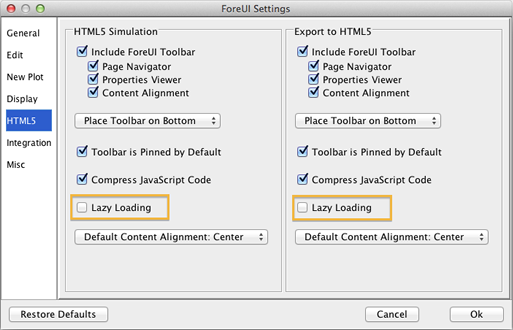
Since ForeUI V3.0, there is an “HTML5” tab in the settings window, and we can make some configurations for the HTML5 generation. As shown in the figure below, there are two columns of configurations, and they have the same content. The difference is that, the left column is for running HTML5 simulation (clicking the “Run Simulation” button in ForeUI), while the right column is for exporting HTML5 (clicking “Export HTML5” button in ForeUI).  Most of the settings in this window explain themselves, except the “Lazy Loading”. This option is turned off by default, which means all contents in the simulation have to be loaded by the web browser before showing the first page. You will see the loading page before the entire loading process is done. If the simulation is big and complex, you may have to wait for a long time, which is bad. In this case, you can consider turning this “Lazy Loading” option on. It will try to display the first page as soon as possible, and keep loading the rest part of simulation in the background. If you load the simulation with a web browser that has status bar shown, you will see the loading progress like this:
Most of the settings in this window explain themselves, except the “Lazy Loading”. This option is turned off by default, which means all contents in the simulation have to be loaded by the web browser before showing the first page. You will see the loading page before the entire loading process is done. If the simulation is big and complex, you may have to wait for a long time, which is bad. In this case, you can consider turning this “Lazy Loading” option on. It will try to display the first page as soon as possible, and keep loading the rest part of simulation in the background. If you load the simulation with a web browser that has status bar shown, you will see the loading progress like this:  The first page of simulation will appear when all its content are loaded. You can review and interact with the page and wait for the loading of other pages. If reviewing the first page takes some time, the next page may have been loaded in the background before you switch to that page. Thus we reduce the actual loading time for the simulation.
The first page of simulation will appear when all its content are loaded. You can review and interact with the page and wait for the loading of other pages. If reviewing the first page takes some time, the next page may have been loaded in the background before you switch to that page. Thus we reduce the actual loading time for the simulation.
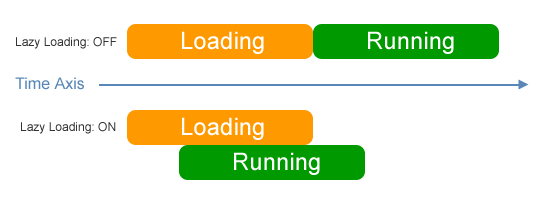
The figure below explains how the “lazy loading” option works:
What if the target page is not completely loaded when we try to show it? This can happen if “Lazy Loading” option is turned on. In this case we will see the loading page appears again and we have to wait for the loading of that page.
If the loading time of your simulation is acceptable, you don’t need to turn on the lazy loading. If you want to shorten the loading time, you can try to turn the “Lazy Loading” option on.
I should mention that using a faster web browser (e.g. Chrome) will be a good solution to accelerate the simulation loading. However it may not be acceptable in some cases.