Hello everyone, today we just released ForeUI V1.75! This update includes some small enhancements, and a very useful tool: Element Selector.
Handy Element Selector
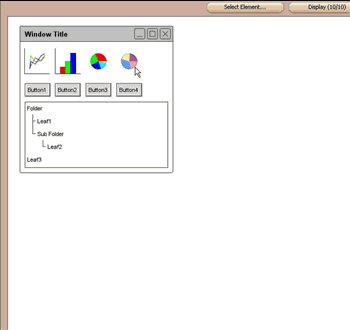
When we are prototyping a very big design, we may meet difficulty when trying to pick a small element that covered by a lot of elements. In V1.37 we provided a slider for hiding some elements that on top of the target elements, but when you are facing a huge number of elements on the plot, the slider may not be sufficient since you don’t know where to stop dragging the slider. In this new version, we provide a very useful tool to help picking elements in plot.
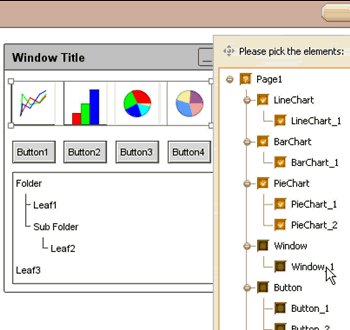
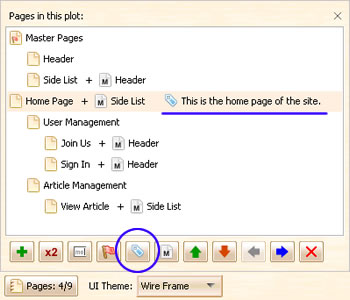
You can open this tool by clicking the ![]() button above of the plot editing are. It will list all elements of the current page and group them by their types, like this:
button above of the plot editing are. It will list all elements of the current page and group them by their types, like this:
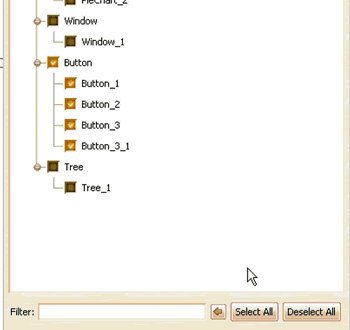
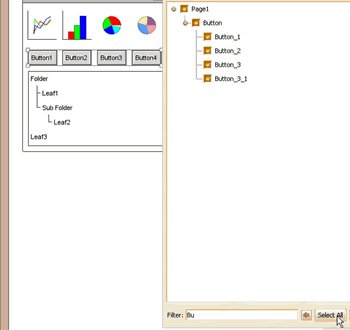
Each item has a check box so that you can check / uncheck it to select / deselect element. What’s more, you can filter the content of the tree structure by inputing a keyword at the bottom, the elements will be listed only when their ids or notes content the keyword (case insensitive), thus you can find your desired element very quickly. The animation below shows the way to work with the new element selector:
This feature is requested by Ulrich, thanks for suggesting this useful feature!
Change Image More Easily
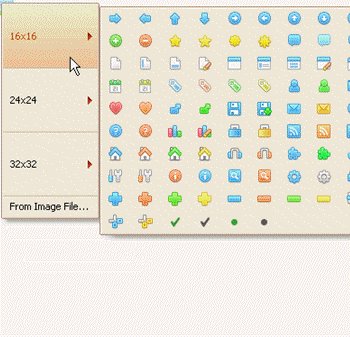
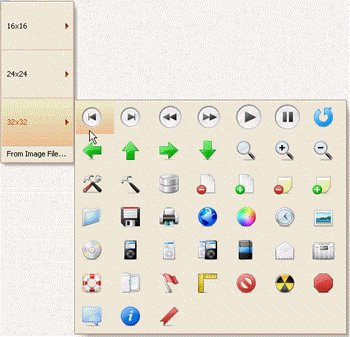
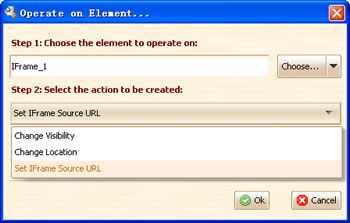
The image (or say image box) element is very frequently used, yet changing the image is not so easy in previous versions: you need to click the ![]() button on the “Image” row in floating tool pane. Now we’ve made an improvement: just double-click the image element and the popup menu will show up and allow you to select the image from image dock, existed icon library or external files.
button on the “Image” row in floating tool pane. Now we’ve made an improvement: just double-click the image element and the popup menu will show up and allow you to select the image from image dock, existed icon library or external files.
The animation below shows the details:
Some Enhancements:
- Save image export settings in configure file.
- Avoid launching multiple instances of application (Windows).
Fixed Bug:
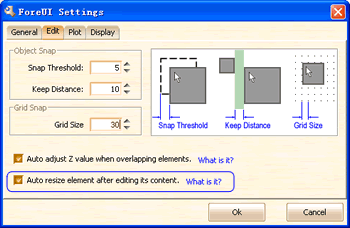
- Bug_0110: Can not turn off Auto Resizing behavior for elements in group.