Dear friends, it has been a while since last update, and this time it is a big one. This update includes a new language support and many new features and enhancements, with 5 bugs fixed. This version should be the last one that provides new features before version 3.0 is released (should be Q4 or year 2011). We may still release some minor updates before v3.0 for bug fixing purpose.
Brazilian Portuguese Language
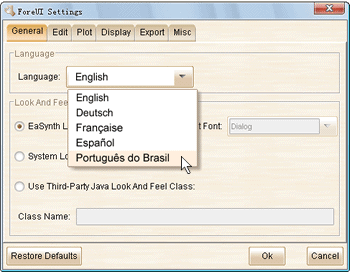
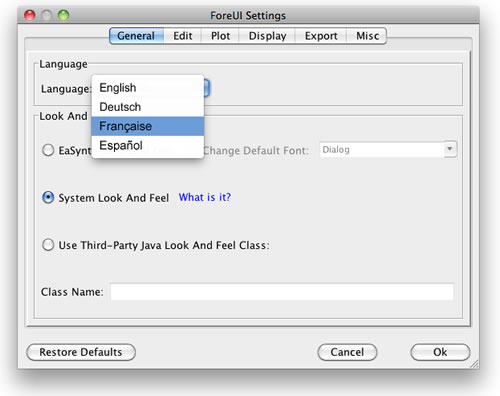
Now you can choose “Brazilian Portuguese” from the languages list. Thank Francis Benito Odisi for the translation!

New System Properties, Enhanced “Go to Page” Action and Page Navigator
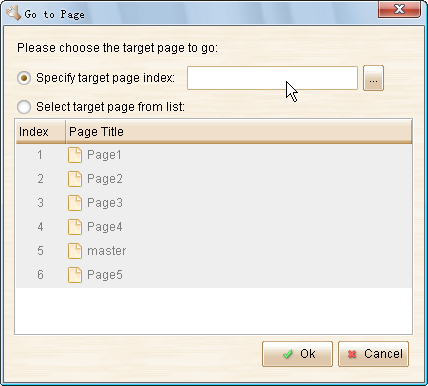
The page navigator element has been requested many times. We have planed to integrate the page navigation into simulation framework in 3.0, meanwhile we provide this temporary solution before 3.0 is out. We added two system properties (Available_Page_Indices and Available_Page_Titles) and enhanced the “Go to Page” action to adapt the solution. Now the “Go to Page” action can accept property as its parameter:

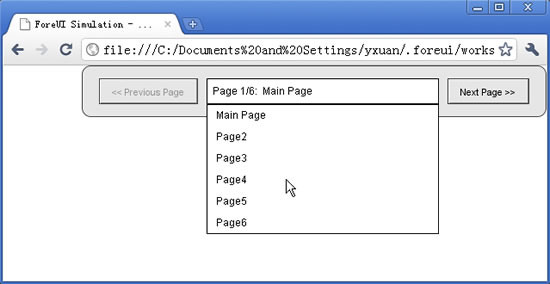
Finally we created a very useful custom element: Page Navigator.

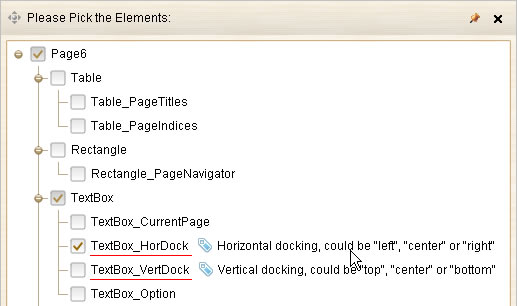
We create the Page Navigator element with Rectangle, Button, Text Box and Table elements. You can place it anywhere in your plot, and it will automatically dock itself to the edge of the page. It provides the buttons for you to switch to previous/next page, and a pop-up list to choose the target page to go. You can place Page Navigator element on every page, but it is recommended to place it in a master page, thus other pages can share the same element.
If you want to change the docking location of the Page Navigator, you can change the value of “TextBox_HorDock” or “TextBox_VertDock” element.

