Hello everyone, ForeUI V2.45 is out today as scheduled. This version is focusing quality and performance. Enhancements cover DHTML generating optimization, new id allocate algorithm, popup tool windows management and much more.
DHTML Generating Optimization
This is an exciting enhancement as it decrease the file number and total file size, thus reduce the time for simulation loading. How did we do achieve this? It’s simple and straightforward: we merged the script files and images files for each elements, thus the file number can be decreased and the space for image file headers can be saved. The effect of this kind of optimization will be quite significant when plot become big and complex.
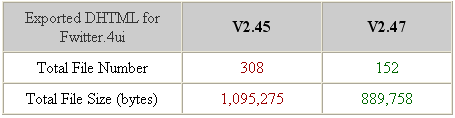
Here are some testing results against V2.45 and V2.42, which use the “Fwitter.4ui” plot as testing sample. We exported the plot to DHTML simulation using V2.42 and V2.45 respectively. The file number and total file size are measured. We open the native simulation in different web browsers to measure the local loading time, and then upload the DHTML simulations to web server and open the remote simulation in different web browsers to measure the remote loading time.
|
V2.42 |
V2.45 |
| Number of DHTML files |
676
|
308
|
| Total size of DHTML files (bytes) |
1293111
|
1095213
|
|
V2.42 |
V2.45 |
|
Time to load simulation locally (seconds)
|
IE 6.0 |
16
|
3
|
| Firefox 3.6 |
~2
|
<1
|
| Chrome 6.0 |
~2
|
<1
|
| Safari 5.0 |
~2
|
<1
|
| Opera 6.2 |
~2
|
<1
|
|
V2.42 |
V2.45 |
|
Time to load simulation from web server (seconds)
|
IE 6.0 |
252
|
43
|
| Firefox 3.6 |
61
|
33
|
| Chrome 6.0 |
59
|
30
|
| Safari 5.0 |
60
|
32
|
| Opera 6.2 |
180
|
31
|
It is not a strict testing, however the result can still give us a rough idea of the effect. The good news is that the effect will be enlarged as the plot become bigger and more complex. You may notice that the loading time on IE (and Opera for remote loading) is much longer than that on other browsers. After optimize the loading performance on IE is improved a lot and the difference is much smaller now.
New Algorithm for Id Allocation
In this version we introduce a new new algorithm for id allocation, I bet you will like it 🙂
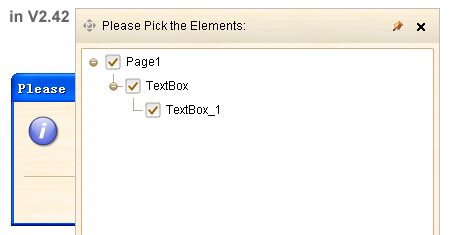
Before V2.45, if you copy an element with id “Button_1”, and paste into the same plot, the newly pasted element will have an id like “Button_1_1”. If you repeat the steps several times, you may get an element with a very long id like “Button_1_1_1_1_1_1_1_1_1_1”. That’s very bad thing as you can not count out how many “1” in the id by first glance, the ids are long and not readable.
Now in V2.45, if you copy and paste an element with id “Button_1”, the newly pasted element will have an id like “Button_2”. After several repeats, you will get an element with id like “Button_18”, this is much better, isn’t it?
What’s more, the new algorithm will try to keep the additional info in ids. e.g. if you copy and paste an element with id “CheckBox_Option_1”, you can get the new element with id “CheckBox_Option_2”. That can help you to understand the new element is similar with the source element.
