Hello everyone, after one month holiday, we release V2.40 today. This release includes some important new features and enhancements to ease the container usage, 7 bug fixings are also included.
Easier Container Usage
We have implemented some useful new features for Group container, including:
- Allow moving member within element group.
- Allow adding member to existing element group.
- Allow extracting member from existing element group.
Also we have made two related enhancements:
- Auto grouping multi-selected elements before embedding into non-group container.
- Can embed element into nested container.
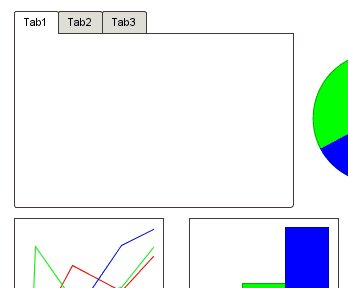
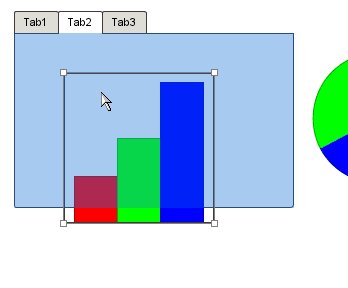
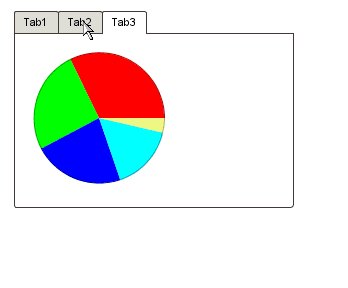
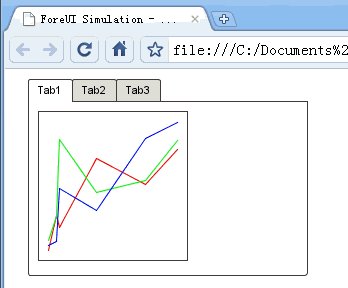
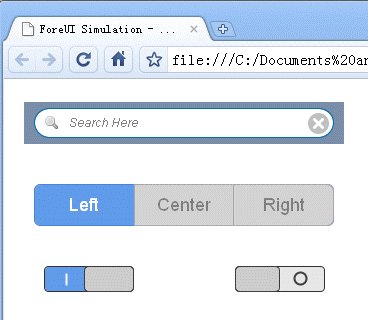
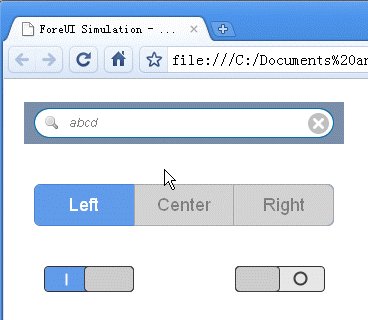
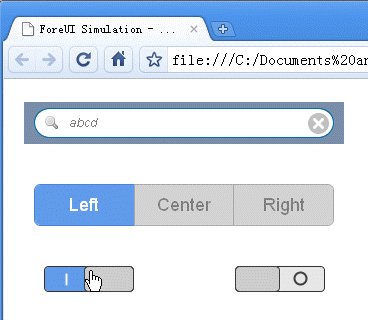
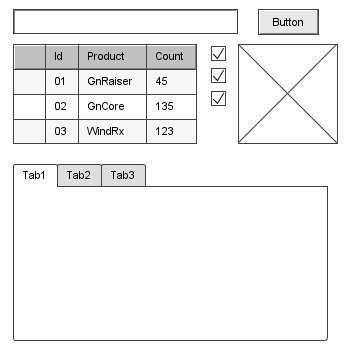
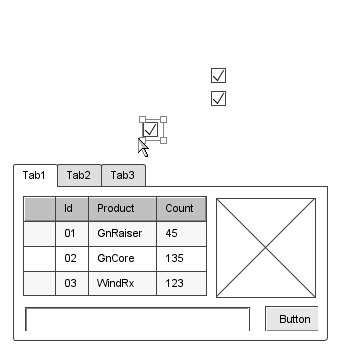
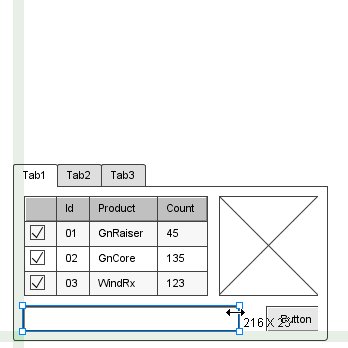
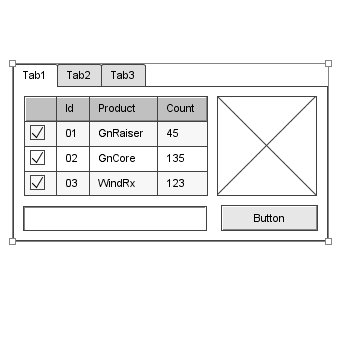
All these together provide a much better experience on container usage. You can embed multiple elements into container a time; you can embed more element into a container even it has embedded element already; you can extract any embedded element from its container; you can move or resize the embedded element… The animation below shows the example of container usage, which has become much more flexible.