The Page Navigator element can be downloaded via the “Resource Sharing” button on left bottom corner, or this URL: http://www.foreui.net/node/94
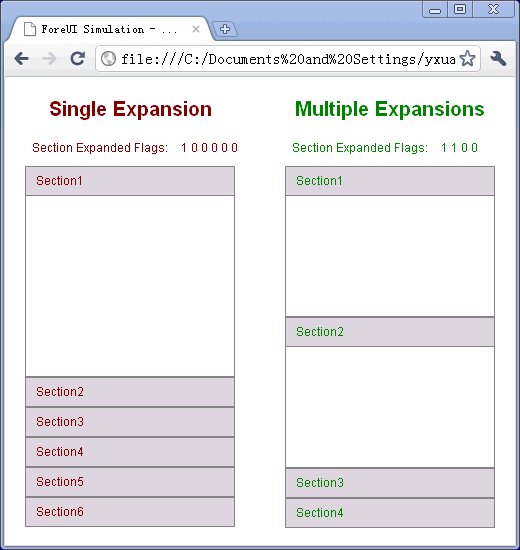
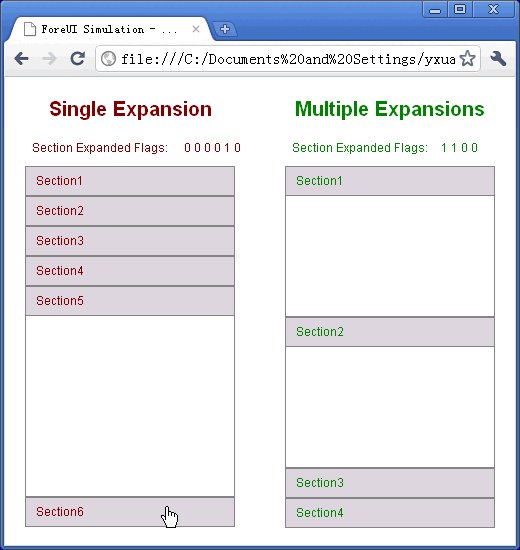
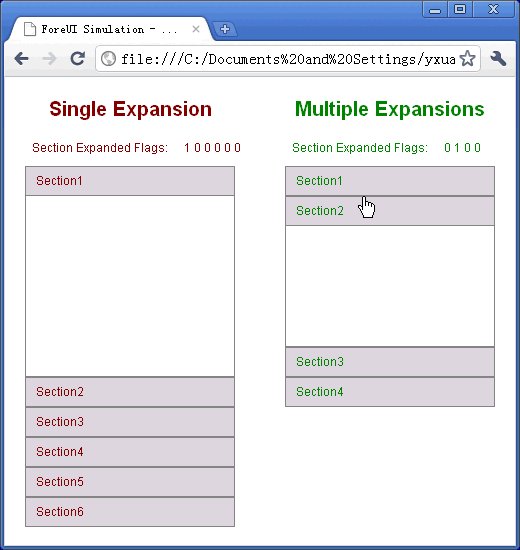
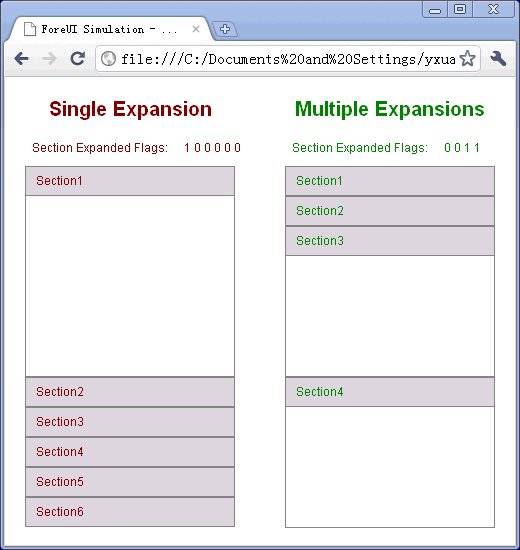
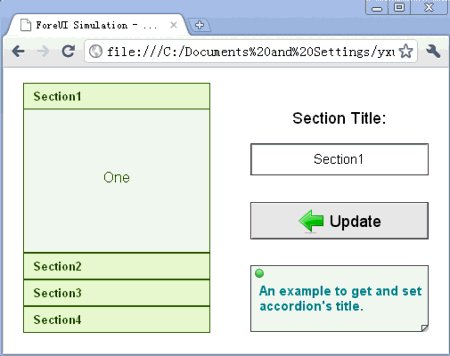
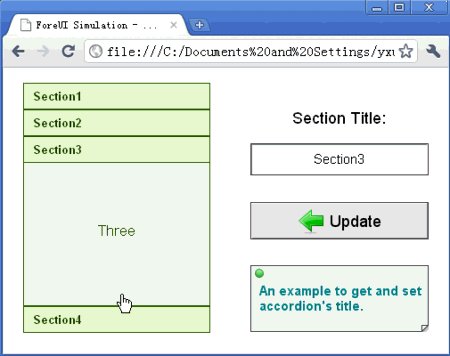
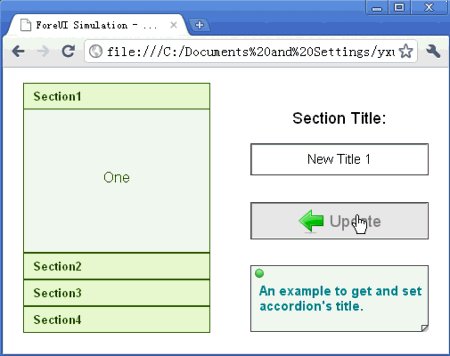
