I have just put a new article to introduce the interactive simulation feature in ForeUI.
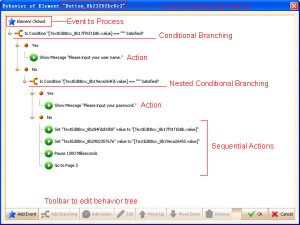
The key point to create interactive prototype is to define the behavior of element, i.e. create a tree structure to represent the workflow of event handler, like the figure below:
So far there are 3 kinds of nodes in the tree: Event, Branching and Action. An event handler should include Event and Action, maybe with optional branching.
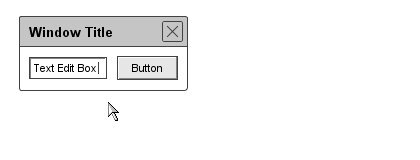
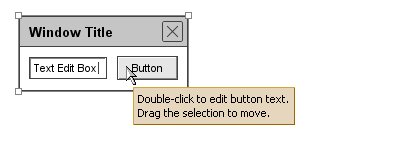
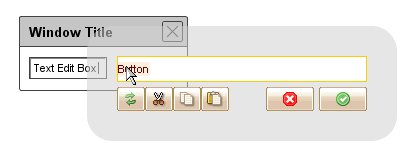
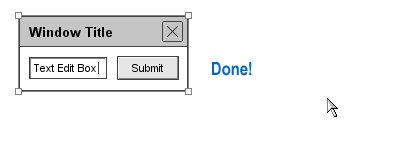
In the article, I create 3 small examples to demonstrate the facilities, you will see how to define the behavior of element step by step to make it interactive during the simulation. This tutorial is basic, actually we have much more content to introduce, I will put the advanced skills in another article.
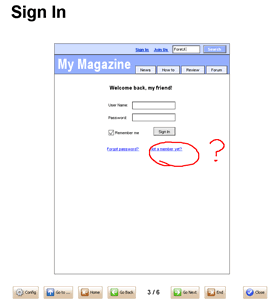
I believe the fastest way to master ForeUI interactive simulation is to try it, just click the ![]() button to see what’s happening
button to see what’s happening
I hope this article is helpful for you, please let me know if there is anything unclear.