Hi everyone, I am glad to announce that ForeUI V2.75 is released today! This update is focus on enhancing the Accordion element, some enhancements to improve usability is made, and 3 bugs are fixed.
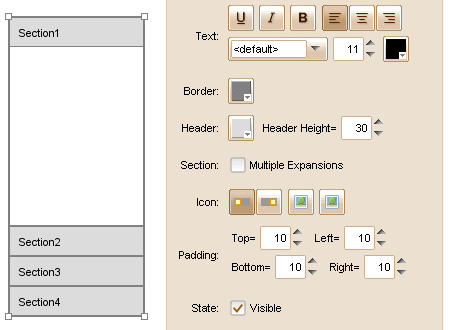
New Action and Properties for Accordion
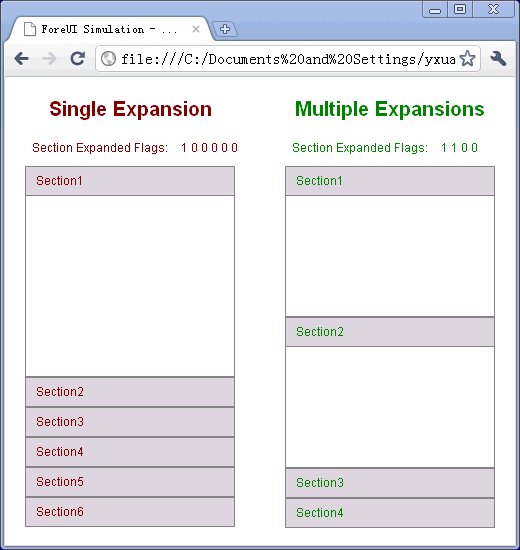
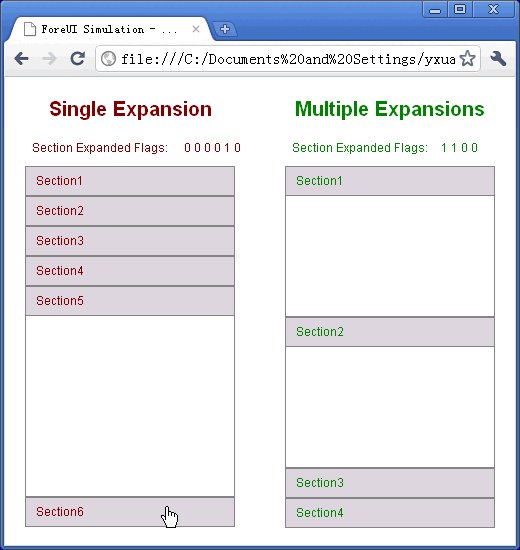
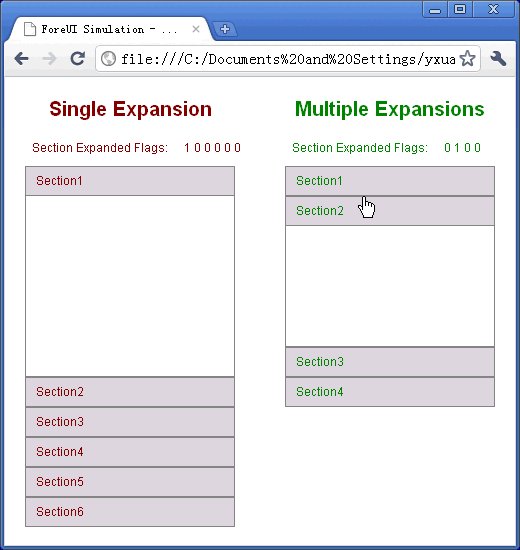
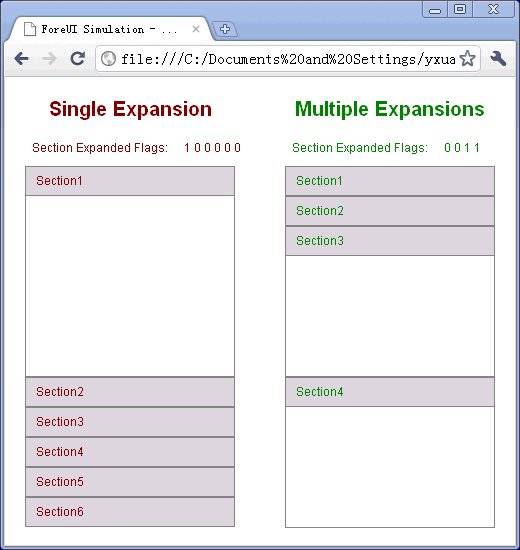
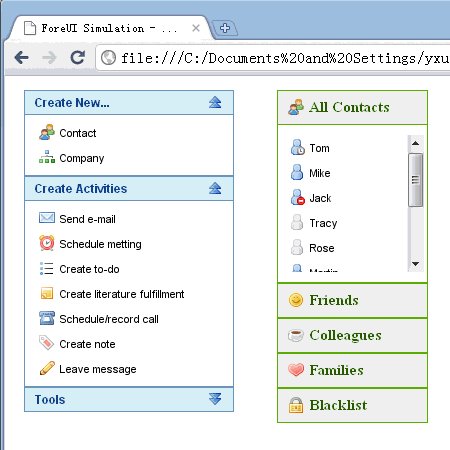
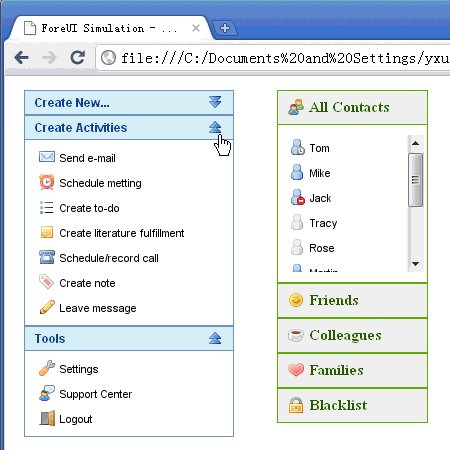
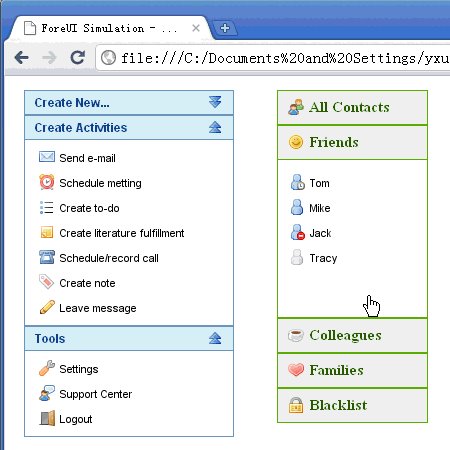
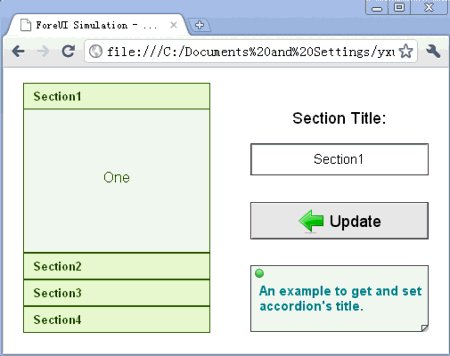
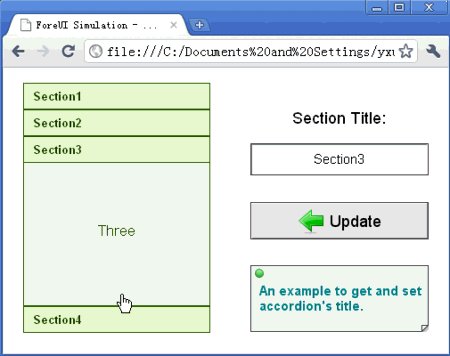
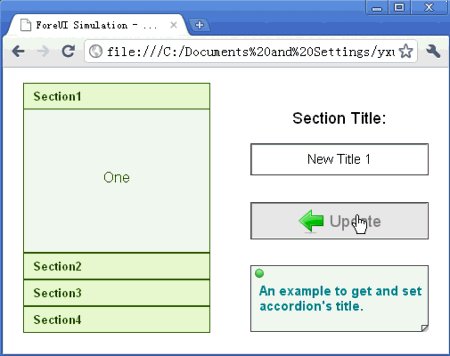
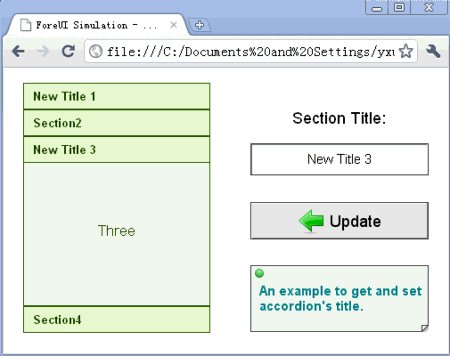
