Hello everyone, ForeUI V2.70 is now available! This update brings you a brand new Accordion element and some other enhancements.
Accordion Element
This element is requested by Jeffrey Werner about 1 year ago, Audrey Taylor and Tim have the same suggestion recently. We are so glad that we finally have this done.
The accordion element is actually a set of partly overlapped panels (sections), each panel has a header on top. Clicking on the header of panel will expand/collapse the panel thus the content in panel will be show/hide as well. It is a container element, so you can drag element into it with right mouse button hold.
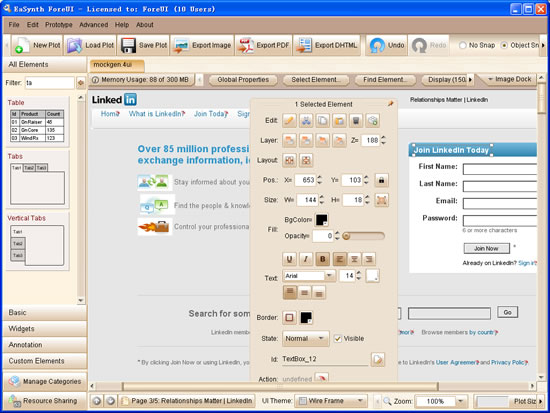
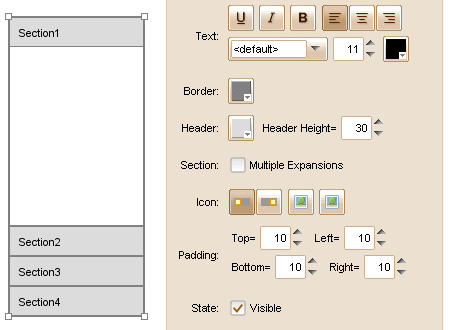
There are many options for accordion element in the floating tool pane. The “Multiple Expansions” checkbox can control whether the element support multiple expanded section. You can specify the border color and the header background color, set the icons for collapsed/expanded sections etc. Here is a tips: if you like to use different icons on different sections, try dragging icon from image dock and drop to the header for sepcific section.

