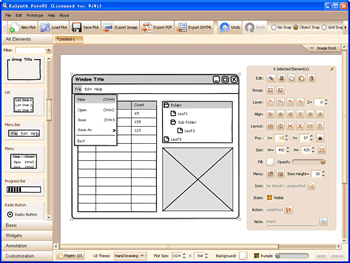
We’ve just released the V1.32 of ForeUI, which include some bug fixings, enhancement and customized element.
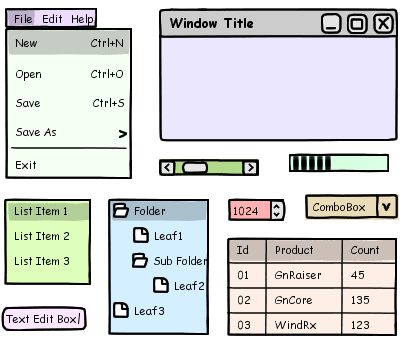
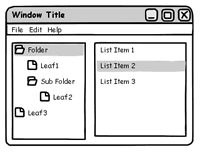
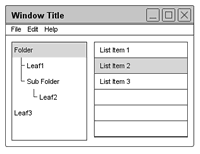
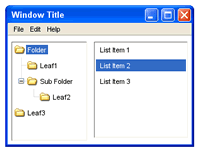
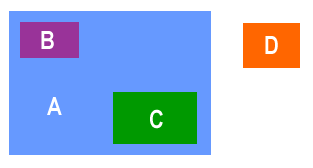
Hand Drawing Theme: Transparent background
We’ve introduced the hand drawing theme in V1.30, but the background of elements are always white in this theme. Cristian Prundeanu suggested a solution to allow filling the background for color, so here it is. Thank you Cristian Prundeanu 🙂
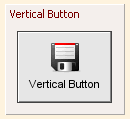
New Customized Element: Vertical Button
This element is required by Erik, it is useful when we need a button with vertical layout. Thank you Erik 🙂
This new version also fixed some bugs:
- Fixed Bug_0065: Transparent GIF image are not painted collectly.
- Fixed Bug_0066: The spaces at the beginning are not renderred on the plot.
- Fixed Bug_0067: The font is not exported to DHTML in V1.30
- Fixed Bug_0070: Image Export: choose existed file and change the name doesn’t make sense.
- Fixed Bug_0071: Hand drawing theme: Tabs should have different color when disabled.