ForeUI V3.00 Beta2 (internal version number 3.002) is released now. Besides fixing the bugs found in Beta, this version also offer a new “Hyperlink” element, and some other new features and enhancements. The main reason why we still mark this new version with “bata” label is the lack of documentation and examples, which still need some time to work on.
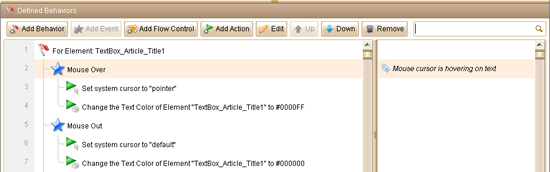
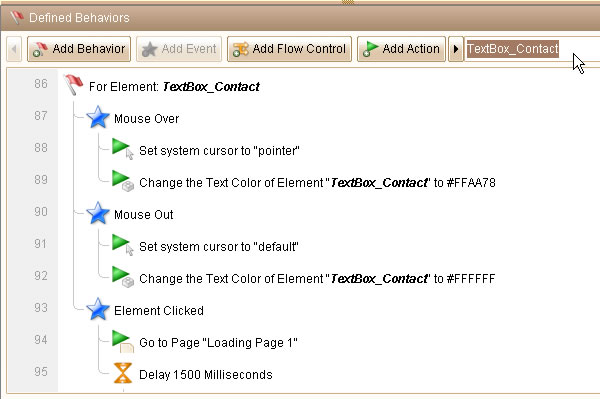
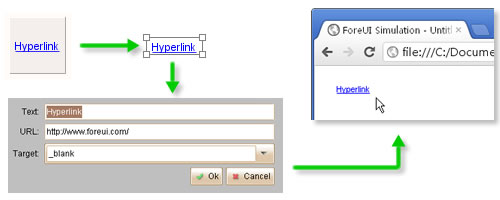
In previous versions, we have to use the TextBox element to simulate a hyperlink (by adding underline style, handling “Mouse Over”, “Mouse Out” and “Element Clicked” events). The new Hyperlink element offers a much easier way to simulate the hyperlink, just input the parameters for the link and ForeUI will do the job for us.

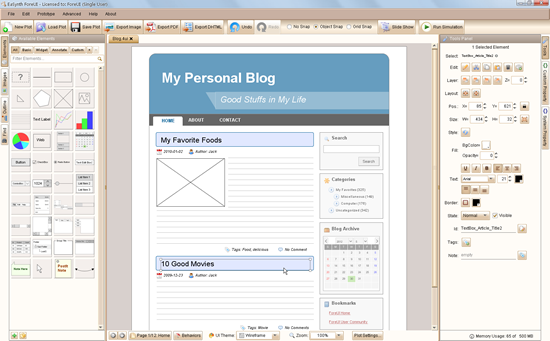
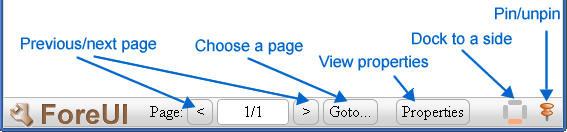
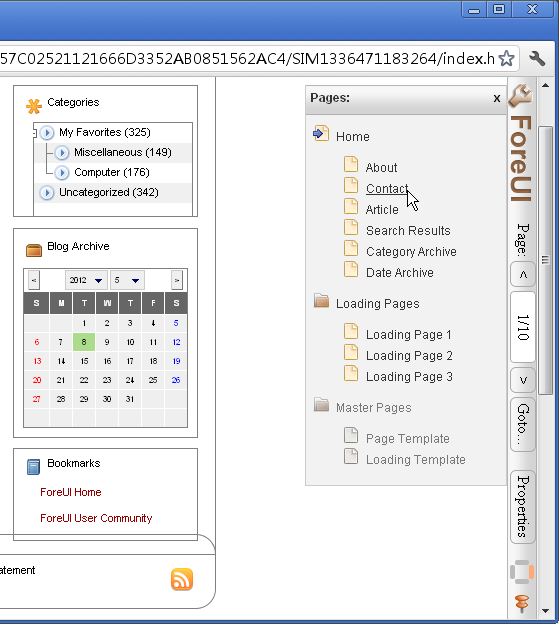
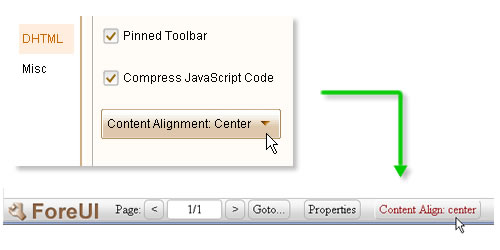
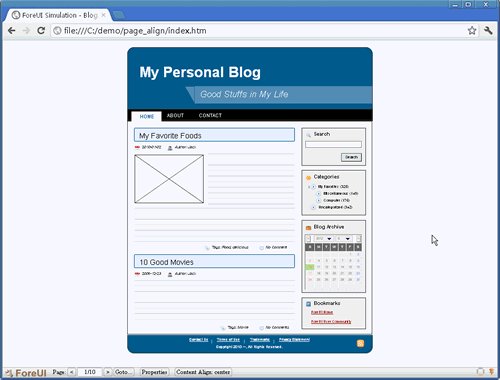
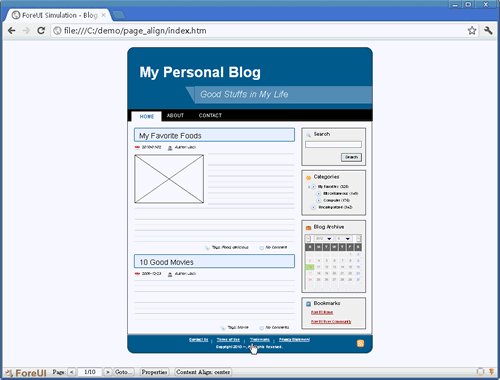
Another new feature is to allow setting the page alignment for simulation. In V2.xx versions, the pages are always aligned left. While in 3.00 beta, the pages are always aligned center. Now we can spcify the alignment of the content, which could be left, center or right. The new option in settings window allows us to set the default page alignment for DHTML simulation, we can also change this alignment in the toolbar in simulation.


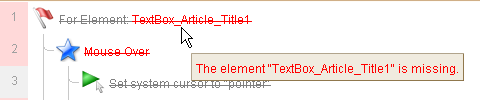
This version improves the diagnose engine of behavior editor, the errors that caused by parameter missing can be detected now. Also the actions with error will be excluded in the simulation/export, so the chance to meet Javascript error in DHTML simulation will be much lower.
This version also have the bugs below fixed:
- Bug_0321: Memory leak caused by behavior editor.
- Bug_0322: Starting in Mac OS Lion may halt by thrown exception.
- Bug_0323: Clicking memory usage link should go to “misc” panel in settings window.
- Bug_0324: Calendar is not highlighted correctly if the selected day is the first day of the month.
- Bug_0325: Embedded element can not be deleted directly.
- Bug_0326: Changing image reference does not work correctly when image ids are discontinuous.
- Bug_0327: Tool window has incorrect size if its content is too big.
- Bug_0328: Simulation in Firefox or Safari: vertical scrollbar is not shown when page is higher than browser view.