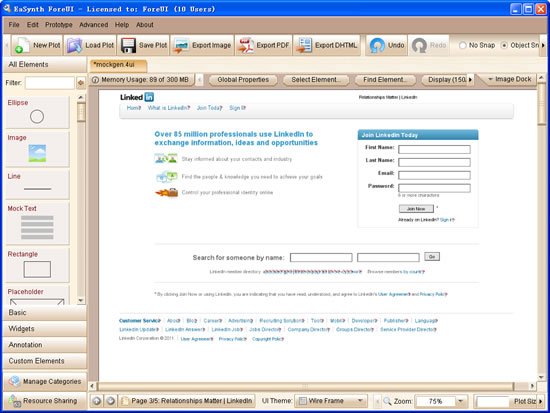
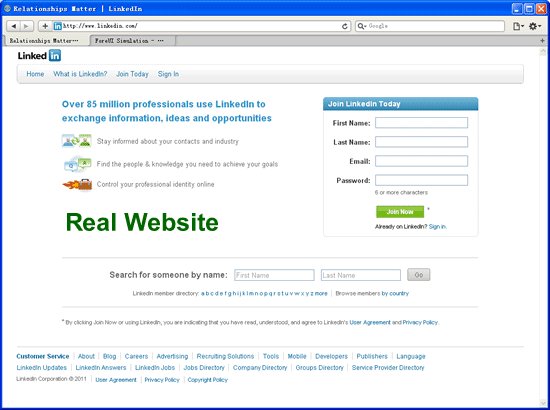
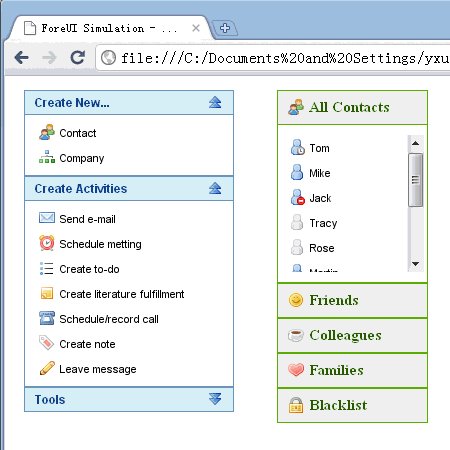
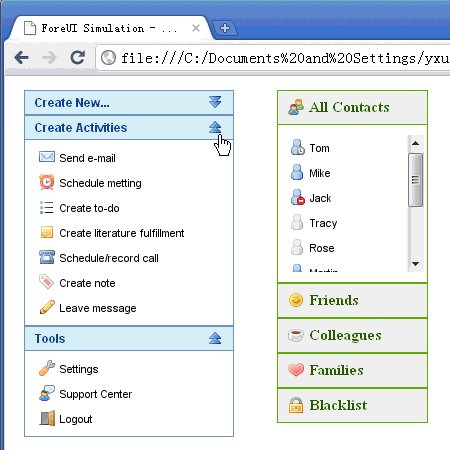
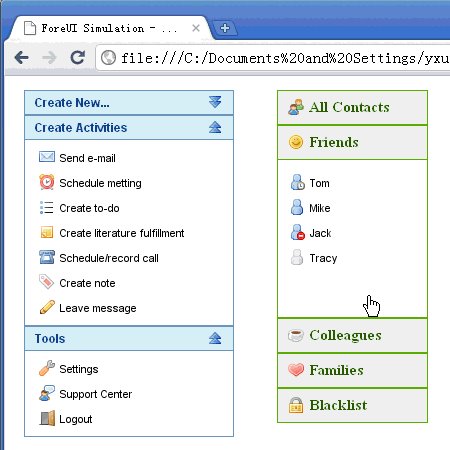
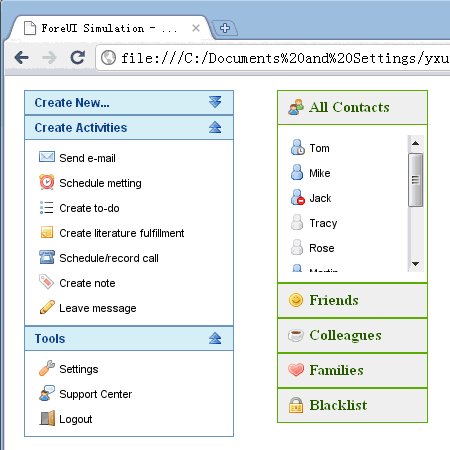
Here is an example for accordion element usage. There are two accordion elements in the plot. The accordion on the left supports multiple expansions, and it is simulating an expandable menu; The accordion on the right only allow single expansion, and it is simulating a set of sliding contact groups. This example is uploaded to the community site and can be reviewed here.

Enhanced “Set Table Cell Value” Action
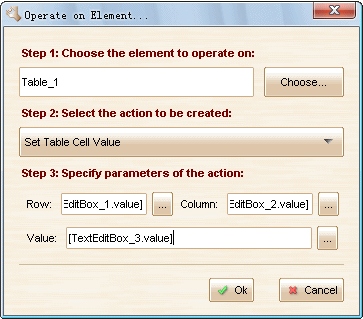
From now on you could use properties (variables) in the row/column indices for “Set Table Cell Value” action. Thus you can use two text input boxes in prototype and accept the row and column indices input by user in the simulation.

Fixed Bugs:
- Bug_0286: For button with icon only, turn on the ‘underline’ decoration, then error happens and current action will halt.
- Bug_0287: If table’s actual row height is different than default value, the alternate color filling is incorrect in Hand Drawing, Windows XP and Windows 7 themes.
- Bug_0288: Hide the default icons for tree element, the icons are still visible in simulation.
- Bug_0289: Lock the position of the element and unselect it, the element become invisible if you drag it.
- Bug_0290: Can not directly click specific regions of element to change selection if zoom ratio is not 100%. (Tree, Table, Tabs, VerticalTabs and MultilevelMenu)
- Bug_0291: Hold SHIFT to resize element with aspect locked, the aspect is not accurate when any snap action is performed.
- Bug_0292: Select user-defined category in ‘Manage Category’ window, all buttons hover on element in the category are not clickable until restarting ForeUI.
- Bug_0293: Add custom element with duplicated name, should update its reference in the list instead of adding new reference.
- Bug_0294: In image dock, if the image ids are not sequential, dragging image to plot may not work correctly.