We took the suggestion from Ben and add a new action named “Set Section Title”, which can change the Accordion’s section title dynamically. A new array property named “Section Titles” is available and now we can get the title text from certain section. An “Index of First Expanded Section” property is added to facilitate getting the current section for Accordion in “single expansion” mode. Below is an example to make use of all these new action and properties, you can also run its DHTML version in browser:

Some Enhancements on Usability
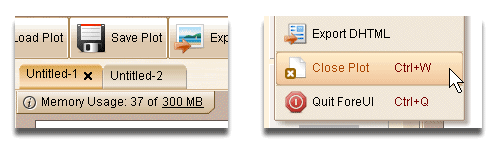
Now the tab for current editing plot will show the “x” button (close button) without mouse hovering, and you can close the current plot from the “File” menu. Thank David Mabelle’s suggestions for these via email.

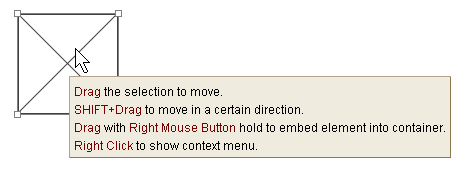
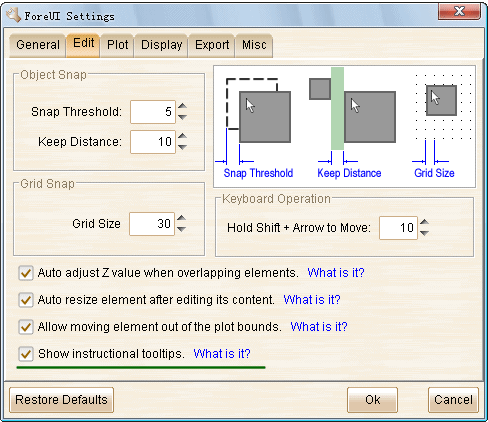
We added a new option in the settings window, under the “Edit” tab, to turn on/off the instructional tooltips in ForeUI. What is instructional tooltip? It is the floating message as show below, which prompt the possible manipulation.
 However it became kind of annoying to experienced users, so we provide the option to turn it off. Thank David Kjos’s suggestion for this.
However it became kind of annoying to experienced users, so we provide the option to turn it off. Thank David Kjos’s suggestion for this.

Fixed Bugs:
- Bug_0297: When List/Menu/MenuBar/Tabs/VerticalTabs/Tree/ComboBox has no selected row, its “selectedIndex” property value should be 0 instead of -1 in simulation.
- Bug_0298: MenuBar with “Element Clicked” event handler meets error in simulation if “Selection Changed” event is not handled.
- Bug_0299: Embedded ComboBox has no selectedText property value until explicitly select an item.
