Since V4.0, ForeUI allows you to add any file into your plot, such as video, PDF document, and ZIP archive etc.. Once you add the file into your plot, it will be stored in your .4ui file and get extracted to output directory, when you export your plot to HTML5 simulation.
How to add File?
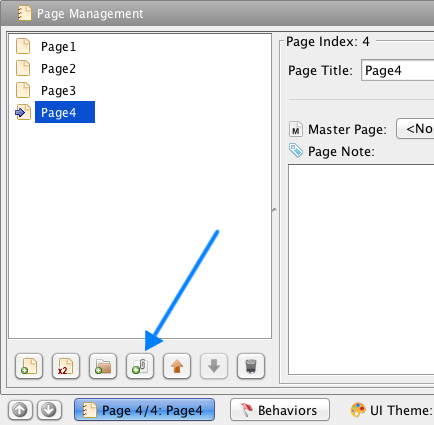
The new “Add Attachment” button in the page management view is added for this purpose. Once you click this button, you will be asked to choose the file to add. Any type of file can be added, and there is no limitation on the files number. However, please keep in mind the files will be saved into your plot file (.4ui file). If you put too many files, or too big file into your plot, your .4ui file might become much bigger.

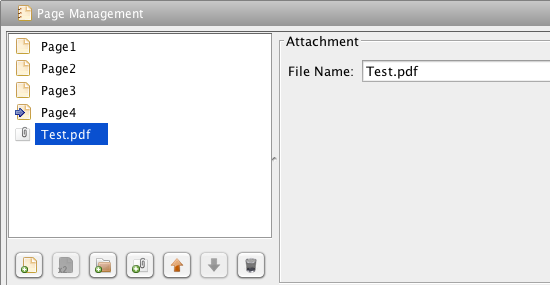
After you add the file into your plot, you can still change its file name. The file name must be unique in the plot, since all attached files will be exported to the same directory.

How to Access the Attached File in HTML5 Simulation?
Once you run HTML5 simulation, or export your plot to HTML5 simulation, all attached files will be extracted to the “files” folder under the simulation directory. So it is possible to access them via relative URLs in the simulation.
If you want to make a hyperlink to the attached file. You can use the Hyperlink element and specify its URL to “files/<file_name>”. Please see the example below:

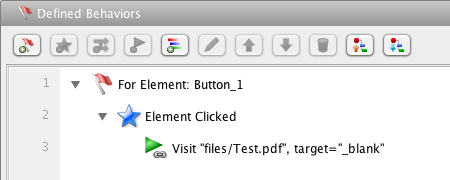
Or if you want to use Button element, it is possible to link an attached file to the button with “Go to URL” action. You just need to set its URL to “files/<file_name>”:

Of course you can link the file to any other elements with the same approach.
Attach Javascript Library File
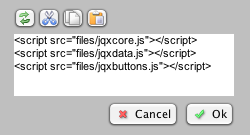
Thanks to this new feature, now you can easily add Javascript library file as attachment, and then use Html element to import it into your HTML5 simulation. Below is an example for Html element that add jQWidgets library files into HTML5 simulation, all these Javascript files are attached into the plot beforehand:

Conclusion
This new feature is very useful, as it allows you to add any type of file into your plot (and HTML5 simulation).
With this feature, you can let people to download video or document from your HTML5 simulation, without manually modifying anything in the code.
You can even use this feature to add new Javascript library into your HTML5 simulation, so you can use the feature provided by other Javascript libraries.