ForeUI V4.3 is released today, and it has a new feature that allows you to dynamically set the target of Reference elements.
Dynamically Set Reference Target
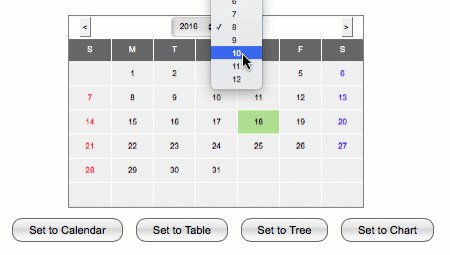
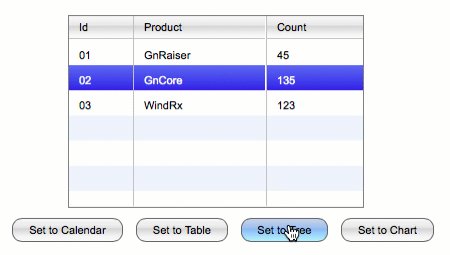
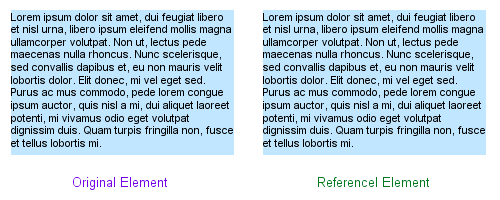
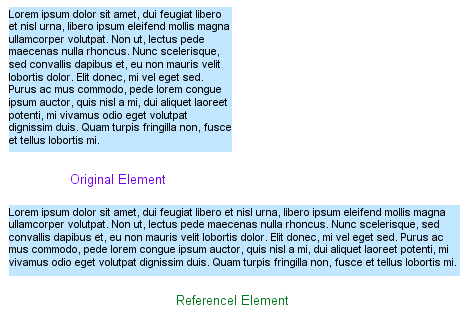
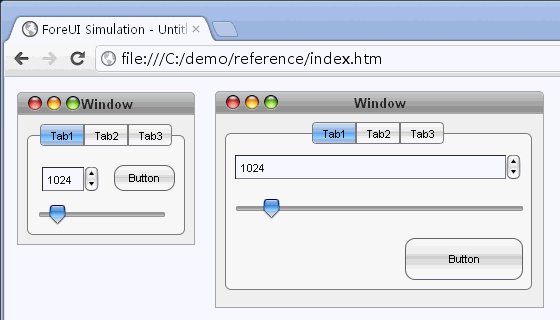
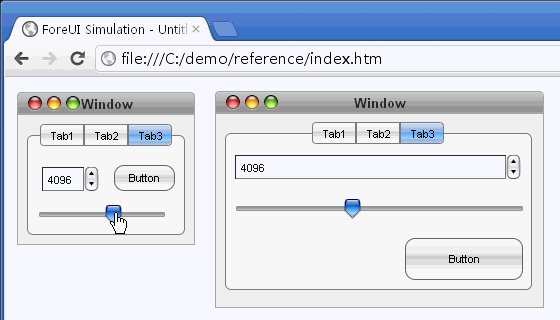
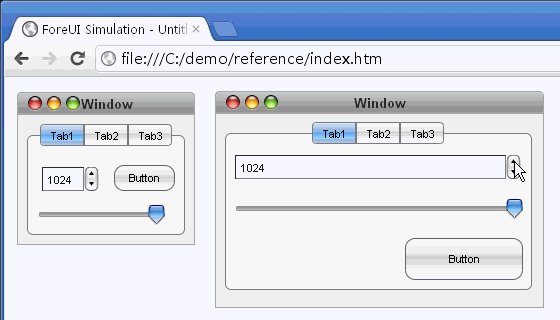
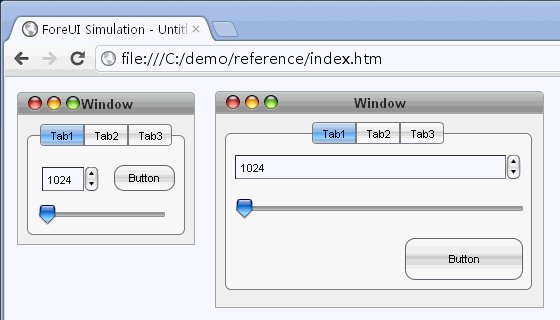
The Reference element is available since ForeUI V3.0 and it is very useful to make a “copy” of existing element in your plot. After specifying the target element, the Reference element will behave exactly like the referred element. In previous versions, the target element has to be specify during the editing phase, and now it is possible to dynamically specify the reference target during the simulation. This makes Reference element very suitable for working as a placeholder, and you can dynamically specify its content. Below is an example that dynamically set the target of a Reference element to different existing elements (hidden Calendar, Table, Tree and PieChart).

