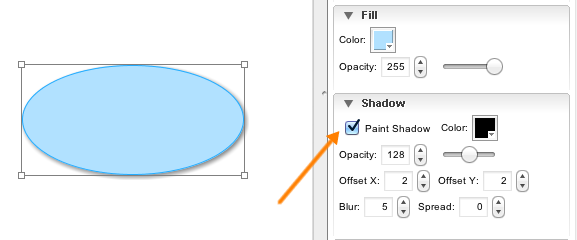
Since version 4.0 beta, ForeUI supports shadow on all elements. In the tools panel you will see a new “Shadow” category, and there is a “Paint Shadow” checkbox that allows you to enable the shadow rendering. Once you enable shadow on element, you can also change the shadow color, opacity, offset, blur and spread.
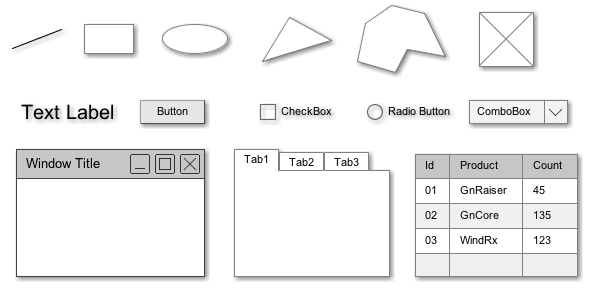
All elements, including basic shapes and interactive controls can have their shadow. The shadow will also be applied in HTML5 simulation (thanks to the shadow attributes in CSS).

Some UI themes may also apply shadow to certain elements by default, such as Window, Post-It and Balloon elements.