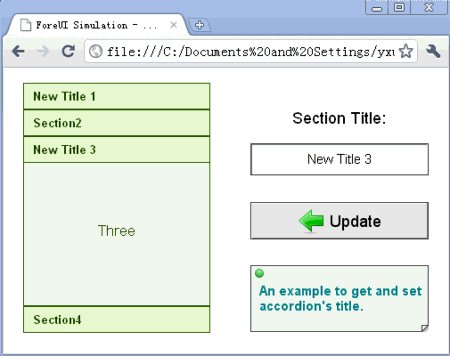
More Properties and Actions for Accordion
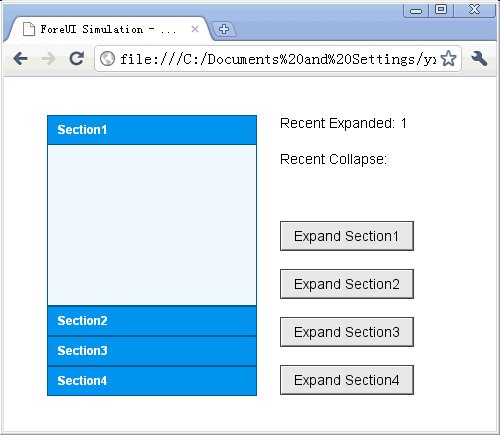
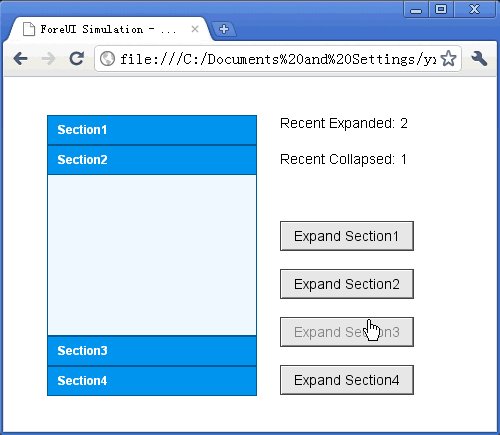
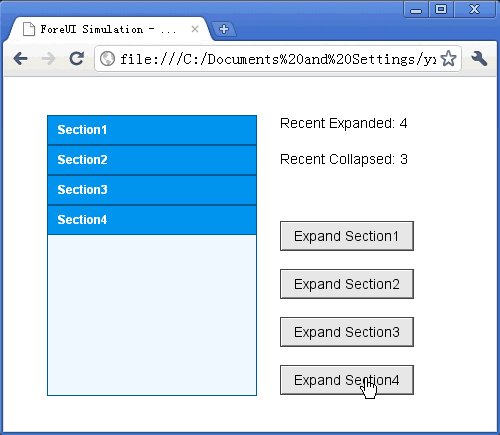
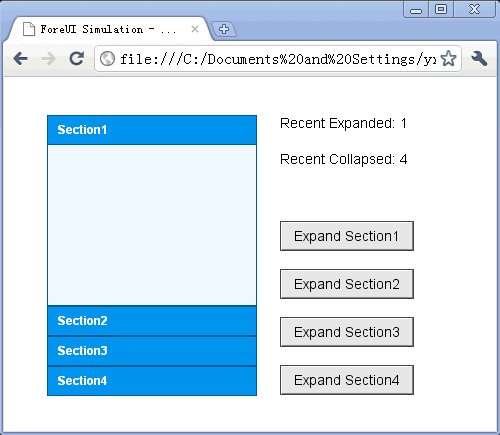
We added the “Recent Expanded Section” and “Recent Collapsed Section” properties for Accordion element. It is suggested by pohldoug, thank pohldoug for the great idea!
