Hello everyone, it is my pleasure to announce that ForeUI V1.85 is released today! In this version, we added a new vertical tabs element, improved the combo box element, implemented some useful enhancements and fixed a few bugs.
Vertical Tabs
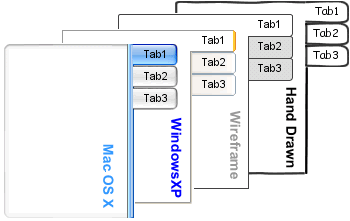
We’ve put this vertical tabs in our TODO list for a while, and finally it is available now. It is very similar with the Tabs element, but it will place the tabs on the left or right side. Also the vertical tabs has four different looks according to the current UI theme.

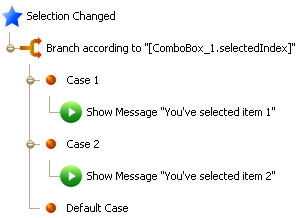
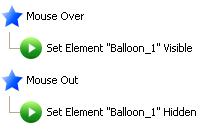
The vertical tabs also supports the “Selection Changed” event, just like the tabs element does. You can handle this event, and control the visibility of elements within the tabs, just like this:

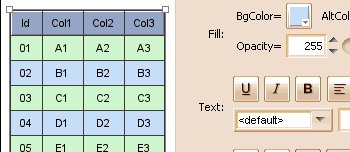
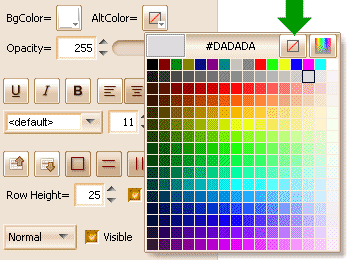
Enhanced ComboBox
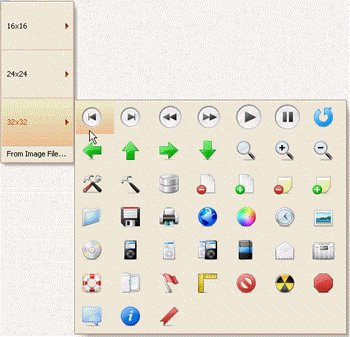
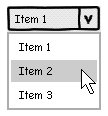
Now we have more options to manipulate the ComboBox element during simulation. The ComboBox element now provides “Selection Changed” event, “Selected Index” property and “Set Selected Index” action.
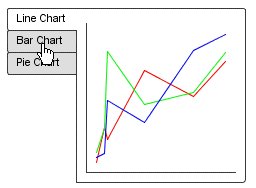
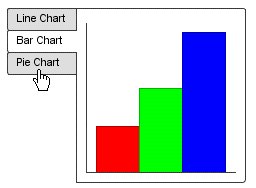
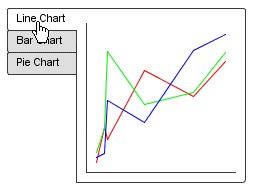
This example demonstrates the usage of the “Selection Changed” event and “Selected Index” property:
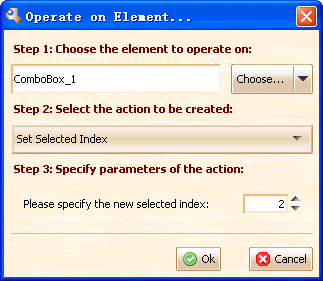
We can also use “Set Selected Index” action to change the selection of ComboBox:

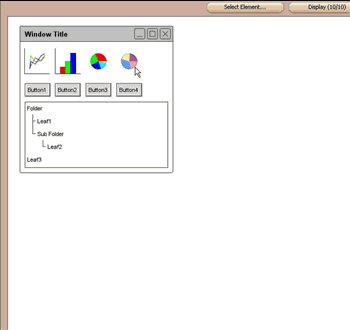
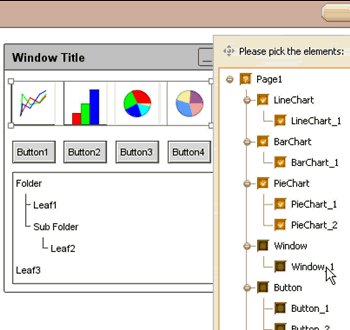
Pin Windows
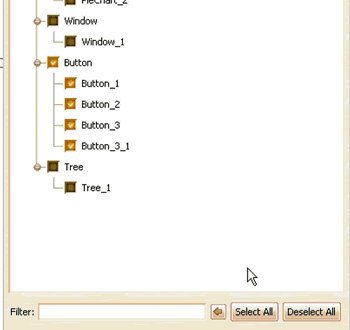
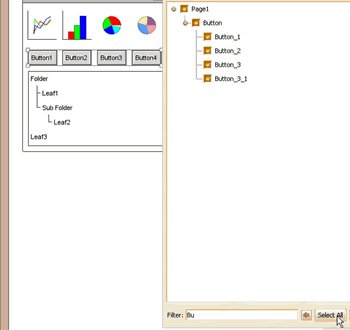
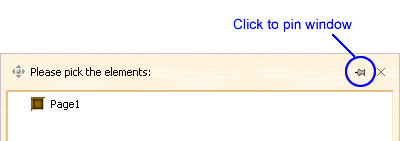
The element selector window and the page management window will be closed automatically once they lose focus, now you can pin it and keep it opened. Just click the small pin icon on the top-right corner, the window will be pinned and will not close until you click the “x” button.
Other Enhancements:
- Ctrl+Click to bring up context menu in Mac. (Thanks Todd Sieling for the suggestion!)
- Command+Click to remove element from selection in Mac. (Thanks Todd Sieling for the suggestion!)
- Store last modify time in .4ui and .fce files for future usage.
Fixed Bugs:
- Bug_0117: Page name editing should be stopped when closing the page manage window. (Ulrich reported, thanks!)
- Bug_0118: Page information in status bar is not correct if switching page in “Page Loaded” event handler. (Thanks Ulrich for the reporting!)
- Bug_0119: Empty tab in Tabs element can not be selected in simulation.







![behavior_tree_context_menu[1] behavior_tree_context_menu[1]](http://www.foreui.com/wordpress/wp-content/uploads/2009/11/behavior_tree_context_menu1.gif)
![behavior_tree_dnd[1] behavior_tree_dnd[1]](http://www.foreui.com/wordpress/wp-content/uploads/2009/11/behavior_tree_dnd1.gif)