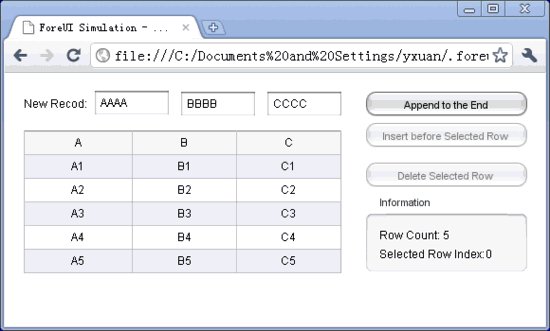
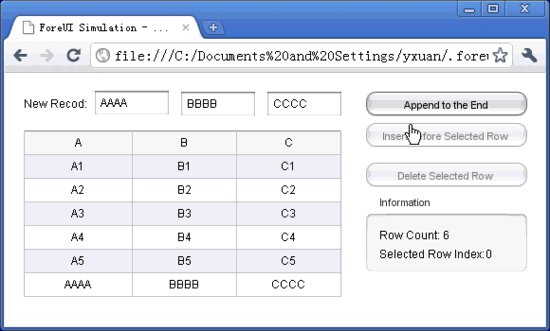
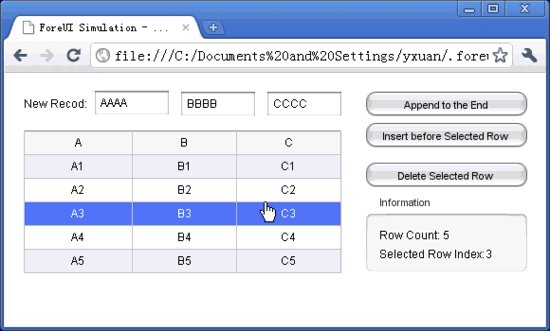
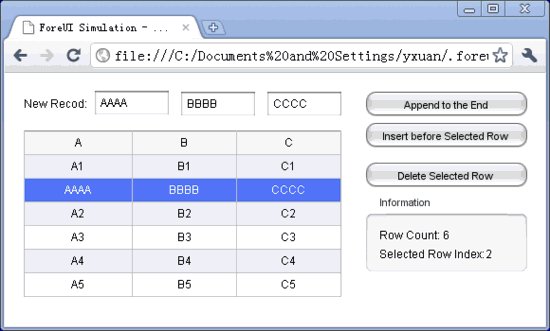
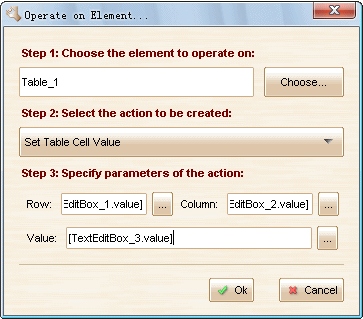
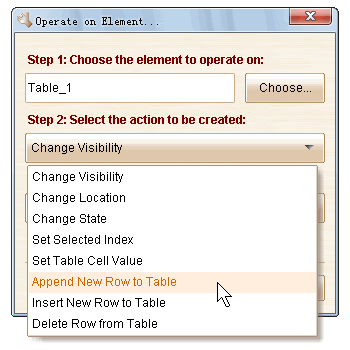
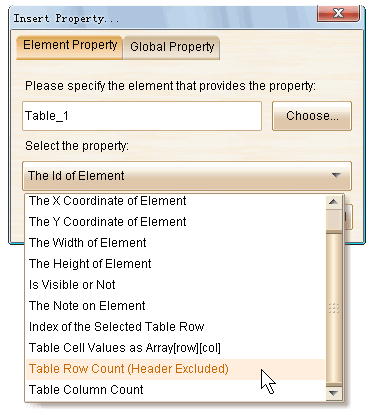
 Also there are two new properties available for Table element:
Also there are two new properties available for Table element: What’s more, we made an enhancement on the “Table Cell Values” property, thus you can use variable (property) as the row or column index for the array. With all these new facilities, we could use Table element as data reposition, to read/write real data in the prototype. Thank
What’s more, we made an enhancement on the “Table Cell Values” property, thus you can use variable (property) as the row or column index for the array. With all these new facilities, we could use Table element as data reposition, to read/write real data in the prototype. Thank