Menu is quite commonly used in software or website. When you create wireframes for the software/website design, you will most probably need to define the wireframes for menus. This article will introduce how to render and simulate menu in ForeUI.
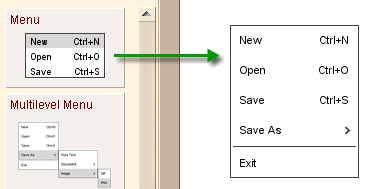
Simple Menu
If you need a simple menu with a few items inside, you can use the "Menu" element. Just drag the menu element from the left list into your wireframe.

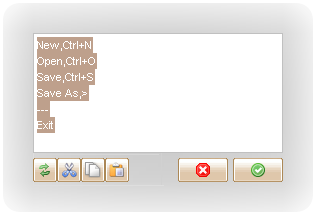
You can double-click the menu in wireframe to edit its content, which will be multi row text and one row for one item. If you need an accelerator key declaration on the right of the item, you can append a comma and the key description after the item text. The small right arrow icon to suggest sub menu can also be added in similar way: just append a comma and then the '>' character. Three continuous '-' or '=' characters will be regarded as a separator.

You can drag icon from the image dock and drop it into the menu item, you will find that the icon for menu item will be marked as "[img0]" or something like that in the text content of menu.
![]()
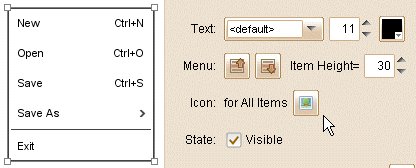
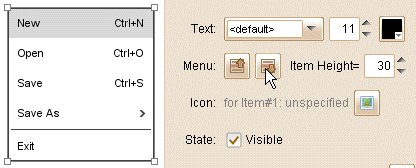
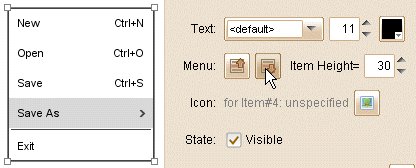
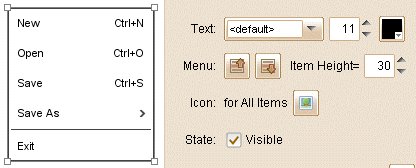
You can switch the current selected item from the floating tool pane. Here you can also assign the icon for each item, change the text font and color, specify the menu item height as well. With the commands in the floating tool pane, you can tweak the menu's look in the entire wireframe.

Multilevel Menu
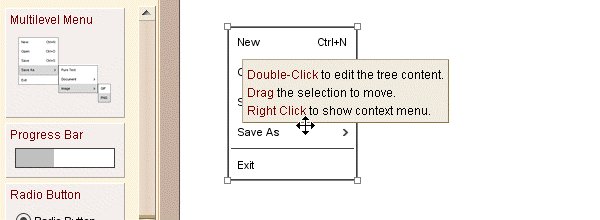
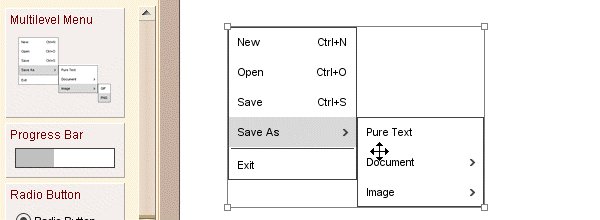
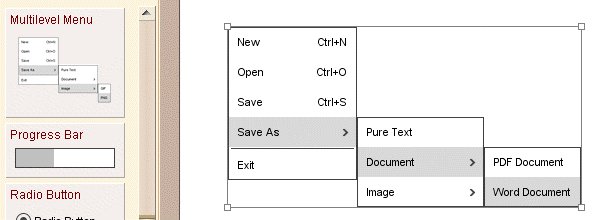
If the menu in your wireframe should have sub menus, you would need to use the "Multilevel Menu" element in ForeUI. Again you can drag it from the left list into the wireframe, then you can click on its items to change selection or show/hide the sub menus.

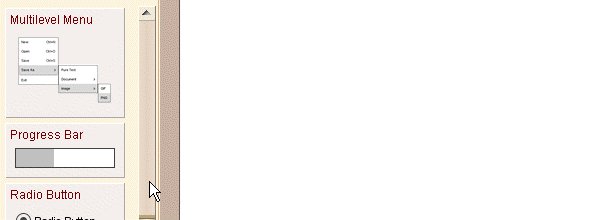
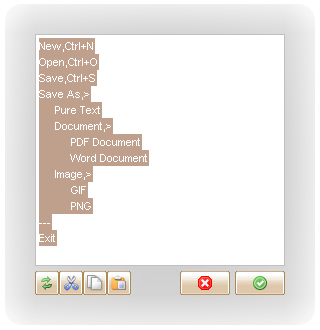
When you double-click on the multilevel menu in wireframe, you can enter the content editor. As you can see below, the text format is almost the same as that in simple Menu element, except the TAB characters at the beginning of some rows, which actually define the multilevel structure of menus.