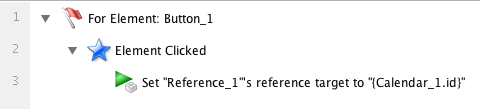
You might wonder what does the button exactly do after you click it? Very simple, it just set the target of Reference_1 element to different element’s id. For example, when Button_1 is clicked, it sets the target of Reference_1 to {Calendar_1.id} (equals to “Calendar_1”). As a result, the Reference_1 becomes a reference of Calendar_1.

It is true that you can achieve the same effect by overlapping four hidden elements, and use buttons to control their visibilities. But setting target of Reference element is much more easier and will significantly simplify the behavior definition.
Highlight Current Selected Color
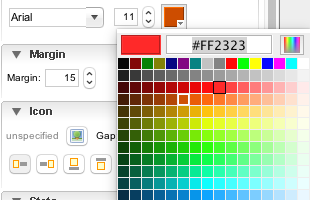
Now the color chooser will highlight the current selected color and mark it with a white frame. Now you can easily know what color is currently selected (mark with white frame), and what color will be selected (mark with black frame).

Improve Page Duplication
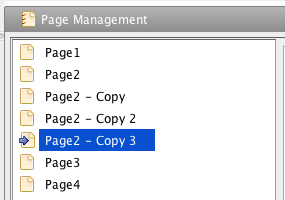
We improve the page duplication a little bit. Now the duplicated pages will have shorter default names, and they will be placed just under the page being duplicated.

How to Install the New Version?
If you haven’t installed ForeUI yet, you can download it here and then install it.
If you already installed ForeUI V4.x, you will receive a update notification and then you can update to newest version online.






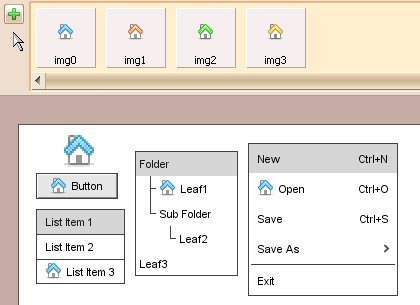
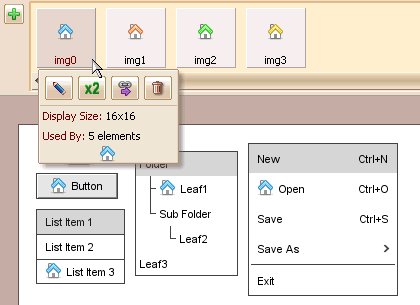
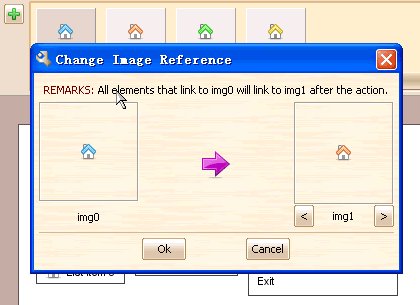
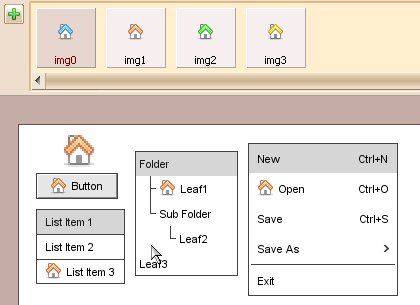
 button, then click the image that we want to change, a popup menu will be shown and we can find a
button, then click the image that we want to change, a popup menu will be shown and we can find a  button on it, then we click it and choose the target file we want to change to, that’s all. The GIF animation below shows the details:
button on it, then we click it and choose the target file we want to change to, that’s all. The GIF animation below shows the details: