Yesterday I’ve submitted a brand new “iPhone Widgets” library in the ForeUI community site. Now it is very easy to create prototype for iPhone App in ForeUI.
You can download the library from ForeUI directly. Just click the “Resource Sharing” button on the bottom left corner:
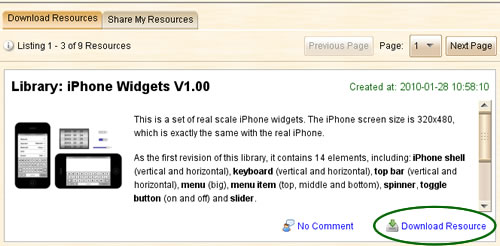
Then in the popup window, click the download link under the “Library: iPhone Widgets V1.00” item, ForeUI will download and deploy the library automatically.
After the download you can find a new element category named “iPhone”, so you can use the now elements now:
You can also download the library from web browser, just go to the URL http://www.foreui.net/node/16 and then click the download link for the .fcl file. The .fcl file is a ZIP file actually, you can extract all its content to a directory, you will see some .fce files (element files) inside, you need to import them one by one (not so convinient yet, we need a library import feature).
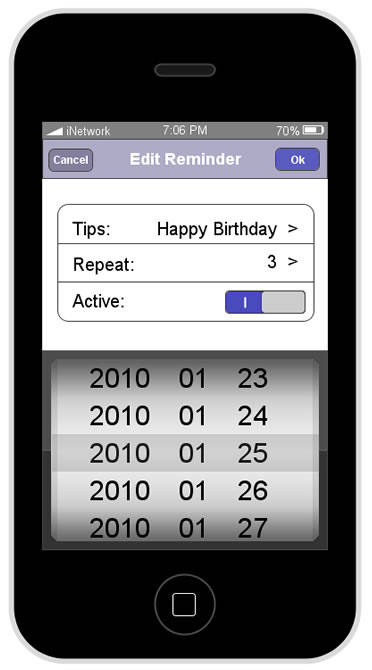
The iPhone elements are real scaled, the screen in iPhone element is 320×480 pixels, which is the same with the real iPhone screen, thus we can make iPhone app mockup in 1 : 1 scale.
So far there are 14 elements in the library, I will add more convenient elements in the future. Thanks Natasha Nayberg for the good suggestions in this thread.
I’ve just create a simple prototype with this elements, it just take me two minutes:
I will keep improving this library, so if you have any suggestion, please feel free to let us know, thanks.