We are quite excited about the new algorithm as it can significantly reduce the average length of element ids, and make ids more readable. We should really make it earlier 😛
Tool Windows Management
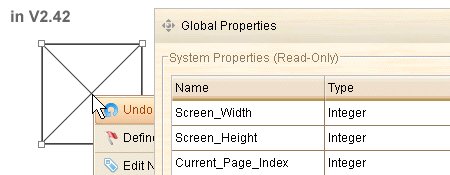
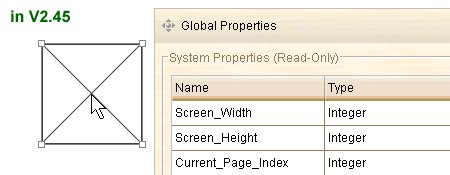
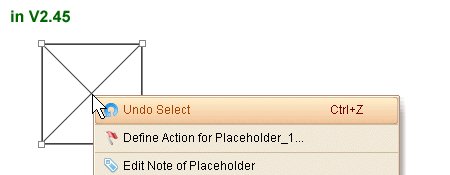
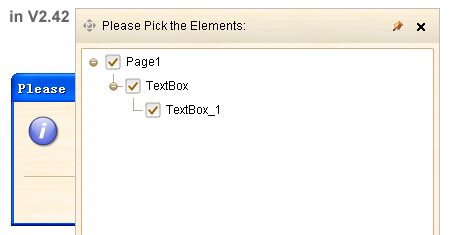
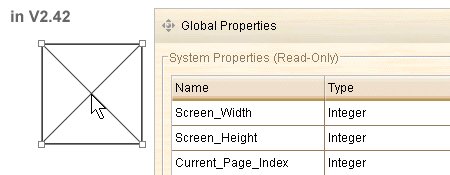
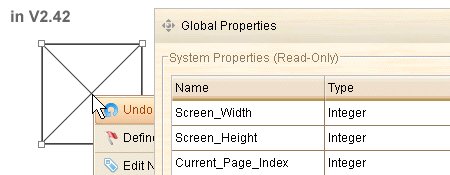
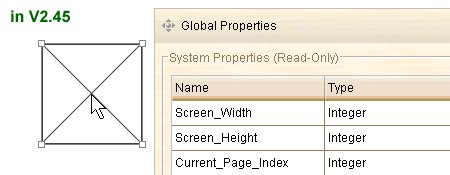
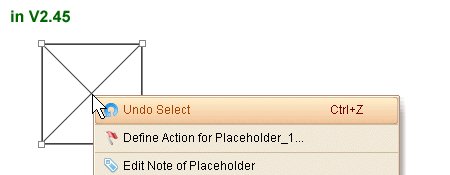
There are some tool windows in ForeUI, such as element selector, page manage window, category manage window etc. Usually these window will be closed when focus is lost, however you can pin the window to keep it in the screen. Before V2.45, if a tool window is pinned on screen, it will be placed at top and all popup stuffs like message box, popup menu, element editor etc. will be covered by the tool window. Now we have enhanced this situation, see comparison below:




Another enhancement is that when minimizing the window of ForeUI, all opened tool windows will be hidden as well, thus you can work on other applications without interference. When you restore ForeUI window, these tool windows will be restored too.
Avoid Negative Z Value
It is recommended not to use negative Z value, because in web browsers other than IE, the element with negative Z value can not receive any mouse event. So we make some enhancements to avoid the negative Z value being used.
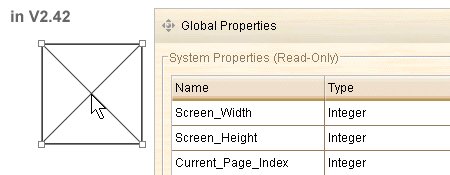
Now the  and
and  buttons on floating tool pane can only reduce the Z value down to zero. If you are sure you need a negative Z value, you can input it directly, like this
buttons on floating tool pane can only reduce the Z value down to zero. If you are sure you need a negative Z value, you can input it directly, like this 
Also the Auto Adjust Z Value feature will not set a negative Z value anymore.
Other Enhancements:
- Validate path before saving the plot file.
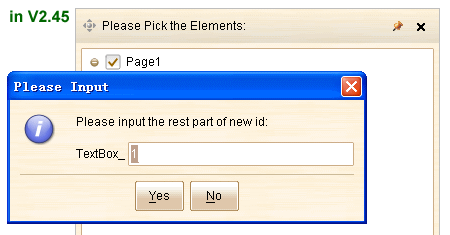
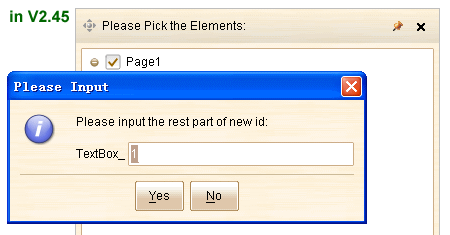
- Highlight the editable part of id when element id editor window shown up.
- Allow setting z value for embedded element.
Fixed Bugs:
- Bug_0236: Double clicking embedded element can not open its editor.
- Bug_0237: Disabled Spinner element should not be able to spin.
- Bug_0238: Can not disable Tabs/Vertical Tabs element in simulation.
- Bug_0239: Button text is not correctly align with icon when icon is on top/bottom of text, and text width is less than icon, and using center alignment.
