Since ForeUI V4.0, you can use some built-in animations to make your HTML5 simulation nicer. Although in older versions, you can also make animation with ForeUI by correctly using the loops and actions (for example, this one), it does require some efforts to make it work. In the new version, the built-in animation could be applied by a single click (on the check-box).

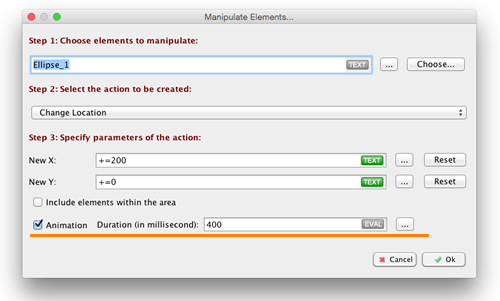
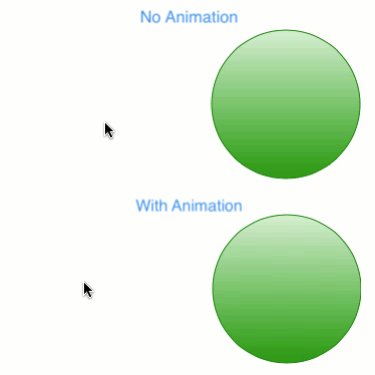
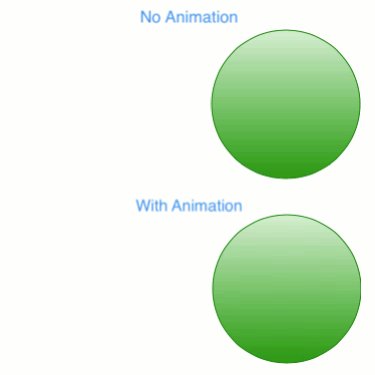
By simply checked the “Animation” check-box, and input the duration of animation (in millisecond), moving element has animation applied. Below is the comparison of HTML5 simulations that with/without animation.

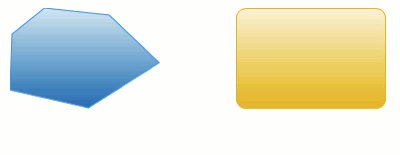
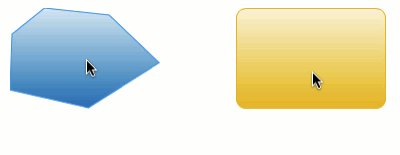
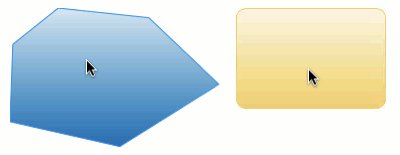
The same options are also available in resizing element, and changing visibility of element. Below is the demonstration with 400 ms duration:

Although we only demonstrate the animation on those basic shape elements, you can use animation on ANY type of element (Window, Button, Text Box etc.).
With ForeUI V4.0, using animation is easy as that, enjoy it