Similar with the simple Menu element: you can drag icon from the image dock into the menu item and sub menu item; In the floating tool pane you can change text font and color and you can adjust the item height as well.
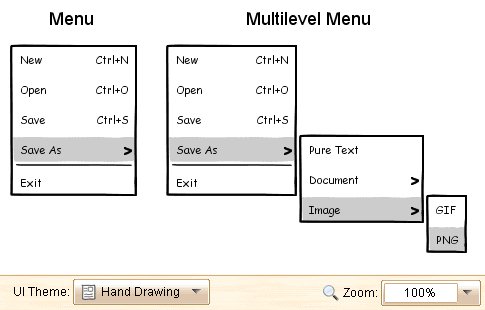
Render Menus with Various Styles
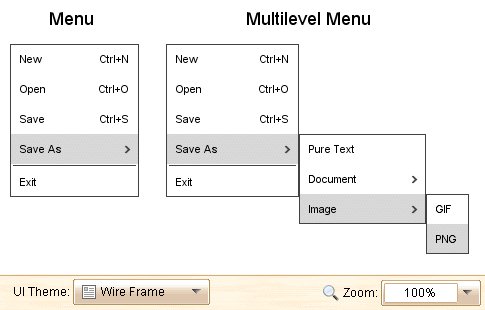
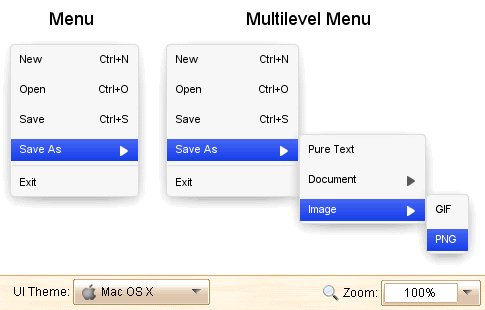
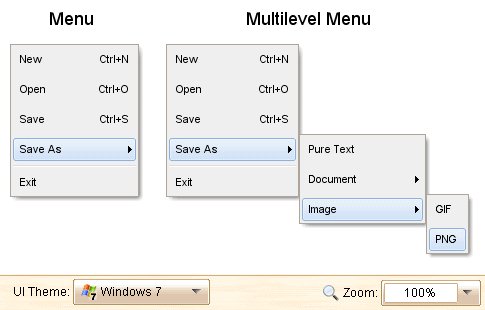
In ForeUI you can change the wireframe style by simply switching the UI themes. Menu and Multilevel Menu elements can also reflect the difference between UI themes. Just choose the UI theme in the bottom bar and the menus will be repainted immediately.

Define Menu Behavior
If you are wireframing in the interaction design phase, you may like to create a clickable wireframe so that the users can really play on it. A clickable wireframe can be used to do usability testing and collect feedback from users, thus your design can be improved before starting the development work. In ForeUI, the way to design interaction is to define the event handlers for specific elements or pages, then you can interact with your wireframe as expected in the simulation.
For Menu and Multilevel Menu elements, a "Selection Changed" event will be triggered when you select any item in the menu (or sub menu). So handling the "Selection Changed" event is the correct direction for menu behavior definition. To define the behavior, you can select the menu element and press Ctrl+D (CMD+D in Mac OS) to open the action editor.
Behavior for Simple Menu
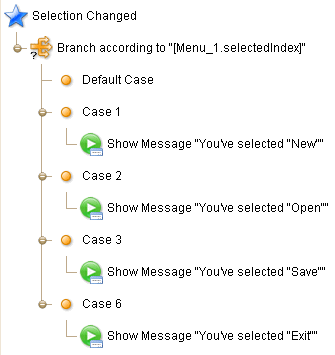
Use the facilities in action editor to build an event handlers like this:

The "selectedIndex" property of the Menu element will be an integer that identify which item is selected.
Behavior for Multilevel Menu
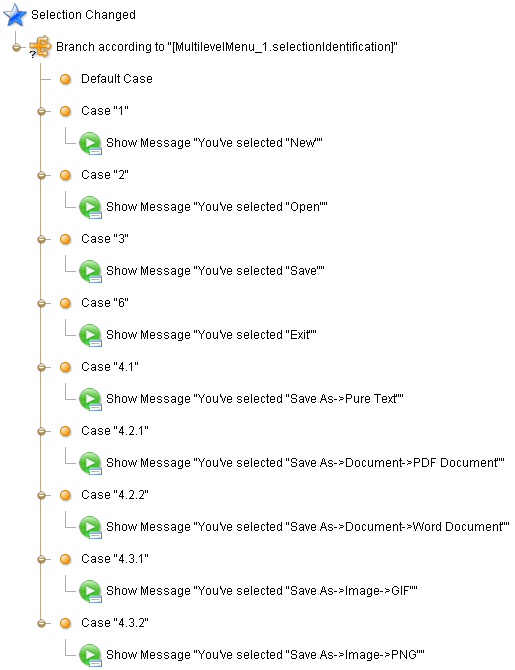
To define the behavior of Multilevel Menu is similar. Just pay attention to the "selectionIdentification" property of Multilevel Menu, it is no longer an integer but a string, so we need to use quote marks for each case. The case "4.1" means the first item in the sub menu (which under the 4th item in main menu) is selected.

Simulation Menu in Web Browser
After defining the behavior, you can click the "Run Simulation" button in the toolbar of ForeUI, your clickable wireframe will loaded in your default web browser and you can really play with it.
Please keep in mind that the wireframe style in simulation will still respect the current UI theme, so you can run the simulation with different UI themes.