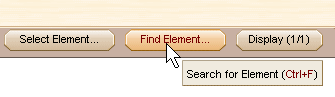
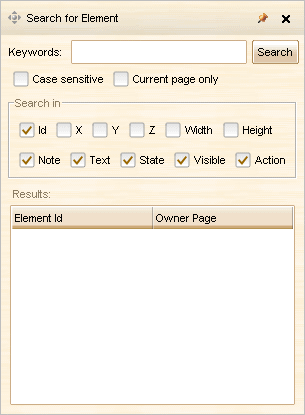
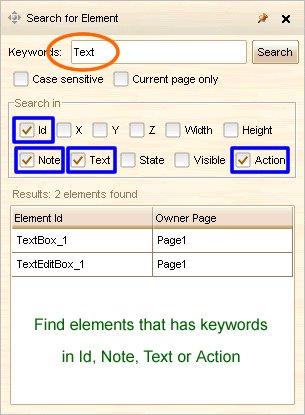
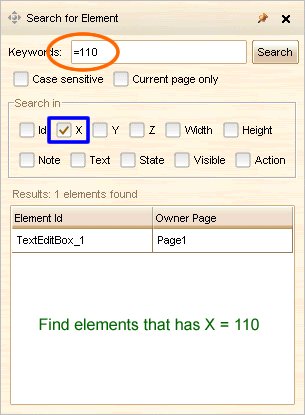
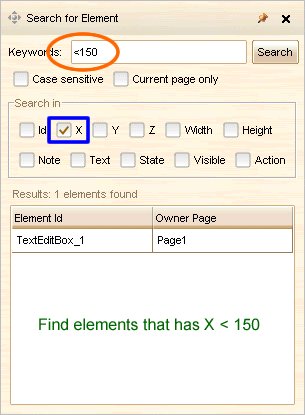
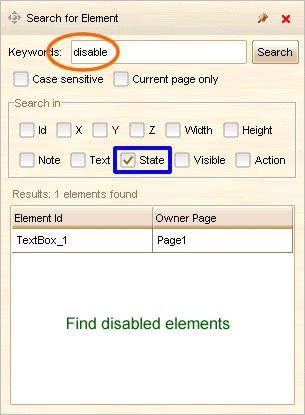
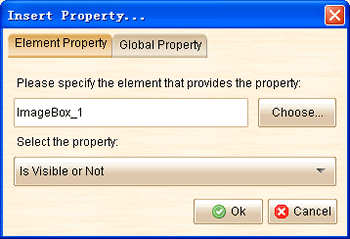
 The element search dialog would look like this:
The element search dialog would look like this:

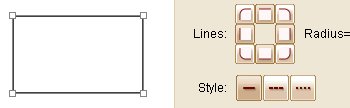
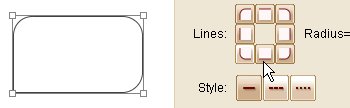
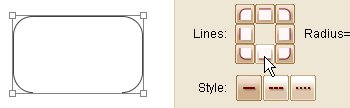
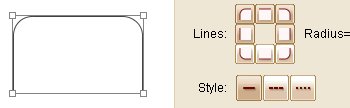
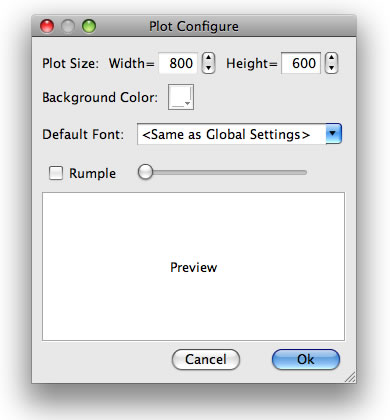
 With this new feature, the Rectangle element can be used to represent more complex shapes. I found it is very suitable for custom tab creation.
With this new feature, the Rectangle element can be used to represent more complex shapes. I found it is very suitable for custom tab creation.





















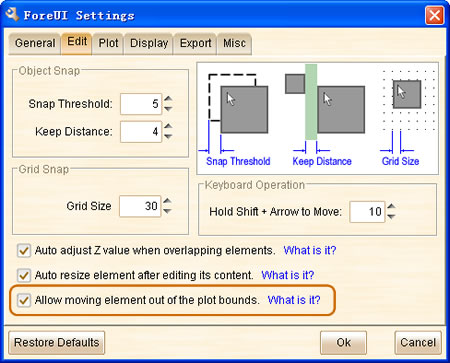
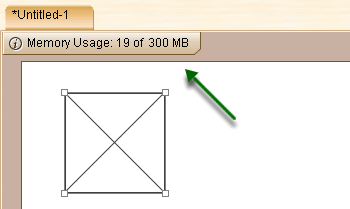
 Move Element Out of Bounds
Move Element Out of Bounds