Also we implemented two new actions for Accordion: “Expand Section” and “Collapse Section”. Thus we can control the accordion with actions.

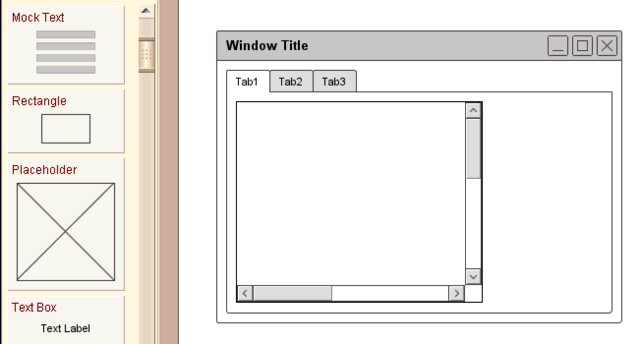
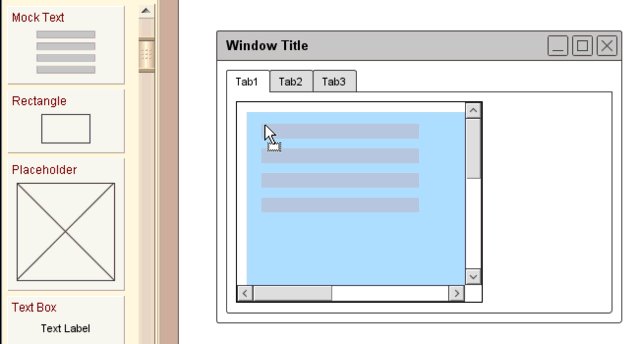
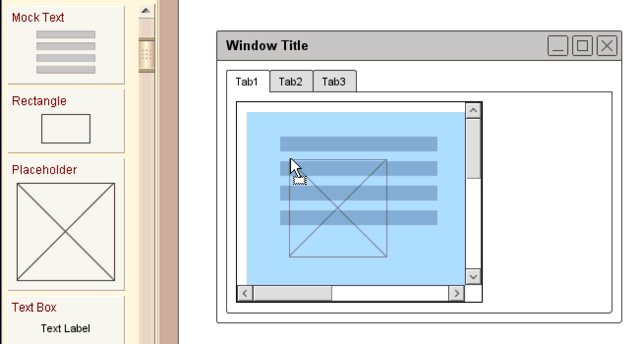
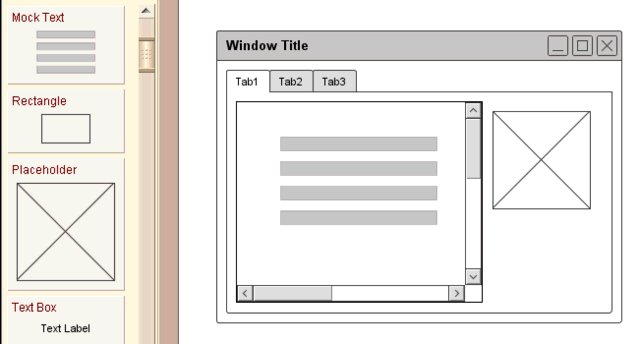
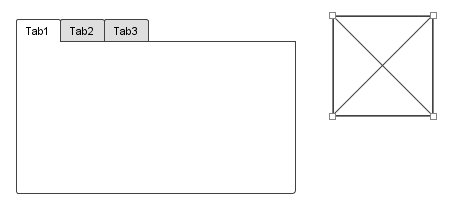
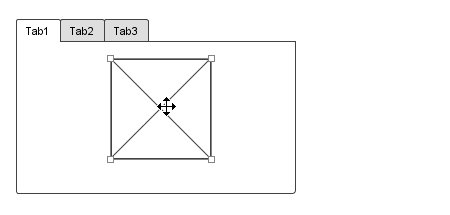
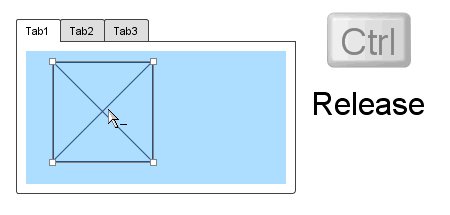
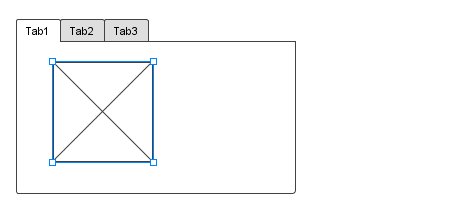
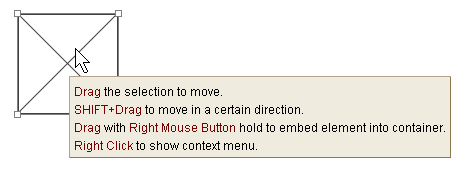
Better Behavior of Element Dragging from Category
We enhanced the behavior of element creation (dragging from element category on left). Now you can directly drag element into container if you have right mouse button or the CTRL key pressed. Also the grid snap or object snap will take effect when you drag element into page (although those auxiliary lines are not painted, for performance consideration).

