ForeUI V3.90 is released today! Besides the potential minor update (SP) versions on it, this version will be the last one before V4.0 (V4.0 will be released on early 2015).
Easily Mark Element “Clickable”
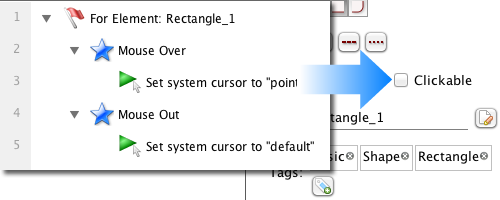
If you have ever used ForeUI to create a custom button, there is a big chance that you have ever handled “Mouse Over” and “Mouse Out” events and set the system cursor accordingly. If you are making a website prototype, you may want to make a lot of “clickable” areas on the page, handling those two mouse events on so many elements are really time consuming, and it makes the behavior list looks more complex.
Since V3.90, a new, simple option appears in the tools panel and allows you to mark element “clickable”. This option is available for almost all elements, except Button, Radio Button, CheckBox, Hyperlink and ComboBox, which are always clickable in simulation. Once an element is marked as “clickable”, it will change the shape of cursor that is hovering on it in the HTML5 simulation, thus acts like a clickable object on the page.

Change Tooltip Dynamically
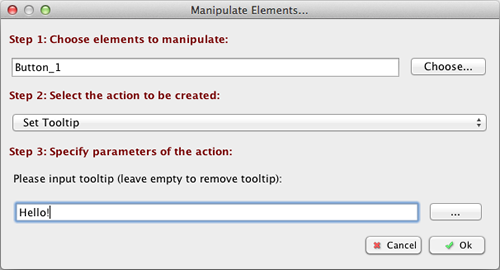
Tooltip is often used to prompt user about the functionality of button or other objects on the UI. If you just need a static tooltip, it could be specified in the “Tooltip” field in tools panel. But sometimes you may want to have a dynamic tooltip, which will change according to the context. This becomes possible since V3.90. A new “Set Tooltip” action is available in “Manipulate Elements…” window for all elements.

The tooltip here can contain properties as well, so it is really a dynamic one. Setting an empty tooltip will remove tooltip from the element.
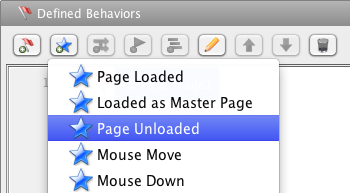
“Page Unloaded” Event
Almost everyone has used the “Page Loaded” event, which will be triggered when the target page is about to show. That is very useful when you want to initialize something before the page is shown. Now we have the “Page Unloaded” event, which will be triggered when you are about to leave the page. The handler for “Page Unloaded” event is the perfect place to clean up something before leaving.

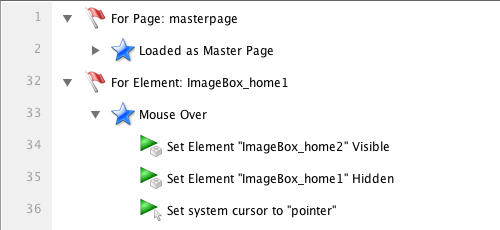
Collapse Behavior Tree Item
Now you can collapse behavior tree item. If you have a big branch in the behavior tree and you are not checking on it, collapsing it can save a lot of room and you can focus on the part you are reviewing.

Other Changes
You can find the complete list of changes made in this update here.