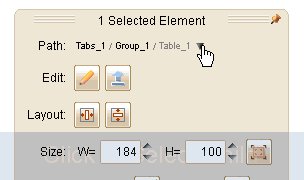
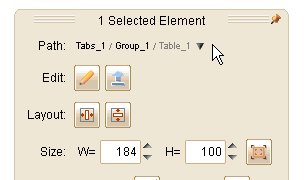
Element Path Links
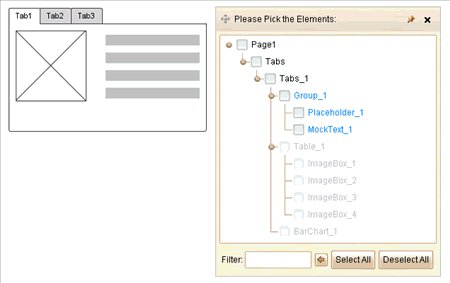
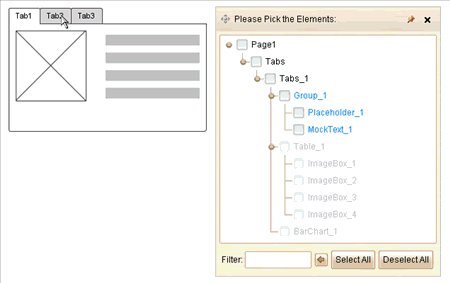
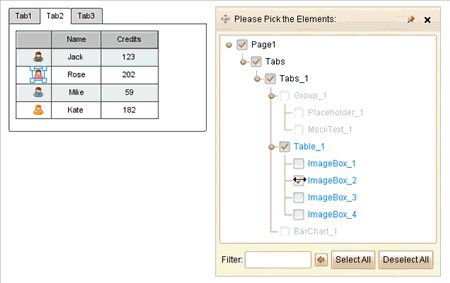
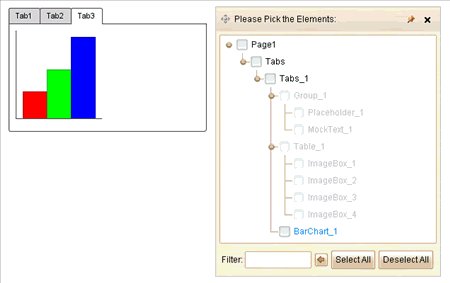
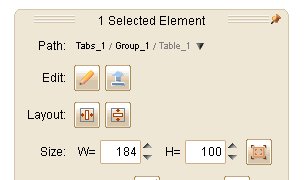
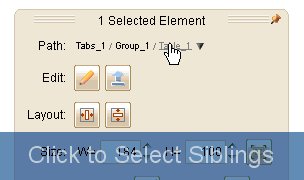
If you use container a lot in your plot, sometimes you may feel difficult to select a specific container or embedded element. From this version you can find the “Element Path Links” in the floating tool pane if you select an embedded element or a non-empty container element. These links can help you to quickly select the container, the sibling or child element for current selected element.

Fixed Bugs:
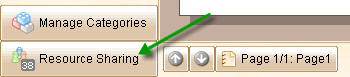
- Bug_0223: “Manage Categories” window (not pinned) will be hidden time by time if floating tool pane is translucent. (Thank Mark for reporting)
- Bug_0224: Multiple instances of custom element may have duplicated ids for embedded element.
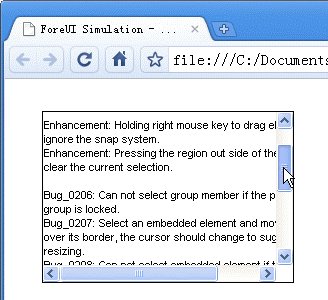
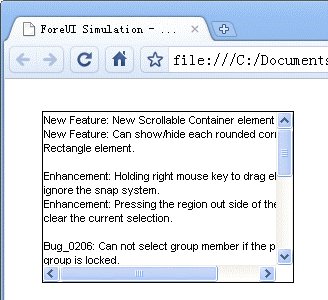
- Bug_0225: Element is not valid after being embedded into ScrollableContainer, until moving the container a bit.
- Bug_0226: Copy a Tabs (or Vertical Tabs) element that contains image elements, then paste it to another plot, the images are not migrated to the plot.
- Bug_0227: Can not click to switch tab in edit area for Tabs or Vertical Tabs if they are embedded.
- Bug_0228: Element chooser: select an embedded element, then select a non-embedded element, the embedded element should be unselected.
- Bug_0229: Newly created, unsaved plot can not use the display controller to show/hide elements.