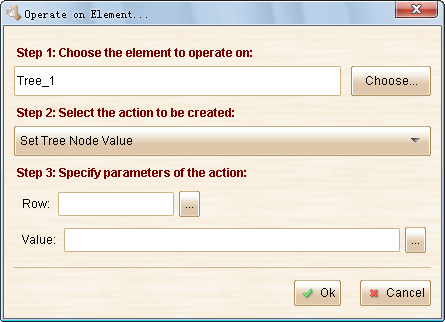
“Set Tree Node Value” Action for Tree
This new action for Tree element can dynamically change the content of any tree node. Both the row index and the value support properties:

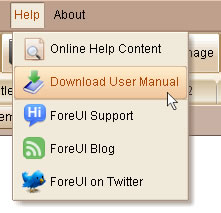
Download Printable User Manual
Now the paid user can download the printable PDF user manual from the “Help” menu.
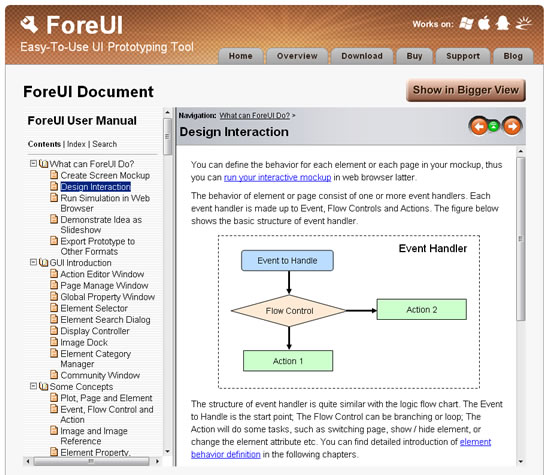
 The downloaded manual has the same content with our online document: http://www.ForeUI.com/doc/
The downloaded manual has the same content with our online document: http://www.ForeUI.com/doc/
Other Enhancements:
- Moving/resizing elements in scrollable container become easier.
- Auto complete font selector.
- Hold Shift key and start dragging, will force to enter the drag selecting mode.
- Avoid exporting CSS alpha filters in DHTML if element’s opacity is 100%.
Fixed Bugs:
- Bug_0302: Scrollable Container can not accept any element again if all embedded elements are removed or extracted.
- Bug_0303: Define “Set Global Property” action to set an in-existent property, then define that property in “Global Property” window. The action will not update when externally rename that property.
- Bug_0304: Could not embed element into container that overlaps on a bigger container.
- Bug_0305: The property in “row” or “column” field of “Set Table Cell Value” action is not updated when the property is renamed.
- Bug_0306: Can not drag custom element from category to working area in Mac OS (V2.70+).

 The French translation is made by Monaury Cecile, and the Spanish translation is made by Ernesto E. Bravo Cardoso. They are all
The French translation is made by Monaury Cecile, and the Spanish translation is made by Ernesto E. Bravo Cardoso. They are all  Keep Element’s Position when Newly Embedded
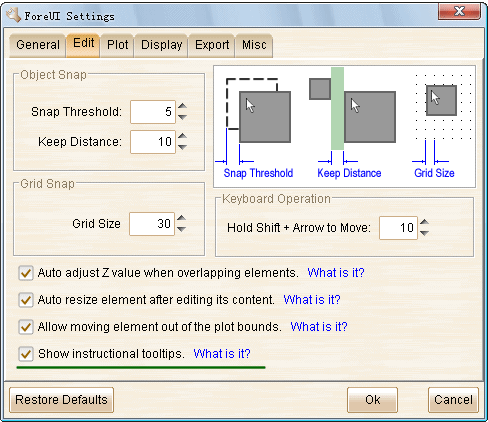
Keep Element’s Position when Newly Embedded

 However it became kind of annoying to experienced users, so we provide the option to turn it off. Thank David Kjos’s suggestion for this.
