Enhanced Tree Element in ForeUI V2.60Hello everyone, I am very excited to announce that ForeUI V2.60 is released today! This version enhances the Tree element a lot, add two new events for Text Edit Box element and fix two bugs.
Enhanced Tree Element
Now the Tree element can be used as a container element, and it becomes interactive in the simulation! Just like the Table element, the inline editor of Tree element also provides two editing modes. The “Free Edit” mode allows you to edit tree content in a single edit area, you can use “t” and “n” to define the tree structure. The “Row Edit” mode allows you to edit tree content row by row, you can also specify the row height or collapse the row respectively. Even in the simulation, you can collapse or expand certain nodes in the tree, fancy! Here is a short animation to showcase the new Tree element.
“Focus Gain” and “Focus Lost” Events
This two new events are available in TextEditBox element. Thank LittleRed99 to share the great idea!
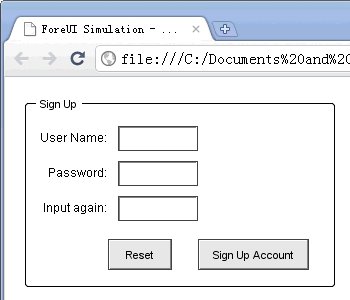
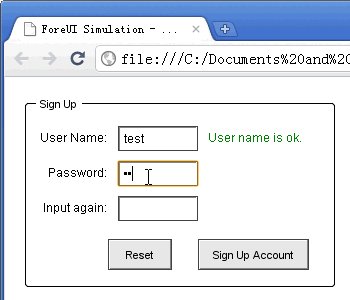
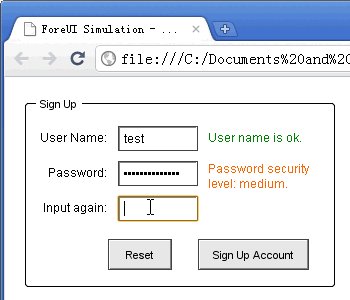
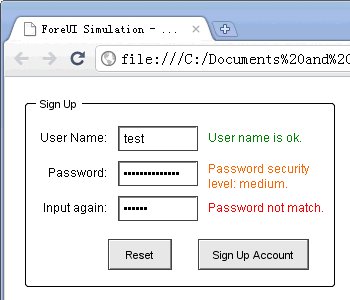
The “Focus Gain” event will be triggered when the TextEditBox receives the input focus, while the “Focus Lost” event will be triggered when the TextEditBox lost the input focus. These events will be very helpful if you want to create working wireframes for account sign up page:

Other Enhancements:
- Allow selecting row of Table element in editing mode.
- Show what’s new in version checking result.
Fixed Bugs:
- Bug_0262: Should ignore embedded elements when selecting elements with add/minus mode (SHIFT/CTRL pressed)
- Bug_0263: Text Label element will be enlarged after content editing.
How to Update?
When you launch ForeUI, you will be prompted to update, just click the “Yes, Sure” button to update to the latest version. You can also download the latest version here.
The update is FREE if your license is for V2.xx versions, otherwise you may need to upgrade to V2 license here.