I am proud to announce that ForeUI V1.65 is released today! We are planning to provide more and more web stuff in ForeUI, this new version contains a new line chart element that is useful for web app prototyping. Here’s the overview of this update:
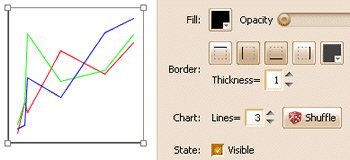
Line Chart Element
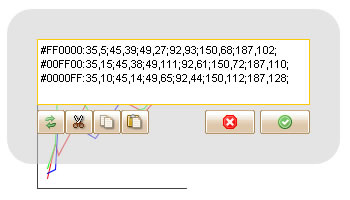
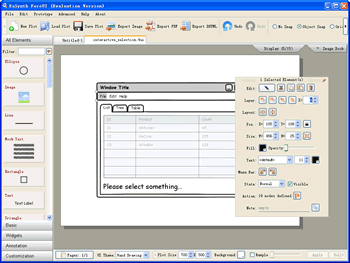
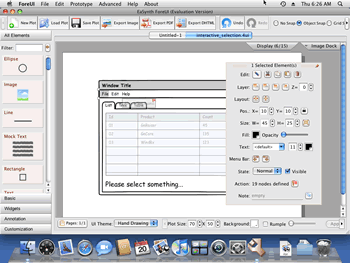
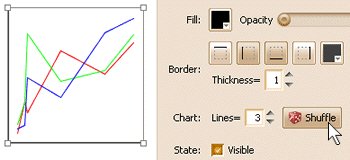
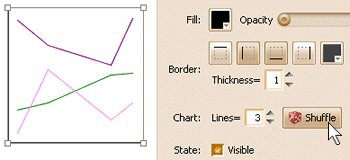
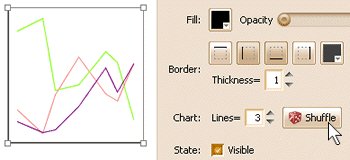
The new Line Chart element provides a intuitive view of data. It can render multiple lines in a chart. You can double-click the element to edit the data, the chart data looks like this:
Each row is for a single line, it is formated as “Color: x1,y1; x2,y2; x3,y3; ……“. We know specifying the chart data is not so interesting if you just need a chart to show, so we provide the Shuffle command to generate random data for the chart, just input the line number and press “Shuffle” button, all data is regenerated randomly, that’s fancy 😉

New Hotkeys
We implemented some new hotkeys in this version:
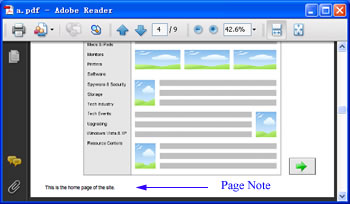
Options for Exported Image File Name
In this version, we provide new options to specify the export image file name. This feature is requested by Michael Matti, by using the title of the page in the file name, we can easily find out the image we want. The options are available in the file chooser dialog when trying to export image files:
If you choose the second option, the image file name will include the title of the page (all non-alphanumeric characters are replaced with “_”).
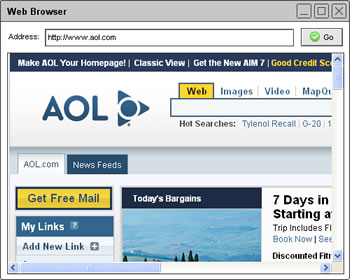
Scroll Options for IFrame
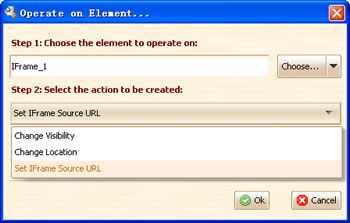
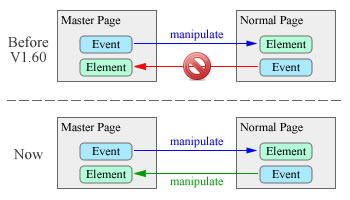
In V1.60 we introduced the IFrame element, now we provide the scroll options for it. These options allow you to define the scrolling strategy of iframe:
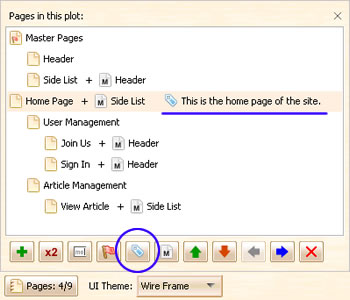
Show Page Title
This feature is requested by Ulrich Bottger, now the page title will be displayed on the bottom-left corner of the tool, and you don’t have to open the page management window to get this information.
Folders Moved
When running ForeUI in VISTA with non-administrator account, you may meet the privilege problem when trying to output something. In this version, we moved the output folders (workspace, plot and customize folders) to the system preferred user directory, it will avoid that problem.
Other Enhancements:
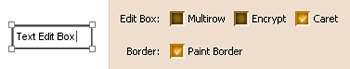
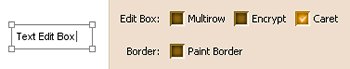
- Text edit box has no text content by default.
- Change the minimum size of image element to 5×5.
Fixed Bugs:
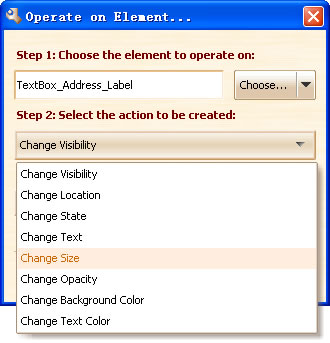
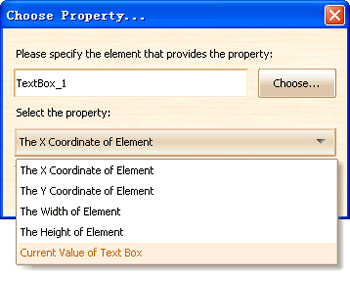
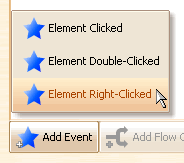
- Bug_0099: TextEditBox element lists some actions that are not implemented yet.
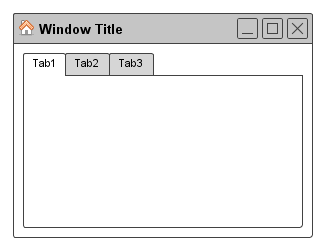
- Bug_0100: IFrame element should have thicker border in hand drawing theme.