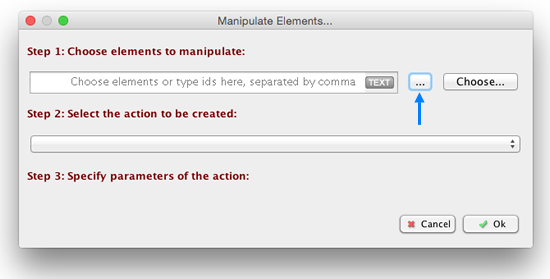
ForeUI V4.0 implements a very useful enhancement on manipulating elements. If you choose “Manipulate Elements…” from the “Add Action” menu, you will see this window:

Since version 4.0, you can find the small “…” button beside the targets’ id input field. That means you can use properties to specify target elements dynamically. Because the target elements are not confirmed at the editing phase, only some common actions are available in this case, such as moving, resizing and show/hide elements.
Example: Move Up Selected Element
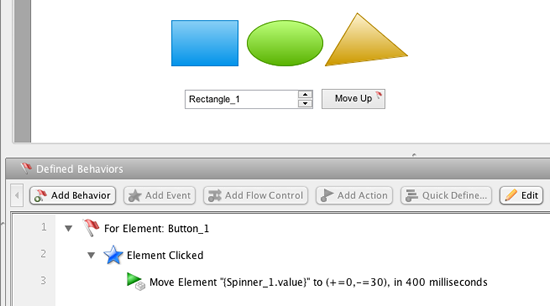
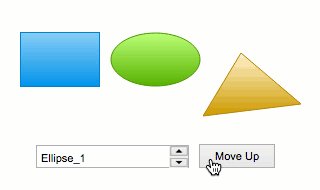
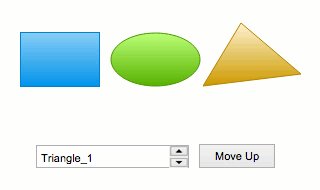
In this simple example you will see how to dynamically manipulate elements in ForeUI HTML5 simulation. Put three elements into your plot and put their ids into a Spinner element, then you place a button aside and define its behavior as shown below:

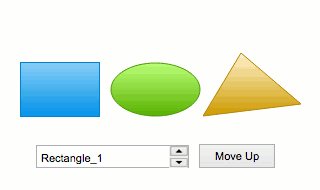
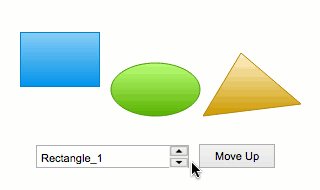
As you can see, the behavior is very simple, and it even doesn’t mention any element that it will move. Once the button gets clicked, it will move an element up, whose id equals to the current value of the Spinner element. How the HTML5 simulation will look like? Please see the animation below:

The target element is decided in the run-time, and the user/reviewer has the chance to specify the target element. If you replace the Spinner element with TextEditBox element, you can choose any element on the page to move.
Conclusion
This enhancement looks very small, but it is very useful and makes ForeUI simulation more powerful. If you have ever used ForeUI before, you know how difficult it will be to implement such a scenario in older versions of ForeUI, basically you will have to predict all possible target elements and make a branch of behavior for each of them. Now with this small enhancement, things become so easy and you just need to define one line of behavior for all of them.