Web API, JSON and JSONP
Nowadays many web service providers offer some APIs to access their data, which significantly simplify the development of client application for these web services. Usually the data format of the API will be XML, JSON or JSONP, which means you can request a URL on the Internet and then get a piece of XML or JSON data in the response, which contains the data you are interested in.
The difference between JSONP and JSON is that, JSONP will wrap the JSON data as a function call, while the function name is passed in from the request URL. Calling JSONP API is usually used to workaround the “The Same Origin Policy” and get JSON data from different servers. You can find a lot of information about these via Google.
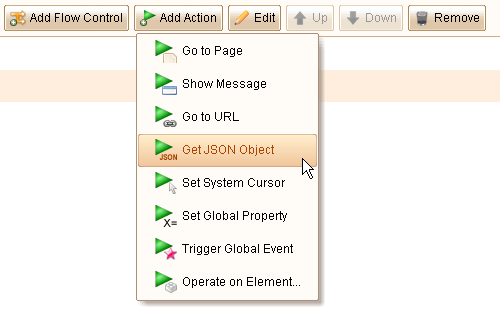
“Get JSON Object” Action
From version 3.0, ForeUI supports a new action named “Get JSON Object”. This new action allows the HTML simulation to get JSON object from remote server via JSONP API, and store the JSON data to an Object type property (data types are introduced in previous post). That means ForeUI simulation can actually integrate with other web service via JSONP APIs, and we can even create some web apps with ForeUI!
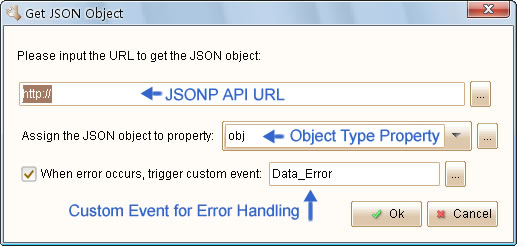
 When you add this action, you will be asked to provide some parameters, as shown below:
When you add this action, you will be asked to provide some parameters, as shown below:

You will need to input the JSONP API here, and specify the name of property that will store the returned JSON data (as an object). There is an optional parameter that allows you to specify the custom event to trigger, when there is any error happened.
Now I will provide a simple example to show how to use this action.
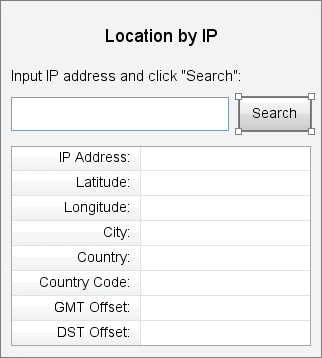
Example: Location by IP
This is a simple, and working web app that allows you to get location information by giving the IP address. This example demostrates the usage of the new “Get JSON Object” action and the object type property. You will see how powerful ForeUI is 🙂
Since I could not directly query databse in ForeUI, I need to find the JSONP API to the job. Google always help but my favorite site for searching API is this one. There are hundreds JSONP APIs listed on the site. Please keep in mind that JSON API is different than JSONP API, if an API supports JSON format and does not support JSONP format, we just simply not able to use it in ForeUI.
After a few minutes work, I found my desired API: Prototype GeoIP API
I created the UI of web app very quickly with ForeUI. I set the plot size to 320×356, which can be perfectly viewed on smart mobile phone.

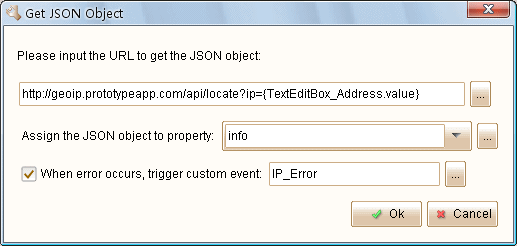
Than I handle the “Element Clicked” event for the “Search” button, and invoke “Get JSON Object” action with the parameters below:

In the URL field, I inserted the value of input text box as the IP address. The returned JSON data will be stored in property named “info”. If any error happened, the custom event “IP_Error” will be triggered. Remarks: do not use any spaces in the custom event’s name, please use underline instead.
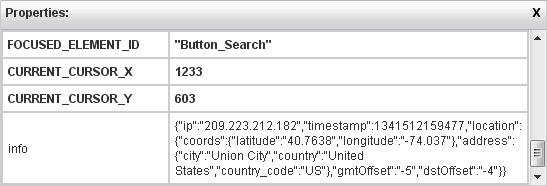
The web app can almost work, if you input an IP address and click “Search” button in simulation, you can see the “info” property is filled with data (from properties view on toolbar).

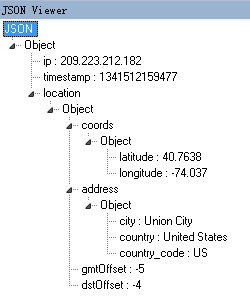
The data stored in “info” property is a JSON object, using a JSON viewer can show its content with better format:

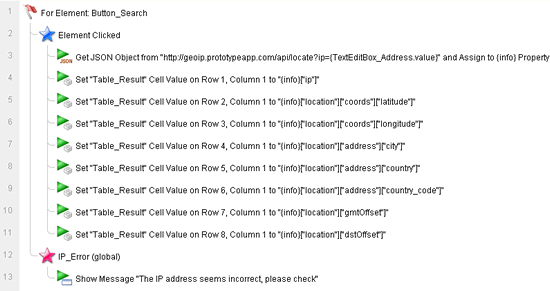
After figuring out how the data is organized, I defined some actions to update the result table, and show a message when error occurs:

That’s all, I exported the plot to HTML and uploaded to our website, you can try it below (an embedded iframe in this post), or you can try it in a separated window.