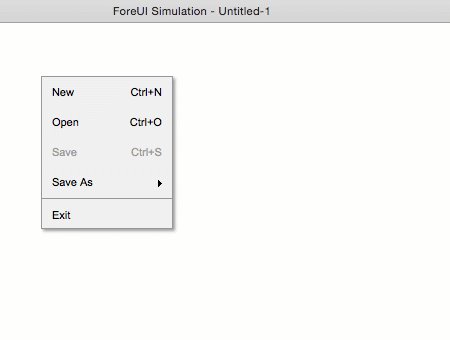
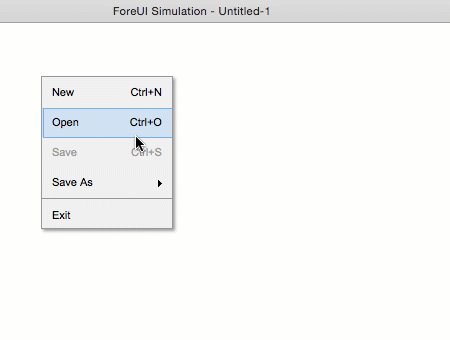
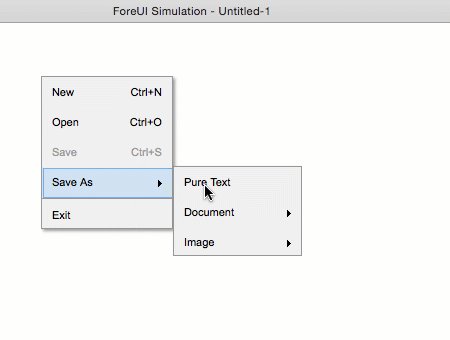
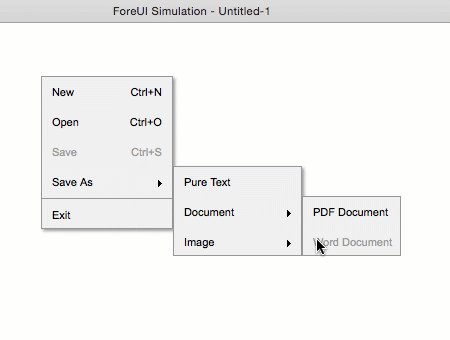
Now you can disable one or more menu items. The disabled items will be grayed out and they become unselectable in the HTML5 simulation. This new feature is available on both Menu and Multilevel Menu elements. To disable a menu item, you just need to put a “#” at the beginning of its text. The example below disable the “Save” and “Word Document” items:

When you run the HTML5 simulation, these two items are not selectable any more.

If you really need to display a “#” character at the beginning of the menu item, you can still use a “\” to escape it.
New/Enhanced System Property
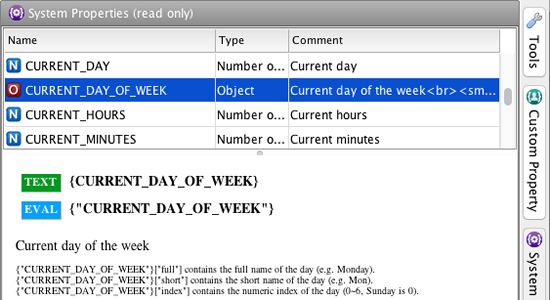
Since this new version, you can use the new {CURRENT_DAY_OF_WEEK} system property, which is an object type property and contains the current day of week in different display formats, as shown below:

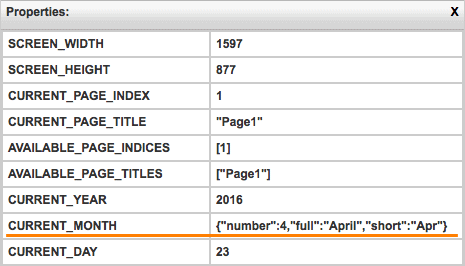
What’s more, the existing {“CURRENT_MONTH”} system property gets changed to object type too, to include different display formats as well. The figure below shows the new content of this system property in the HTML5 simulation.

If you have used {“CURRENT_MONTH”} system property in your plot file, don’t worry and they will be automatically replaced by {“CURRENT_MONTH”}[“number”] once you load your plot file with the new version.
Gaussian Blur for Shadow
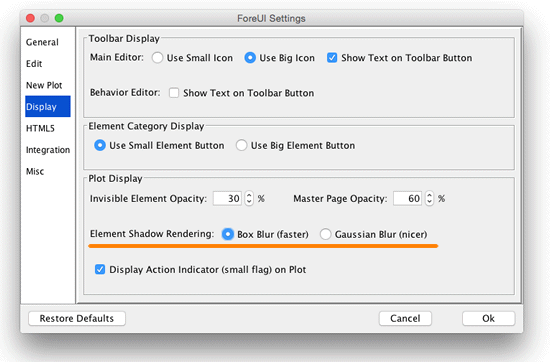
Shadow for element is fully supported since version 4.0. By default the shadow is blurred with box blur algorithm to get better rendering speed. Now you can choose Gaussian blur algorithm if your machine is fast enough. The new option is available in the settings window, under the “Display” tab:

This option only affects the plot rendering in editing mode, and has nothing to do with the HTML5 simulation (the shadow in HTML5 simulation is rendered by the web browser).
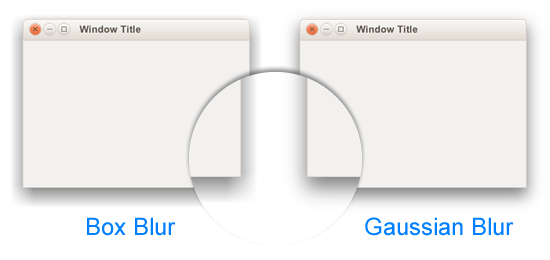
How much nicer will the Gaussian Blur be? The figure below can give you an example. It is the Window element in “Ubuntu” UI theme, and the shadow gets rendered with box blur (left) and Gaussian blur (right).
 It is no doubt that Gaussian blur is nicer, but please notice that Gaussian blur algorithm is quite CPU consuming. If your machine is not fast enough and your plot has many elements that has shadow, you may feel the slowing down of rendering. So use it wisely
It is no doubt that Gaussian blur is nicer, but please notice that Gaussian blur algorithm is quite CPU consuming. If your machine is not fast enough and your plot has many elements that has shadow, you may feel the slowing down of rendering. So use it wisely