However it became kind of annoying to experienced users, so we provide the option to turn it off. Thank David Kjos’s suggestion for this.
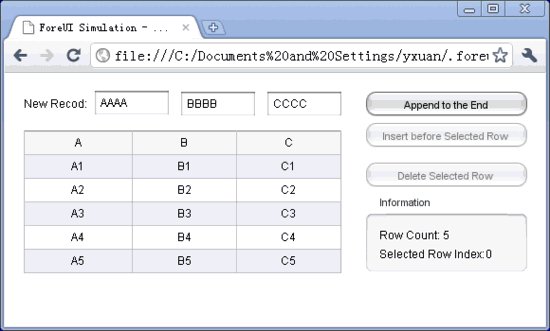
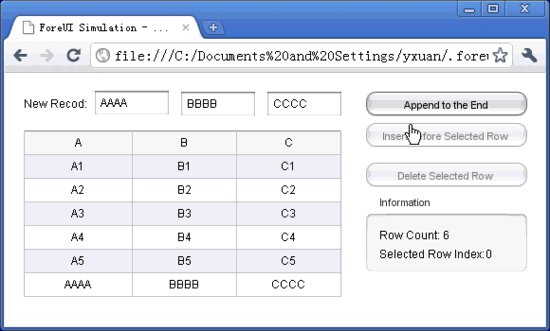
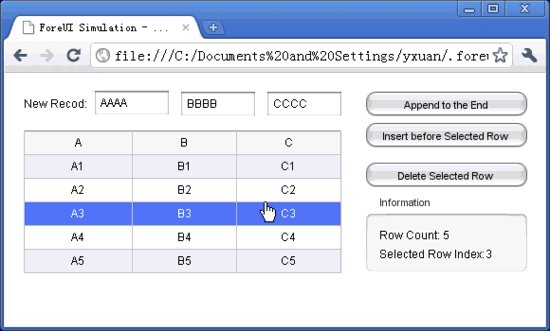
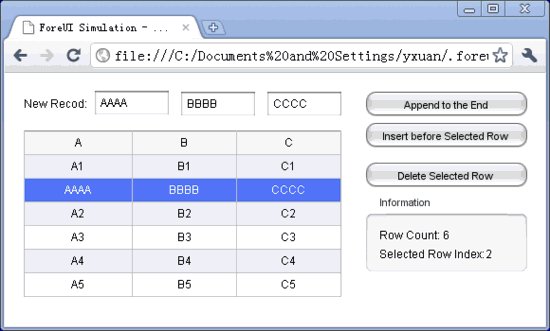
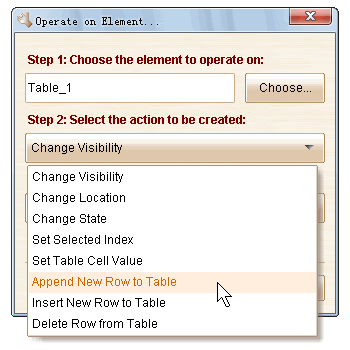
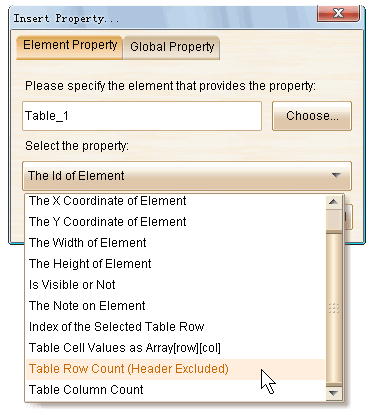
 Also there are two new properties available for Table element:
Also there are two new properties available for Table element: What’s more, we made an enhancement on the “Table Cell Values” property, thus you can use variable (property) as the row or column index for the array. With all these new facilities, we could use Table element as data reposition, to read/write real data in the prototype. Thank
What’s more, we made an enhancement on the “Table Cell Values” property, thus you can use variable (property) as the row or column index for the array. With all these new facilities, we could use Table element as data reposition, to read/write real data in the prototype. Thank